どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第6回目の記事となります。
以前書いた以下の2つの記事をまだ読んでいない方は、以下の記事も読むことをオススメします。
第6回目の今回は、前回Model(Todoモデル)に実装した「データ1件を新規する機能」を利用して、以前作成したControllerとRouterにAPIの追記実装をします。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- ルーティング設定と実処理を分離した書き方を知りたい方
- GETメソッド以外のAPIの動作の確認方法を知りたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- ルーティング(Router)と実処理(Controller)を分離して、紐付ける実装方法がわかる
- GETメソッド以外のAPIの動作の確認方法がわかる
それでは以下の内容で話を進めていきます。
- body-parserのインストールと設定
- ルーティング用のファイルと実処理用のファイルを分けて、紐付ける
- Postmanを使って、GETメソッド以外のAPIの動作を確認する
body-parserのインストールと設定

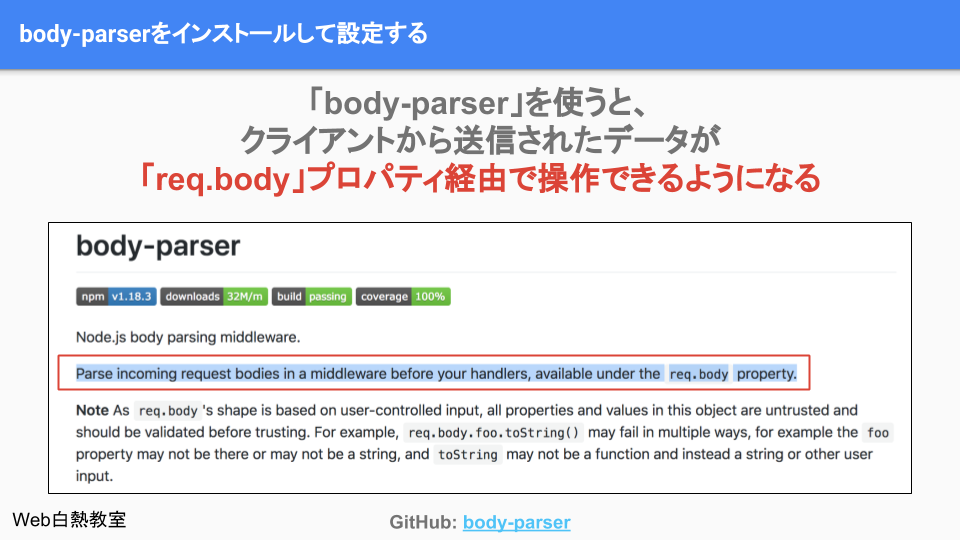
「body-parser」は、クライアントから送信されたデータをexpress内で扱いやすくするためのライブラリです。
具体的には「body-parser」を使うことで、express内で「req.body」で送信データを受け取れるようになります。
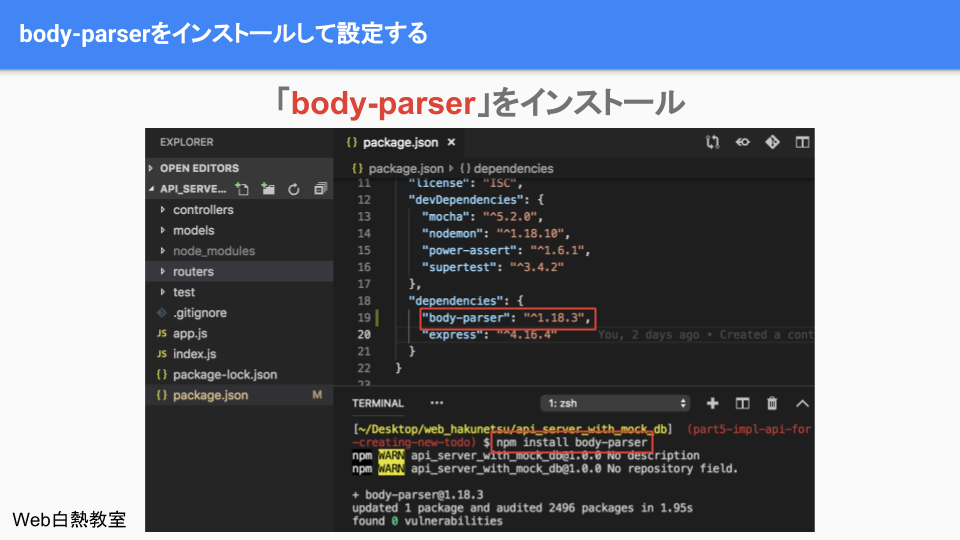
body-parserをインストールする
以下の画像のように「npm install body-parser」でbody-parserをインストールします。(※画像をクリックすると別タブで画像が開きます)
body-parserの設定をapp.jsに追加
以下の画像は、app.jsにbody-parserの設定を追加した様子になります。(※画像をクリックすると別タブで画像が開きます)
画像左側が修正前のコードで、画像右側がbody-parserの設定を追加したコードになります。
今回は、画像右側の赤枠内の3行のコードを追加すればbody-parserの設定は完了です。
