どうも、つよぽんです!
今回は、expressでViewを作成するときにテンプレートファイルに対して、「外からデータを渡す方法」を解説します。
また、これまでと同じように、今回の解説記事もテンプレートエンジンに「EJS」を使います。
「テンプレートエンジン」「EJS」がわからない方は、以前書いた記事「【express】テンプレートファイルを使ってViewを作成する」でも解説しているので、そちらを参考にしていただけたらと思います。
普通のHTMLファイルと異なり、テンプレートファイルは外からデータを受け取って、受け取ったデータをテンプレートファイル内に埋め込むことができます。
つまり、同じページにアクセスしたとしても、外から渡すデータを変更することで、異なる表示をしたWebページを作ることができます。
このようなページを「動的なページ」と呼んだりもします。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- テンプレートファイルに外からデータを渡す方法を知りたい方
- 動的なWebページを作りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- テンプレートファイルに外からデータを渡せるようになる
- 動的なWebページを作れるようになる
それでは以下の内容で話を進めていきます。
- expressからテンプレートファイルにデータを渡す方法
- テンプレートファイルから別のテンプレートファイルにデータを渡す方法
目次
expressからテンプレートファイルにデータを渡す方法

res.renderの第2引数に渡したいデータをセットする
expressからテンプレートファイルにデータを渡すには「res.render」メソッドの第2引数に、JavaScriptのオブジェクト形式で渡したいデータをセットします。
「res.render」メソッド自体は、以前書いた記事「【express】テンプレートファイルを使ってViewを作成する」でも説明したように、使用するテンプレートファイルを指定するときにも使いました。
テンプレートファイルに外からデータを渡すときの書き方
つまり、使用するテンプレートファイルの指定と、そのテンプレートファイルにデータを渡したいときは以下のような形式で記述することになります。
res.render(‘index’, {data: ‘外から渡された値です’});
上記のように記述することで、「index.ejs」内で、以下のようにデータを埋め込むことができます。
<p><%= data %></p>
上記のように記述すると、「<%= data %>」の部分に「外から渡された値です」という文字列がセットされるようになります。
今回は「data」というプロパティ名を使いましたが、プロパティ名は好きに付けることがあ出来ます。
オブジェクトや配列もテンプレートファイルに渡せる
また、文字列や数値などの単純な値だけでなく、オブジェクトや配列など、複数のデータが含まれているデータを渡すこともできます。
