- Fetch API(fetchメソッド)を使ってクイズデータを取得する
- 取得したクイズデータの情報をWebページ上にリスト表示する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_frontend_7
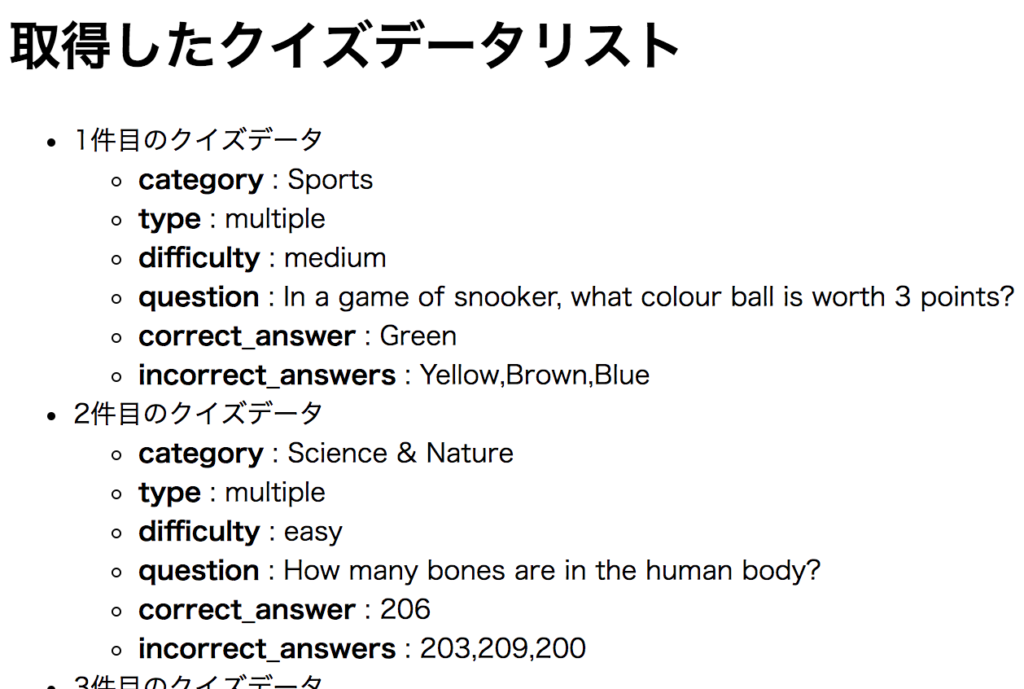
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【JavaScript】fetchを使って外部データを取得する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-use-the-fetch-api-in-js/
今回の課題のメインは「fetchメソッドを使って外部サーバーからクイズデータを取得する」ことです。
fetchメソッドの使い方は上記記事で解説しているのでそちらを参考にしていただたらと思います。
JavaScriptで新規作成したDOMを別のDOMに追加する
今回の課題では、fetchメソッドでクイズデータを取得した後、次の内容を実装していただきます。
- 取得したクイズデータを使ってli要素を作成する
- 作成したli要素にクイズデータ(テキスト)をセットする
- クイズデータがセットされたli要素を、決められた要素に追加する
上記①~③の機能を実現するには「①createElement」と「③appendChild」、そして、次の項目で紹介する「②innerHTML、innerText、textContent」を利用します。
「①createElement」と「③appendChild」の使い方に関しては上記記事で解説しているのでそちらを参考にしていただけたらと思います。
【JavaScript】DOMのテキスト内容を取得・変更する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-manipulate-text-in-dom/
1つ前の項目でも説明しましたが、今回の課題では作成したDOM要素に対してクイズデータをテキストでセットします。
DOMに対してテキストをセットする方法については上記記事で3通りの方法を紹介しました。
- innerHTML
- innerText
- textContent
上記①~③の3通りの方法を忘れた方は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。