どうも、つよぽんです!
今回は、「Web開発でよく使う4つのHTTPメソッド」を解説します。
特にAPIを使った開発をするときに、「HTTPメソッド」が何かを理解して実装することが大切になってくるので、ワンランク上の開発をする際には覚えておくべき知識となります。
今回の記事は次のような方に向けて書きました。
- HTTPメソッドって何?
- よく使う4つのHTTPメソッドって何?
- REST APIって聞いたことあるけど何?
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- HTTPメソッドの概要がわかるようになる
- よく使う4つのHTTPメソッドがわかるようになる
- REST APIの概要がわかるようになる
今回の記事の内容は以下の解説記事でも使っているスライドの内容をさらに詳しく解説したものとなります。

それでは以下の内容で話を進めていきます。
- HTTPメソッドとは
- Web開発でよく使う4つのHTTPメソッド
- REST APIはHTTPメソッドを活用したもの
目次
HTTPメソッドとは

HTTPメソッドとは、「クライアントがサーバーにしてほしいことを依頼するための手段」となります。
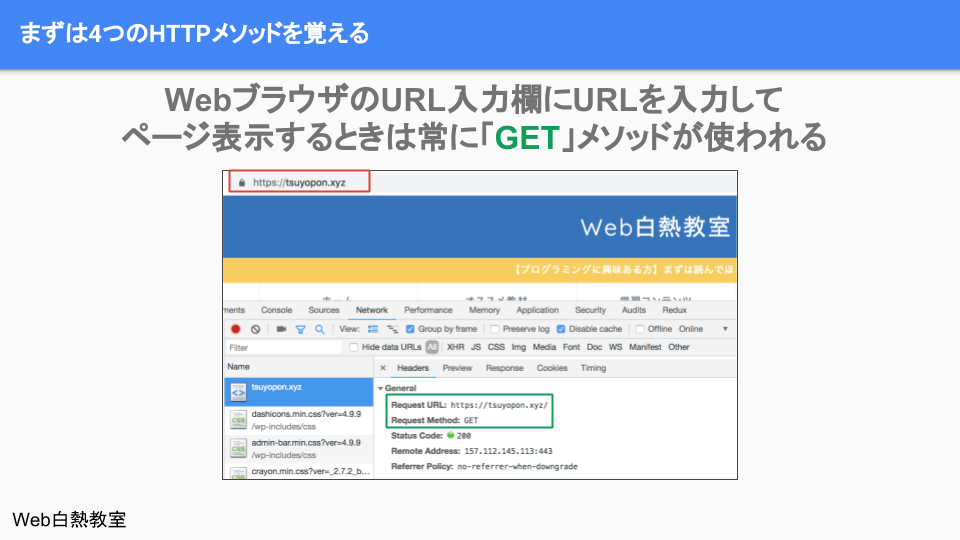
例えば、「Webブラウザ」で「Web白熱教室のページ(今見ているこのサイト)」を表示する際は、次のような処理がクライアントとサーバーの間で行われています。
- Webブラウザ(クライアント)が、
- Web白熱教室のサーバーに対して、
- 「ページ情報(=HTML形式のデータ)をください」と依頼して、データを受け取りページを表示する
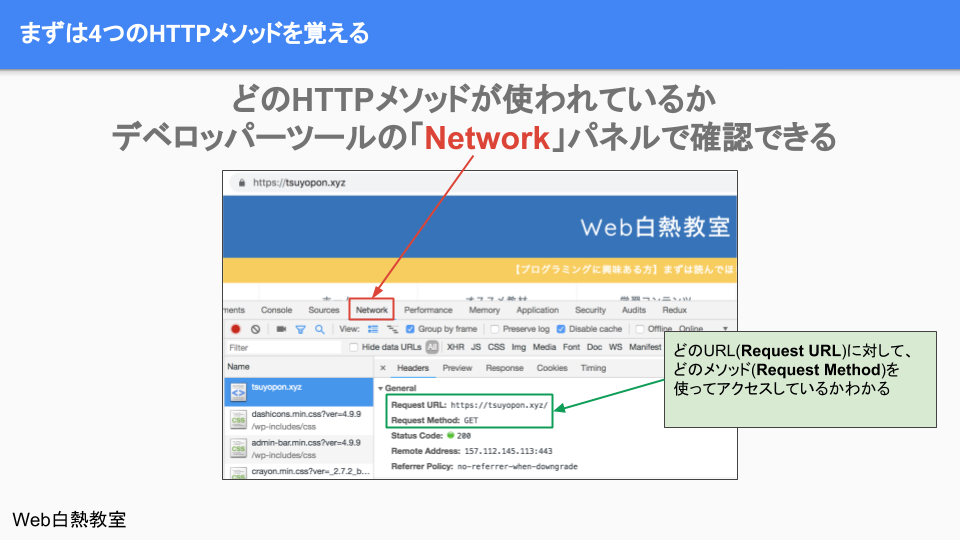
このとき、クライアントがサーバーに依頼(=リクエスト)を投げる際に、リクエストの種類に応じてHTTPメソッドの種類を切り換えることができます。
以下の画像はデータのの取得を目的とする「GETメソッド」が使われているのをデベロッパーツールで確認した様子です。
ここで「GETメソッド」という名前を出しましたが、「GET」以外にもよく使うメソッドがあと3つあります。詳しくは次の章で解説します。
Web開発でよく使う4つのHTTPメソッド