この設定により、クライアントからJSON形式で送られてきたデータを、express内で「req.body」で受け取れるようになりました。
ルーティング用のファイルと実処理用のファイルを分けて、紐付ける

controllers/todos.jsにpostTodoメソッドを追加する
以下の画像のように、「controllers/todos.js」にpostTodoメソッドを追加します。(※画像をクリックすると別タブで画像が開きます)
postTodoメソッドは、クライアントからHTTPメソッドのうち、POSTメソッドを使ってリクエストがあった時の処理を行います。
postTodoメソッドの中身は後ほど実装するので現時点ではこれで問題ありません。
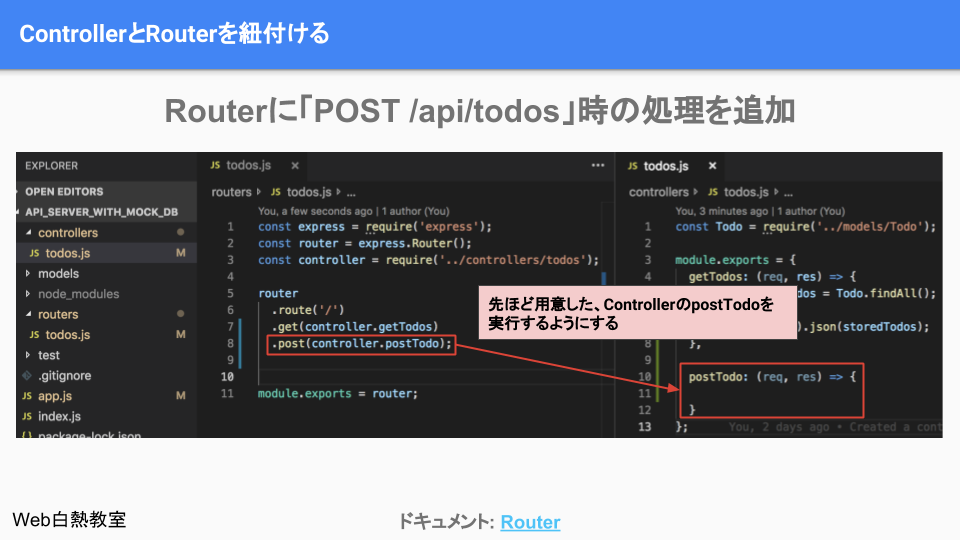
routers/todos.jsにPOSTメソッドの処理を追加する
以下の画像の赤枠内では、RouterにPOSTメソッド用のルーティングを追加して、先ほど用意したpostTodoメソッドと紐付けています。(※画像をクリックすると別タブで画像が開きます)
左側の赤枠内で「post(controller.postTodo)」を追加しました。
