どうも、つよぽんです!
今回は、expressでViewを作成するときに「メニュー・ヘッダー・フッター」などの共通パーツを部品化する方法、そして部品化したファイルを読み込む方法を解説します。
今回の記事は、前回記事「【express】テンプレートファイルを使ってViewを作成する」の続きとなる記事なので、テンプレートエンジンにはEJSを使います。
テンプレートエンジンが何かわからない方は、先に前回記事から読み始めると今回の内容が理解しやすくなります。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- Viewの共通パーツを部品化したい方 (メニュー・ヘッダー・フッターなど)
- Viewの修正コストを小さくする方法を知りたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- EJSを使って共通パーツを別ファイルに分ける方法
- 別ファイルに分けた共通パーツをテンプレートファイルから読み込む方法
それでは以下の内容で話を進めていきます。
- 共通パーツを別ファイル化する理由
- 共通パーツを別ファイル化する方法
- 別ファイル化した共通パーツをテンプレートファイルから読み込む
目次
共通パーツを別ファイル化する理由
前回作成したページはhtml, head, body要素が無い
前回記事「【express】テンプレートファイルを使ってViewを作成する」でテンプレートファイルを使って、2ページ分のWebページを作成しました。
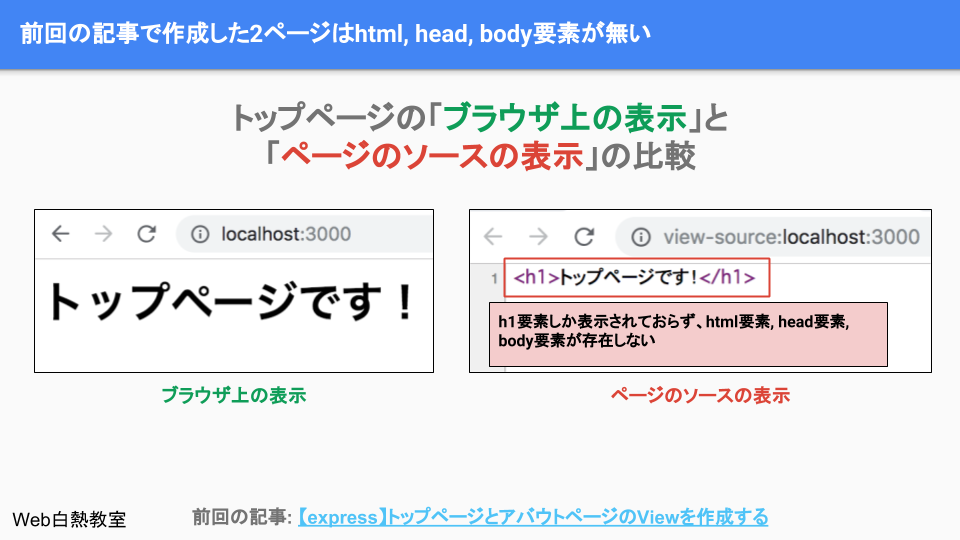
