- Promiseを使ったTodoアプリの作成
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_frontend_6
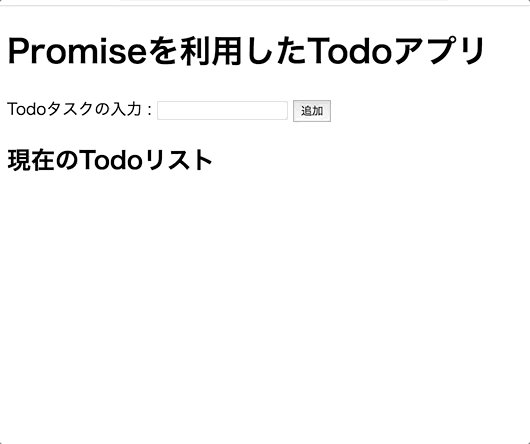
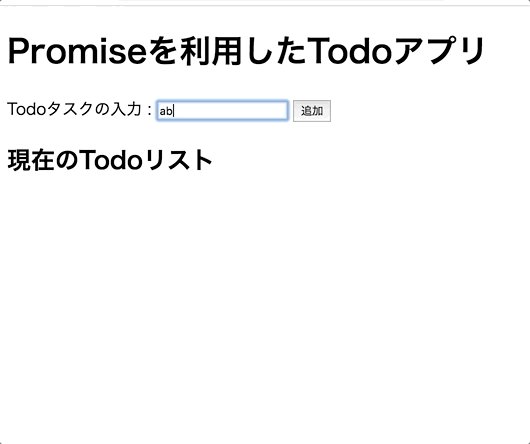
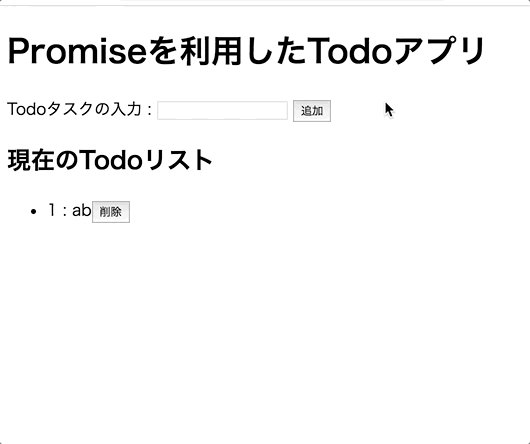
今回作成する課題の完成形のイメージは以下のとおりです。
今回実装するTodoアプリは「【エクササイズ】DOM操作をしてTodoリストを作成する【JavaScript】」と見た目の上ではほとんど同じですが、前回と異なり「Promise」を使った実装となります。
そのため、今回の課題ではWebページ上での挙動はもちろん、Promiseを正しく使えているかまでコードレビュー時に確認します。
目次
課題解決するために参考になる資料
【JavaScript】Promiseで非同期を実装するメリット
今回の課題のメインテーマは「Promiseを使ったTodoアプリの作成」になります。
「Promise」を使うことのメリットがよくわからない方は上記記事を参考にすると良いしょう。
【JavaScript】Promiseオブジェクトを作成する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-create-a-promise-object/
Promiseを使ってTodoアプリを作る際には、当然Promiseオブジェクトを作成して、そのPromiseオブジェクトを操作していくことになります。
上記記事ではPromiseオブジェクトを作成する2通りの方法を解説しています。
【JavaScript】Promiseのthenメソッドの使い方
Promiseを使う上で、Promiseオブジェクトのメソッドの1つである「then」メソッドの使い方を正しく理解する必要があります。
「then」メソッドはPromiseオブジェクトを戻り値とするので、thenメソッドを連続して記述することができます。(メソッドチェーン)
thenメソッドは次のthenメソッドに特定のデータを受け渡すこともできます。
「then」を使ったデータの受け渡し方法、メソッドチェーンの書き方がわからない場合は上記記事が参考になります。
【JavaScript】Promiseのcatchメソッドの使い方
前の項目で説明した「then」とついになる機能で「catch」メソッドというものがあります。
Promiseは処理の途中で例外が発生したときに、それ以降のthenメソッドの処理をスキップして、catchメソッドにセットしたコールバック関数を実行します。
また、catchメソッド内のコールバック関数が実行される際にもどんな理由で例外が発生したのかのデータを受け渡すこともできます。
catchメソッドを使ったデータの受け渡し方法、例外の発生方法がわからない方は上記記事が参考になります。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。