以前書いた記事「【APIサーバー】データ一覧取得するAPIを追加【Controller実装】」で追加したコード「get(controller.getTodos)」(postの1行前のコード)とやっていることはほとんど同じで、それぞれの内容をまとめると次のとおりになります。
- get(controller.getTodos)
- クライアントからGETメソッドでリクエストがあったら「controller.getTodos」メソッドを実行する
- post(controller.postTodo)
- クライアントからPOSTメソッドでリクエストがあったら「controller.postTodo」メソッドを実行する
上記2つの違いは太い赤字で書いた部分だけです。
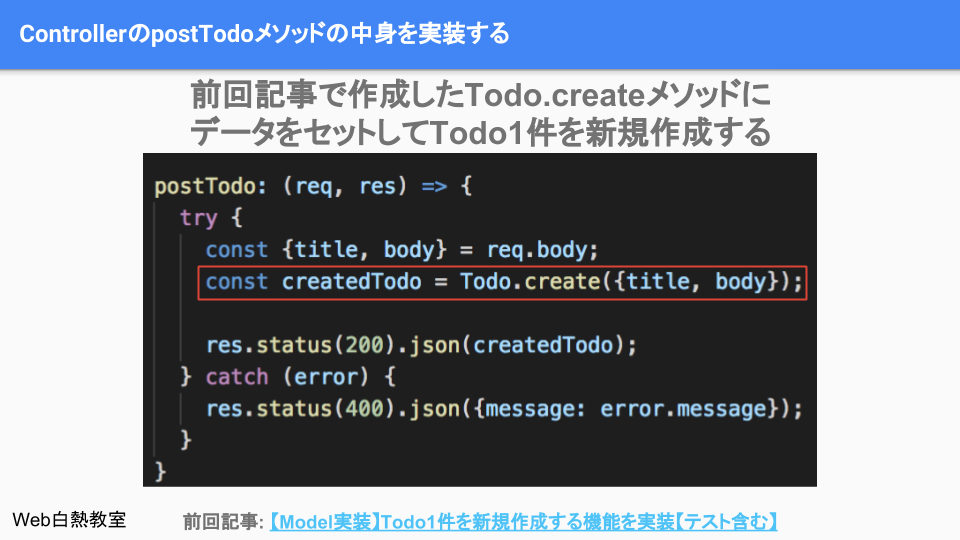
postTodoメソッドの実処理を実装する
postTodoメソッドの中身については、以下の画像を参考にしていただけたらと思います。(※それぞれの画像をクリックすると別タブで画像が開きます)
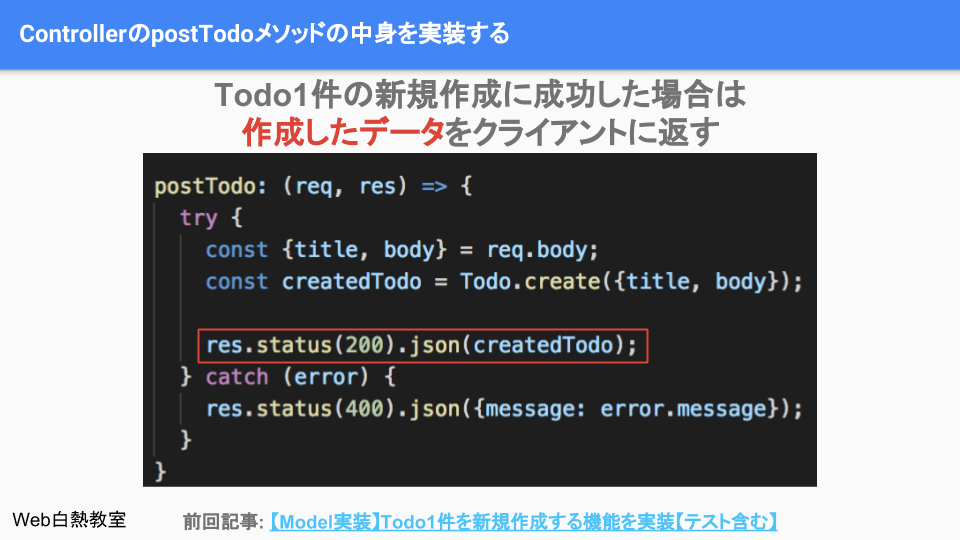
postTodoメソッドの全体像
req.body経由でクライアントからの送信データを受け取る
req.bodyでクライアントからの送信データを受け取れるのは、先ほどインストールして設定した「body-parser」のおかげです。