しかし、2ページ分のWebページは、それぞれh1要素しか持たないHTMLで、一般的に必要とされる「html要素」「head要素」「body要素」が存在しない状態となっています。
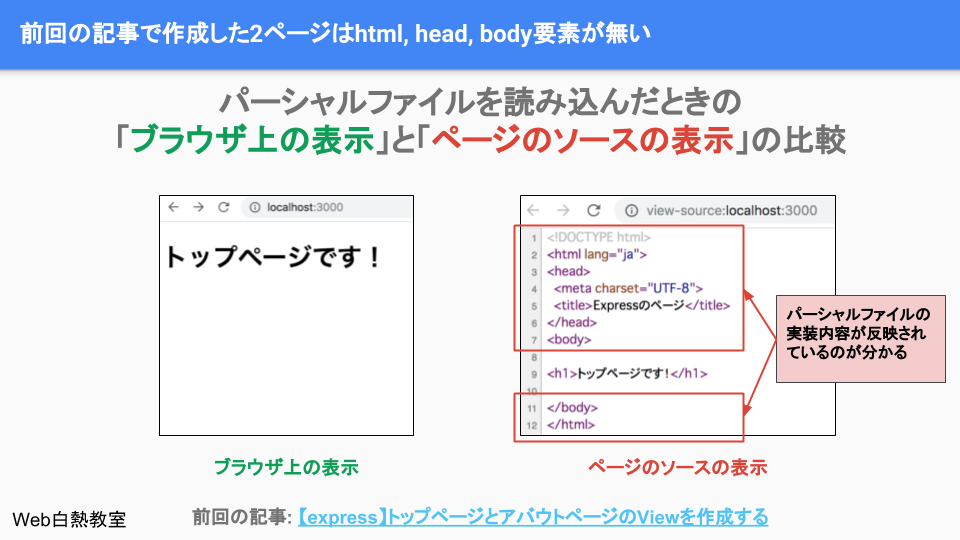
以下の画像の右側は、前回作成したWebページのソースを表示したものですが、「html・head・body」が存在せず、h1要素しか無いのがわかります。(※画像をクリックすると別タブで画像が開きます)
html, head, body要素は全ページで共通に使われる
「html, head, body」要素が無いのであれば、前回作成した2つのテンプレートファイルに直接「html, head, body」要素を埋め込むのが簡単な解決策となります。
しかし、「html, head, body」要素、もっと詳しく言うと、Webページのヘッダー部分やフッター部分は、全ページで共通であることが一般的です。
全ページで共通なパーツを、全テンプレートファイルで実装すると、後々の修正作業が大変になります。
例: 全ページ10ページからなるWebサイトの修正例
例えば、全部で10ページからなるWebサイトがあり、全ページ共通でヘッダー部分にメニューがあったとします。
そして、メニュー部分の修正が必要になったとします。
このとき、10個のファイルにそれぞれ同じメニューの実装をしていると、10個のファイルを修正する必要が出てきます。
しかし、メニュー部分を部品化して、10個のテンプレートファイルに読み込ませるような実装をしていた場合、