前の章の終わりの方で「GETメソッド」について少しお話しました。
この章では「GET」以外に「POST」「PUT」「DELETE」について説明します。
「GET」「POST」「PUT」「DELETE」以外にもHTTPメソッドはいくつかありますが、今回この4つを取り上げて說明する理由は、Web開発をする上で比較的多く使われるメソッドであるためです。
特にAPIを使ったWebサービス・アプリ開発を行うときによく使います。
そのため、プログラミングの基礎学習の次にAPIを使ったサービスづくりをしたいと考えている場合は、最低限今回說明する4つのメソッドの意味を理解しておきましょう。
それでは「GET」から順番に1つずつ説明していきます。
GET : データの取得
「GET」はその名前の通り、何かしらデータ(=リソース)を取得するときに利用するHTTPメソッドです。
具体的には次のような場面でGETが使われます。
- Webページ(HTML, もしくはプログラムによって動的生成されたHTML)の取得
- API経由でデータを取得
- 画像データの取得
- CSSファイルの取得
- JavaScriptファイルの取得
POST : データの送信(主に新規作成)
「POST」はクライアントからサーバーにデータを送信するときに使います。
新規にアカウントを作成するとき、ブログなどに新しく投稿するときなど「新規作成」で使われるのが一般的です。
具体的には次のような場面でPOSTが使われます。
- Webページ上のフォームからデータを送る
- SNSなどのアカウントを新しく作成するとき
- 新しくブログを投稿するとき
PUT : データの送信(主に既存データの更新)
「PUT」もPOSTと同様にクライアントからサーバーにデータを送信するときに使います。
しかし、新規作成より、既存データの「更新」で使われるのが一般的です。
具体的には次のような場面でPUTが使われます。
- 既存アカウントに追加の情報を送る
- 既存のブログ記事やコメントなどの更新
DELETE : データの削除
「DELETE」は既存データを削除したいときに使います。
具体的には次のような場面でDELETEが使われます。
- 既存アカウントの削除
- 既存のブログ記事やコメントなどの削除
REST APIはHTTPメソッドを活用したもの
「REST API(RESTful APIとも呼ぶ)」は、前の章で説明した「GET」「POST」「PUT」「DELETE」を活用したAPI実装のことです。
API URL 「/users/:id」を例に考える
今回は「REST API」がどんなものかイメージが付きやすいように、以下のシナリオで話を進めていきます。
- Facebookのような「Bacehook」というSNSサイトがある
- 「Bacehook」はIDを指定するとユーザー情報を取得できるAPI URL「/users/:id」を提供している
- 「/users/1」でBacehookサーバーにリクエストを投げると、HTTPメソッドの種類に応じて、「ユーザーIDが1」の人に対する何かしらの処理が行われる
GET /users/1
「GET /users/1」でリクエストすると「ユーザーIDが1」の人の情報をクライアントに返します。
例えば「ユーザー名」「性別」などがユーザー情報となります。
POST /users
「POST /users」のように末尾に「/1」がついていないのは間違いではありません。
POSTに関しては前の章でも説明したとおり「データの新規作成」で使われるのが一般的です。
そして、ユーザーIDというのは新規作成された直後に初めて作成されるものなので、新規作成される前にはユーザーIDは存在しません。
「POST /users」でデータを送信するときは「ユーザー名」や「性別」など、登録に必要なユーザー情報を全て送信します。
PUT /users/1
「PUT /users/1」をリクエストする際に、ユーザー名も一緒にサーバーに送ると、「ユーザーIDが1」のユーザーの名前を更新します。
しかし、誰でも「ユーザーIDが1」のユーザーの情報を更新できると問題なので、大抵のWebサービスでは「ユーザーIDが1」のユーザーとしてログインしている人でないとこの処理が行えないようにしています。
DELETE /users/1
「DELETE /users/1」をリクエストする際は、URLから削除したいユーザーのIDがわかっているので(今回の場合はユーザーIDが1)、「POSTやPUTのようにデータを送る」ということはする必要がありません。
また、PUTのときと同様に、「DELETE /users/1」が行える状態だと、関係ない人も「ユーザーIDが1」の人を削除できてしまい問題なので、「ユーザーIDが1」のユーザーとしてログインしている人でないとこの処理が行えないようにしています。
REST APIのまとめ
「GET /users/1」「PUT /users/1」「DELETE /users/1」のように、URLは同じだが、異なるHTTPメソッドを使うことで処理を切り換えるようなAPIをREST APIといいます。(今回の例ではPOSTだけURLが異なったため、GET・PUT・DELETEから省いた)
「/users/1」で処理対象を指定して、「HTTPメソッド」でどんな処理をするかを指定することで、「どんなデータに対してどんな処理をする」というのが説明できるようになります。
また、1つのURLで複数の処理が行え、意味のある単位でURLをまとめることが出来るので、APIの管理もしやすくなります。
まとめ
今回の話をまとめると次のとおりです。
- HTTPメソッドはクライアントがサーバーにどんなことをしてほしいのか教えるのに使う機能
- Web開発で使うことが多いHTTPメソッドは「GET」「POST」「PUT」「DELETE」の4つ
- REST APIとは、意味のある単位でURLをまとめて、同じURLに対しても異なるHTTPメソッドを使うことで処理を切り替えられるように実装したAPIのこと
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- その他
- Qiita : HTTPメソッド(CRUD)についてまとめた