データを1件新規作成する
「Todo.create」は前回記事「【APIサーバー】データ1件を新規作成する機能の実装【Model実装】」で作成しました。
データ作成が成功したら、クライアントに作成したデータを返す
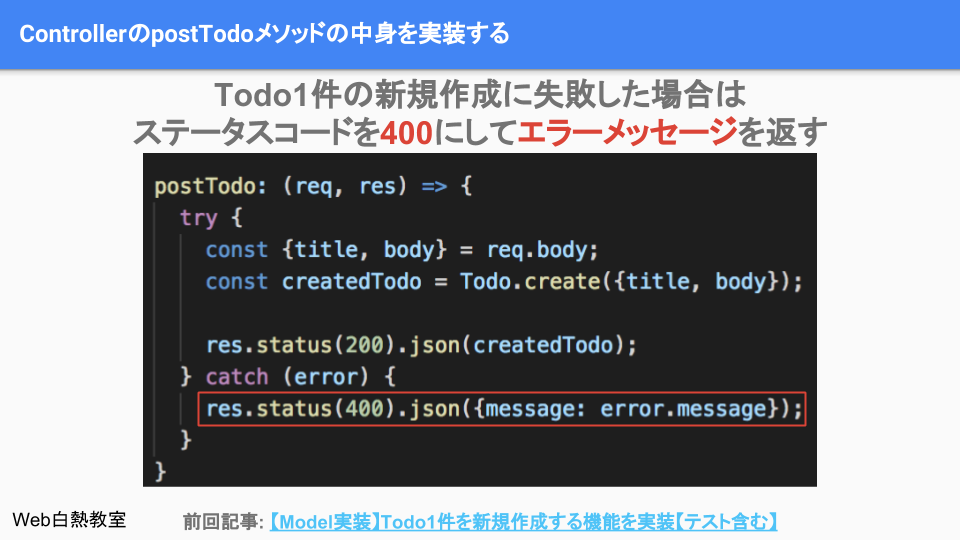
データ作成に失敗したら、エラー情報をクライアントに返す
Postmanを使って、GETメソッド以外のAPIの動作を確認する
WebブラウザのURL入力欄を使った動作確認はGETメソッドしかできない
以前、「【APIサーバー】データ一覧取得するAPIを追加【Controller実装】」で実装したAPIに関してはGETメソッドのAPIでした。
つまり、Webブラウザを使ってURL入力欄にAPIのURLを入力して実行すれば、実行結果を受け取ることが出来ました。
逆に言うと、GETメソッド以外のAPIはWebブラウザのURL入力欄にAPIのURLを入力しても実行することは出来ません。
今回は「POST」メソッドを使います。また、今回の「APIサーバー実装シリーズ」の後半では「PUT」「DELETE」メソッドも利用します。