実質修正が必要なファイルは、「メニュー部分を部品化したファイル1個」のみとなり、先ほどの場合と比べて、修正作業の量が「10分の1」になります。
今回は10ページ分のWebサイトを例にしましたが、ページ量が増えれば増えるほど、共通パーツの部品化の恩恵を受けることができます。
共通パーツを別ファイル化する方法

共通パーツをファイル化する方法は、前回と同じようにテンプレートファイルを「views」ディレクトリの中に作成すれば良いです。
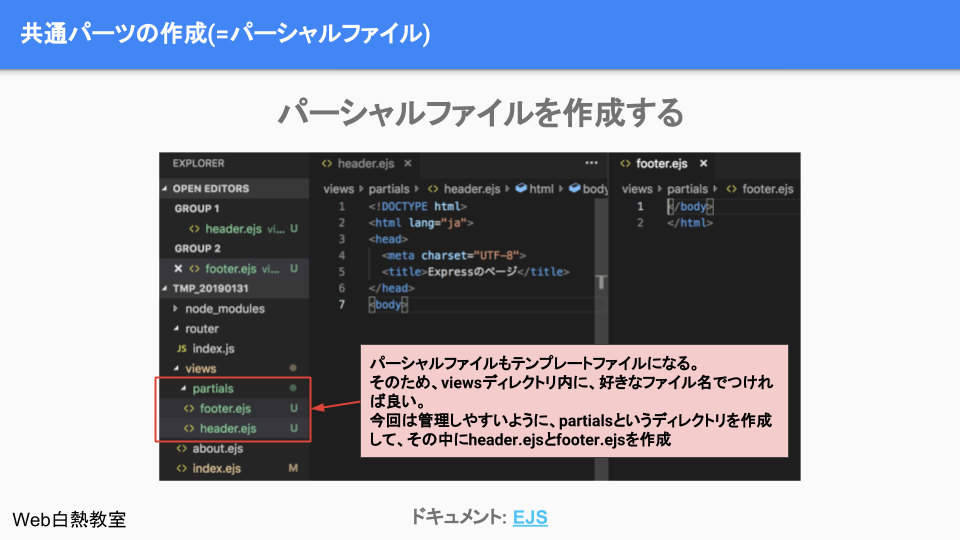
今回は、Webページのメインで使うテンプレートファイルと区別を付きやすくするために、「views」ディレクトリ内に「partials」ディレクトリを作成して、その中に共通部品を作成していきます。
「partial」は「部分的な」という意味がある英単語です。
他のWebフレームワークでも部品化したファイルを「パーシャルファイル」と呼ぶこともあります。
「views」ディレクトリ内に「partials」ディレクトリを作成したら、ヘッダー部分の共通ファイルとして「header.ejs」、フッター部分の共通ファイルとして「footer.ejs」を作成します。(※画像をクリックすると別タブで画像が開きます)
「header.ejs」と「footer.ejs」の中身は以下のようになります。
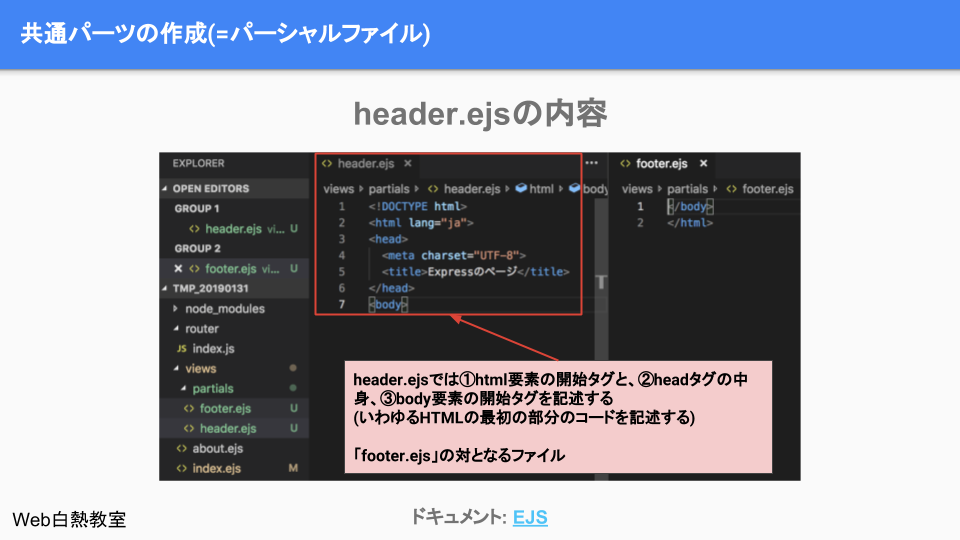
- header.ejsに記述する内容
- 「html要素」の開始タグ
- 「head要素」の開始タグと閉じタグ
- 「title, meta要素」
- 「body要素」の開始タグ
