- Fetch API(fetchメソッド)を使ってクイズデータを取得する
- 取得したクイズデータを作ったクイズアプリを作成する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_frontend_8
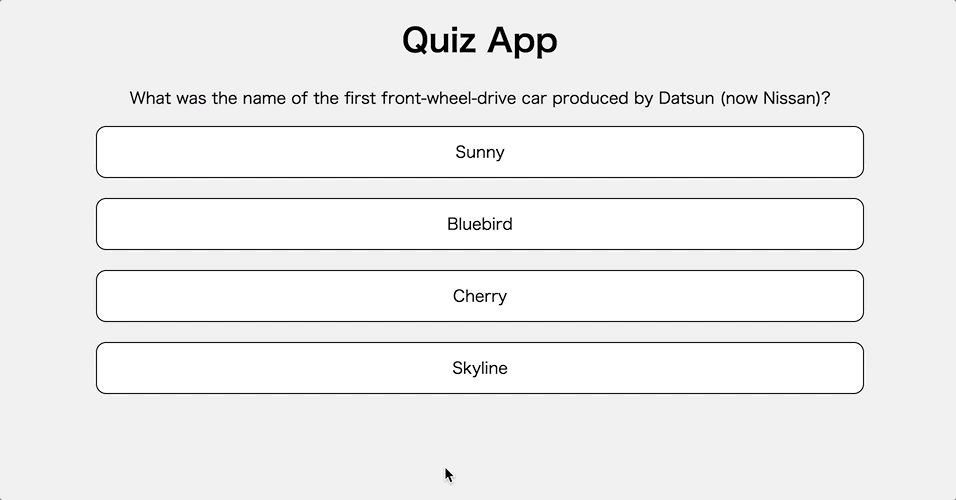
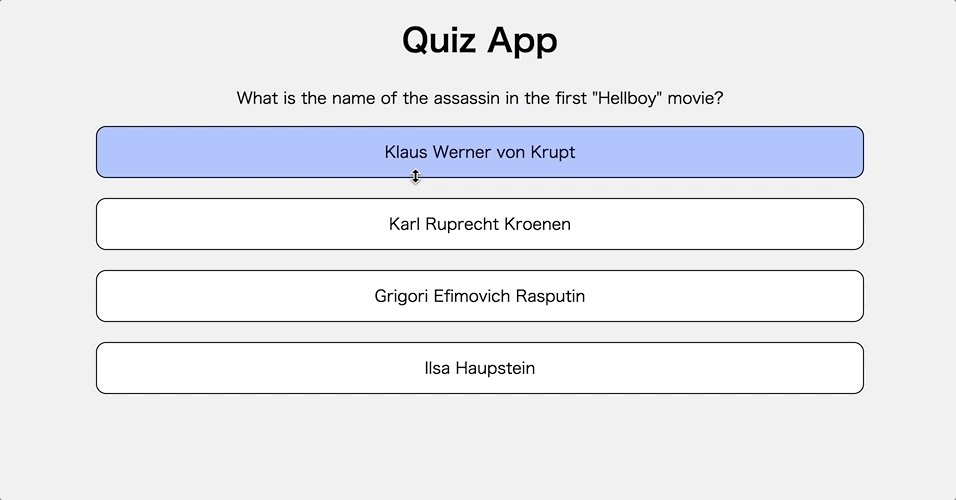
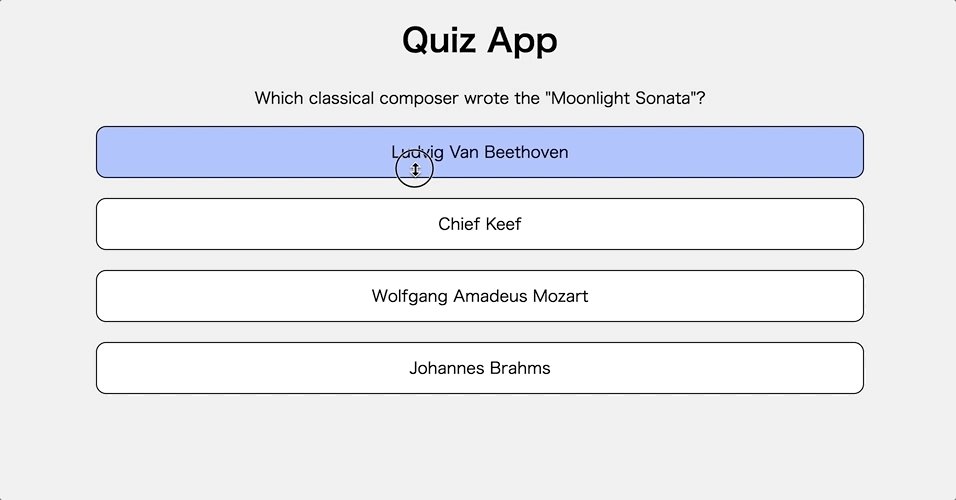
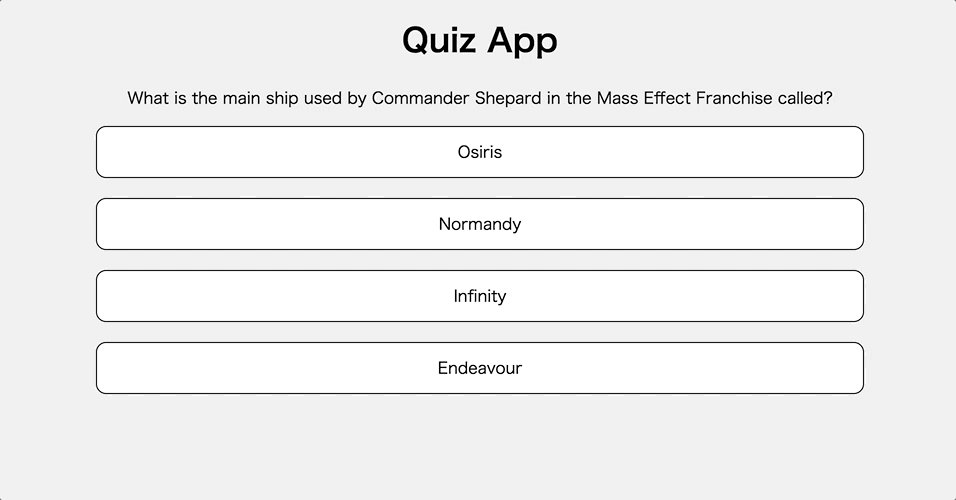
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【JavaScript】fetchを使って外部データを取得する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-use-the-fetch-api-in-js/
今回の課題では「fetchメソッドを使って外部サーバーからクイズデータを取得する」ということをしていただきます。
fetchメソッドの使い方は上記記事で解説しているのでそちらを参考にしていただたらと思います。
JavaScriptで新規作成したDOMを別のDOMに追加する
今回の課題では、fetchメソッドでクイズデータを取得した後、次の内容を実装していただきます。
- 取得したクイズデータを使って、「問題文の表示」と「解答リストの作成」をする
- 解答リストから答えを1つ選ぶと「正解」「不正解」に応じて処理を切り替える
- クイズの解答が一通り終わったら結果ページを表示する
- 「Restart」ボタンをクリックすると再度クイズに挑戦できる
上記4つの内①の機能を実現するには「createElement」と「appendChild」、そして、次の項目で紹介する「innerHTML、innerText、textContent」を利用します。
「createElement」と「appendChild」の使い方に関しては上記記事で解説しているのでそちらを参考にしていただけたらと思います。
【JavaScript】DOMのテキスト内容を取得・変更する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-manipulate-text-in-dom/
1つ前の項目でも説明しましたが、クイズの問題文と解答リストを表示するときにDOMのテキスト操作を行います。
DOMに対してテキストをセットする方法については上記記事で3通りの方法を紹介しました。
- innerHTML
- innerText
- textContent
上記①~③の3通りの方法を忘れた方は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。