それでは「POST」「PUT」「DELETE」メソッドを使うAPIの動作確認はどうすれば良いでしょうか?
方法はいくつかありますが、今回は「Postman」というツールを使った方法でAPIを実行していきます。
Postmanとは
「Postman」とは、一言で言うと「好きな条件で特定のサーバーにリクエストを投げることができるツール」になります。
今回の場合は以下のような条件でAPIサーバーにリクエストを投げたいです。
- POSTメソッドでリクエストを投げたい
- APIサーバーにリクエストを投げるときにJSON形式のデータを送信する
上記2つの条件をPostmanを使うことで簡単に満たすことができます。
それでは、実際にPostmanを使って先ほど実装したAPIの動作を確認してみましょう。
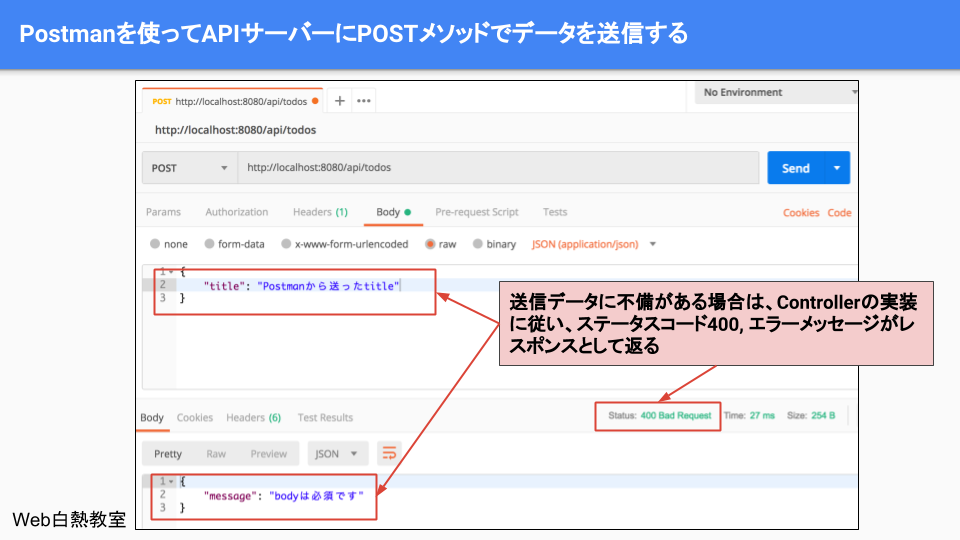
Postmanを使って、さきほど実装したAPIを実行する
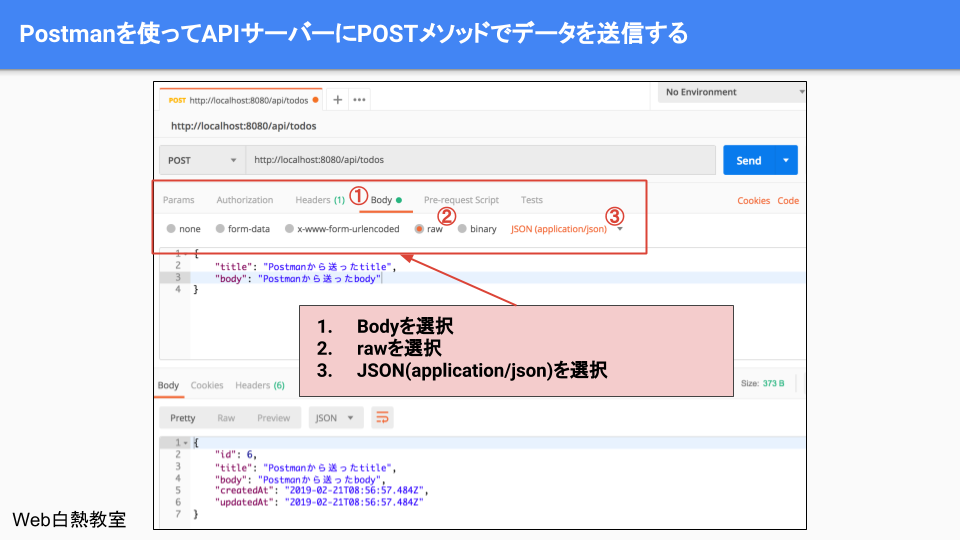
Postmanを使った動作確認方法は、以下の画像を参考にしていただけたらと思います。(※それぞれの画像をクリックすると別タブで画像が開きます)
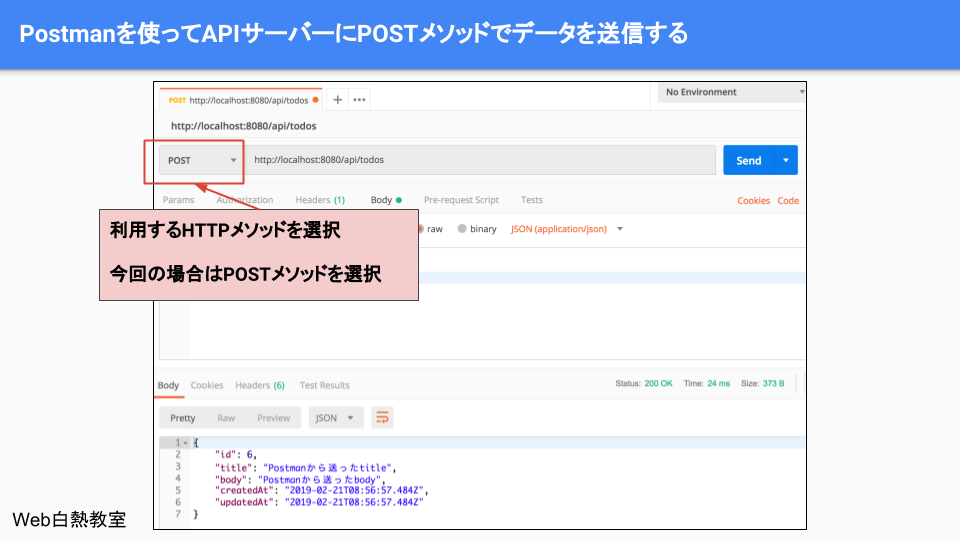