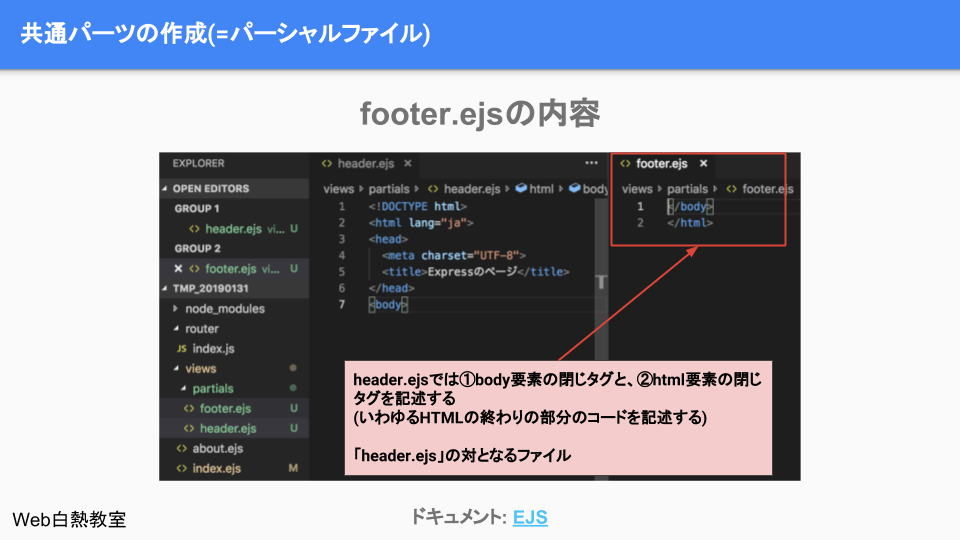
- footer.ejs
- 「body要素」の閉じタグ
- 「html要素」の閉じタグ
上記に挙げたものを実装したものは以下の画像にまとめているので、そちらも参考にしていただけたらと思います。(※画像をクリックすると別タブで画像が開きます)
header.ejsの中身(画像)
別ファイル化した共通パーツをテンプレートファイルから読み込む

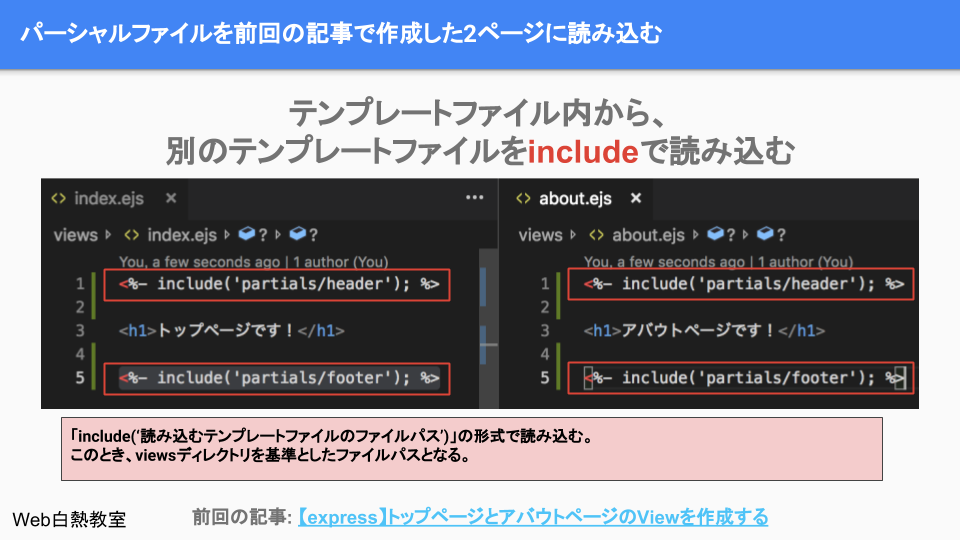
テンプレートファイルから、共通パーツを読み込むには、EJSが提供している「include」を使って実装できます。
使い方は以下の画像を確認していただくとわかるかと思いますが、「include」の第1引数に、読み込みたいテンプレートファイルのパスを指定するだけです。
上の画像では、h1要素の前に「header.ejs」を読み込んで、h1要素の後に「footer.ejs」を読み込んでいます。
その結果、以下の画像の赤枠内が示すように、h1要素の前後に「html, head, body」要素が追加されました。(※画像をクリックすると別タブで画像が開きます)
まとめ
今回の話をまとめると次のとおりです。
- 共通パーツを別ファイル化することで修正コストが下がる
- 共通パーツの作り方は、テンプレートファイルを作成する方法と同じ
- テンプレートファイルから共通パーツを読み込むには、EJSの「include」を使う
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- その他