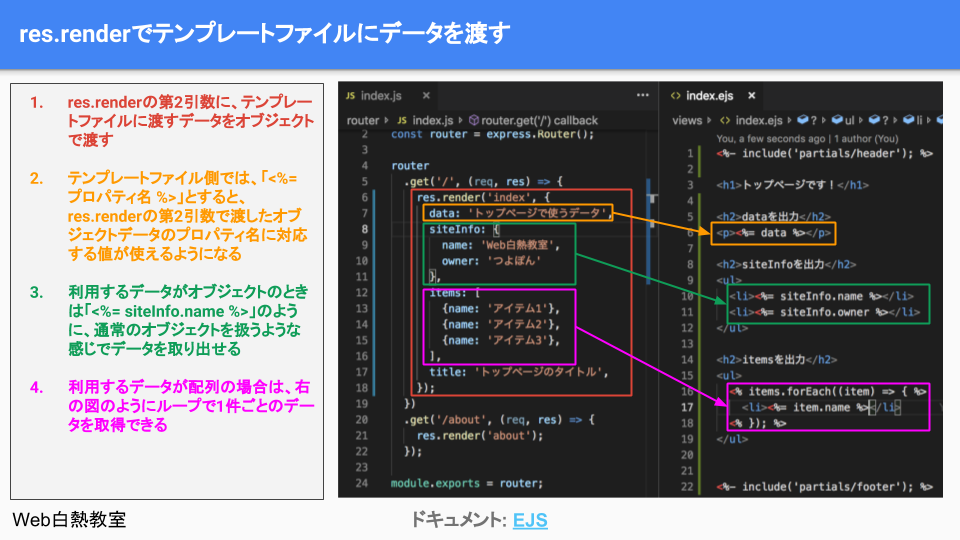
以下の画像の緑枠部分では、テンプレートファイルにオブジェクトを渡して、ピンク枠部分では、テンプレートファイルに配列を渡しています。(※画像をクリックすると別タブで画像が開きます)
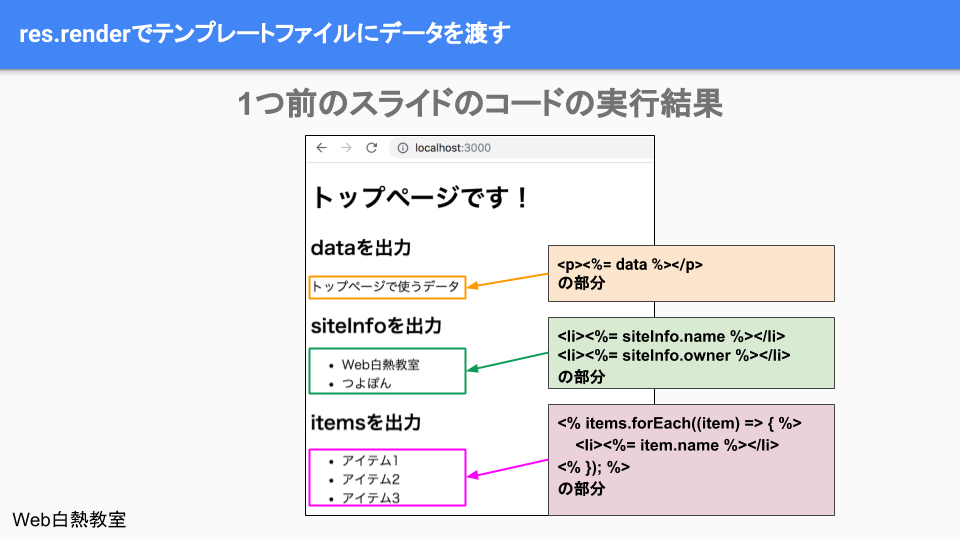
上の画像で実装した内容をブラウザで確認すると以下のような表示になります。(※画像をクリックすると別タブで画像が開きます)
テンプレートファイル内で「オブジェクト」「配列」を扱う際には、通常のJavaScriptのようにオブジェクトの場合は「オブジェクト.プロパティ名」で値を取得します。
配列の場合は「for」や「forEach」などでループをして、データを1件1件セットする事ができます。
オブジェクトと配列をうまく組み合わせると、掲示板や、Twitterのタイムラインのような、同じ見た目の表示パーツを連続して表示させることができます。
テンプレートファイルから別のテンプレートファイルにデータを渡す方法

includeの第2引数に渡したいデータをセットする
テンプレートファイルから、別のテンプレートファイルにデータを渡したい場合も、基本的には「res.render」と同じような感じで実装できます。
テンプレートファイル内から別のテンプレートファイルを指定するには「include」を使うことを前回記事「【express】Viewの共通パーツの別ファイル化と読み込み方」で解説しました。
そして、「res.render」と同じように、「include」の第2引数に、テンプレートファイルに渡したいデータをJavaScriptのオブジェクト形式でセットします。
テンプレートファイルに外からデータを渡すときの書き方
includeでデータを渡す際の書き方は以下のようになります。
<%- include(‘partials/header’, {title: ‘ページタイトル’}) %>
上記のように記述すると、「partials/header.ejs」内で、以下のようなコードを記述できるようになります。
<title><%= title %></title>
あとは、1つ目に説明した「res.render」でデータを渡す時と同じになります。
まとめ
今回の話をまとめると次のとおりです。
- 「Expressのres.render」の第2引数にJavaScriptのオブジェクトをセットすることで、テンプレートファイルからプロパティ名経由で値を使うことが出来る
- 「EJSのinclude」の第2引数にJavaScriptのオブジェクトをセットすることで、テンプレートファイルからプロパティ名経由で値を使うことが出来る
- テンプレートファイルには文字列や数値などの単純な値だけでなく、オブジェクトや配列などの複数の情報が含まれるデータも渡すことが出来る
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。