POSTメソッドを選択する
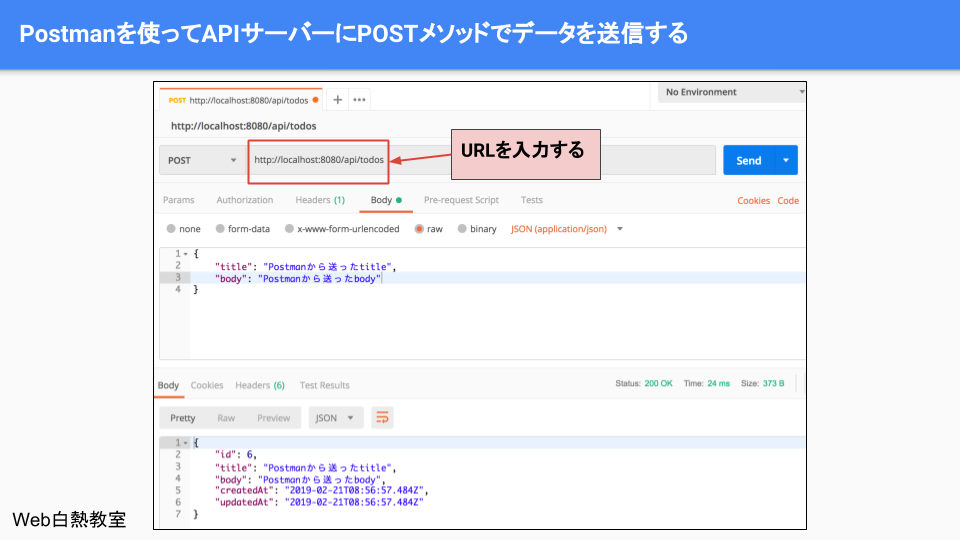
APIのURLを入力する
APIサーバーに送信するデータをセットするための設定を選択
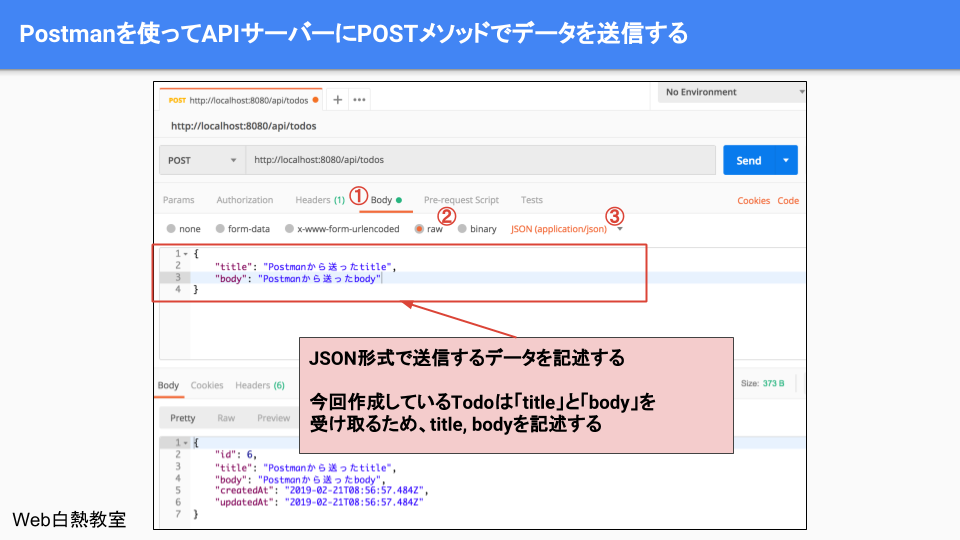
送信するデータを入力する
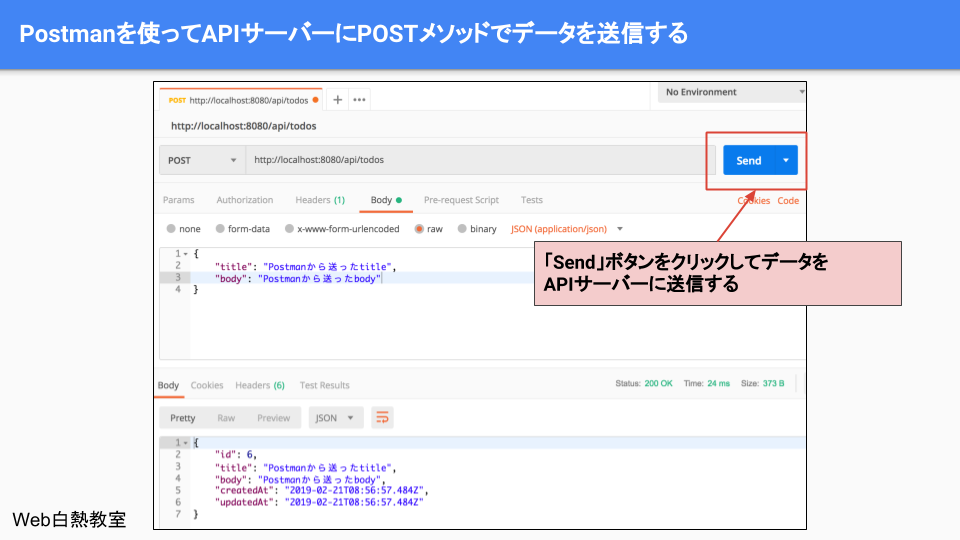
サーバーにリクエストを投げる
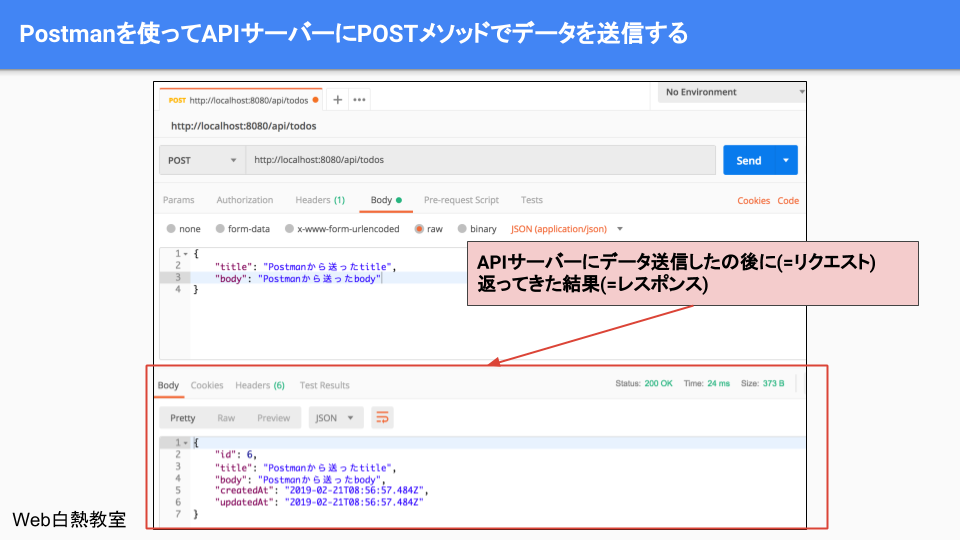
サーバーからレスポンス値が返ってくる
エラー時の挙動を確認した様子
まとめ
今回の話をまとめると次のとおりです。
- クライアントからの送信データを扱いやすくするためのライブラリ「body-parser」をインストールした
- 「body-parser」の設定をした
- RouterとControllerにデータ新規作成用の処理を追加実装した
- Postmanを使って実装したAPIの動作を確認した
今回の内容は以下の記事内のスライドでも学習できます。

- Web白熱教室
- その他
- body-parser (GitHub)
- Postman (API開発に便利なツール)