- Fetch API(fetchメソッド)を使ってクイズデータを取得する
- Promiseのthenメソッドを使う代わりにasync/awaitを使う
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_frontend_9
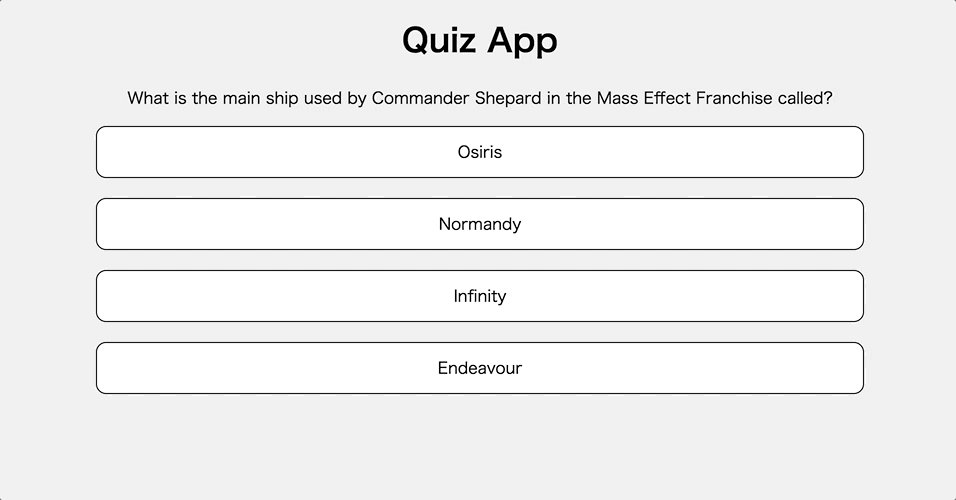
今回作成する課題の完成形のイメージは以下のとおりです。
今回の課題は別のエクササイズ「【エクササイズ】Fetch APIを使ってクイズアプリを作る」の内容を「async/await」を使って作り直すものとなっております。
「Promiseとは何か?」「Promiseのthenメソッドの使い方がわからない」といった方は先に「【エクササイズ】Fetch APIを使ってクイズアプリを作る」から取り組んでいただけたらと思います。(async/awaitはPromiseの知識が前提となるため)

目次
課題解決するために参考になる資料
JavaScriptのasyncとawaitの概要【Promiseの発展系】
今回の課題の目的は「async/await」の理解度を確かめることです。
そのため「async/await」というのを全く知らない場合は、まずは上記記事で「async/await」の大枠のイメージを掴んでいただけたらと思います。
【JavaScript】asyncとawaitの使い方【サンプルコード付き】
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-use-async-and-await-in-js/
前の章で「async/await」のイメージを掴んだ上で、実際に「async/await」の使い方を上記記事を使って覚えていきましょう。
【JavaScript】async/awaitでの例外処理の方法
Promiseでは例外が発生した時catchメソッドを利用します。
しかし、「async/await」を使った実装になるとcatchメソッドを使いません。
その代わりに同期処理の例外処理でも使われる「try…catch」を利用して、「async/await」を使った実装の中で発生した例外を捕捉します。
「async/await」の例外処理の実装方法については上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。