どうも、つよぽんです!
今回は、expressでView部分を作成する方法を解説します。
これまでは、expressの「res.send」メソッドを使って、Webブラウザに表示する文字列を返していました。
しかし、実際には文字だけを返すのではなく、デザインが整っているページを返すのが一般的です。
そして、デザインが整っているページを表示するにはクライアント(=Webブラウザ)に対して、HTML形式のデータやCSSなどをレスポンス値として返す必要があります。
今回は、「res.send」で文字列だけを返すのではなく、「res.render」を使ってHTML形式のデータを返す方法を説明します。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- テンプレートファイルって何?
- テンプレートエンジンって何?
- res.renderの使い方を知りたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- テンプレートファイルのイメージが付く
- テンプレートエンジンのイメージが付く
- res.renderの使い方がわかるようになる
それでは以下の内容で話を進めていきます。
- テンプレートエンジン・テンプレートファイルとは?
- express側で使用するテンプレートエンジンを設定する【view engineの設定】
- viewsディレクトリ内にテンプレートファイルを作成する【View部分の作成】
- res.renderでテンプレートファイルを指定する【クライアントに返す】
目次
テンプレートエンジン・テンプレートファイルとは?

テンプレートエンジン
テンプレートエンジンは、後述する「テンプレートファイル」をHTMLに変換できるツールだと思っていただければ良いです。
expressで利用できるテンプレートエンジンには以下のようなものがあります。(一例)
今回は上記3つの内「EJS」を利用していきます。
テンプレートファイル
テンプレートファイルはHTMLのようなコードを記述をして、最終的にテンプレートエンジンを使うことでHTMLが生成されるものだと思っていただければ良いでしょう。
実際にコードを見たほうがイメージがつきやすいかと思うので、以下にEJSで書いた際のサンプルコードを記述します。(EJSのドキュメントから抜粋)
|
1 2 3 |
<% if (user) { %> <h2><%= user.name %></h2> <% } %> |
上記のコードはJavaScriptで、userオブジェクトが存在すれば、user.nameをHTMLのh2要素で表示するというコードになります。
逆にいうと、userオブジェクトがなければ、h2要素は表示されないことです。
つまり、JavaScriptのコードの状態に応じて、動的にHTMLを生成できるということです。
別の言い方をすると、同じURLでも、条件に応じて表示内容が異なるページが作れるということです。
そしてファイルを作成するときは、一般的にテンプレートエンジンの種類が拡張子として使われます。
今回の場合はテンプレートエンジンに「EJS」を使うので「index.ejs」や「about.ejs」のように、末尾に「.ejs」をセットします。
express側で使用するテンプレートエンジンを設定する【view engineの設定】

expressでテンプレートエンジンを利用する際は、expressで明示的に設定します。
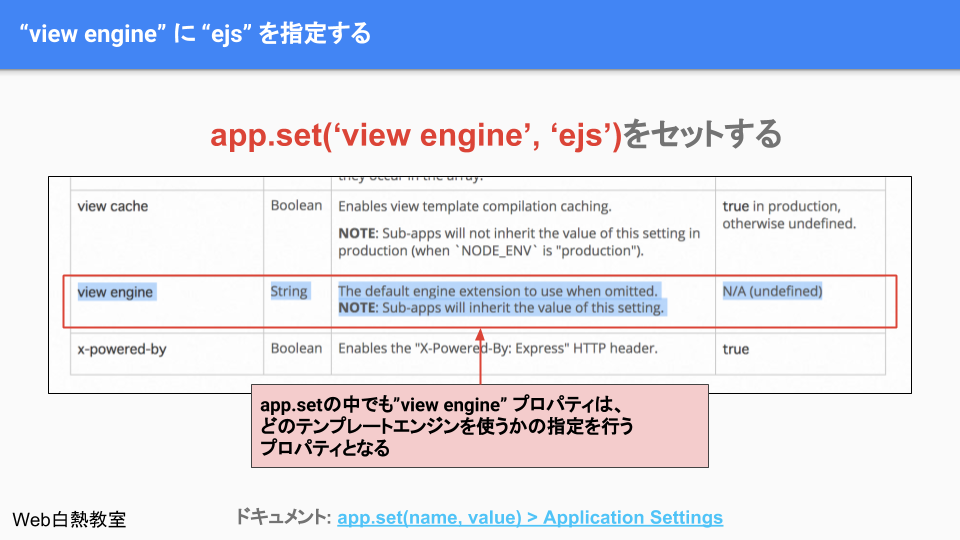
テンプレートエンジンの設定方法は「Application Settings」の「view engine」に対して、使用するテンプレートエンジンを指定するだけです。
以下の画像は「Application Settings」の「view engine」の部分を取り上げたものとなります。(※画像をクリックすると別タブで画像が開きます)
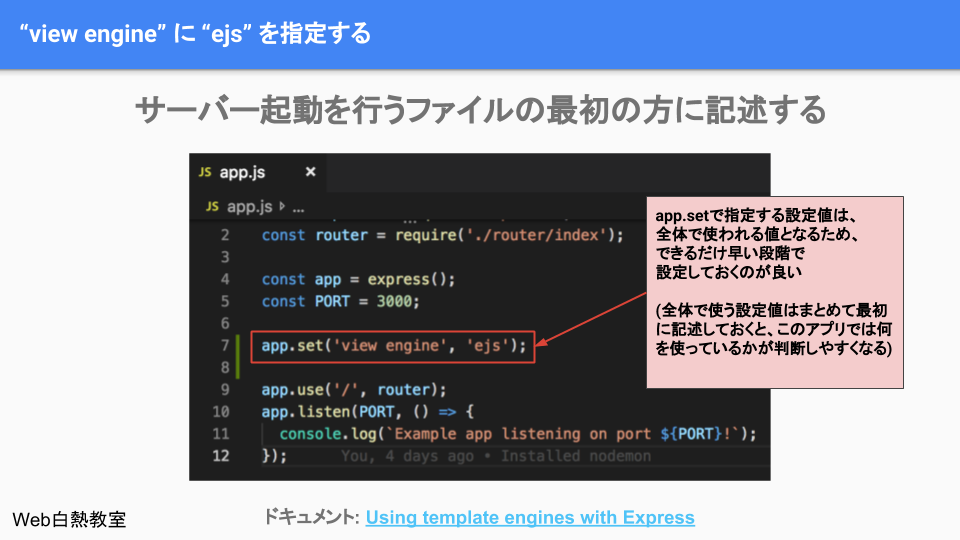
以下の画像はexpressで実際に「view engine」に「ejs」を設定した様子を表したものです。(※画像をクリックすると別タブで画像が開きます)
どのテンプレートエンジンを使うかの指定は、expressアプリケーション全体の設定になるので、expressオブジェクトを作成したファイル(今回の場合はapp.js)で、app.setメソッドを使って設定します。
今回の場合はテンプレートエンジンに「EJS」を使うので、上の画像の赤枠内のように
「app.set(‘view engine’, ‘ejs’)」
と記述します。
viewsディレクトリ内にテンプレートファイルを作成する【View部分の作成】

前の章でテンプレートエンジンの設定をしたので、今度はテンプレートファイルを作成していきます。
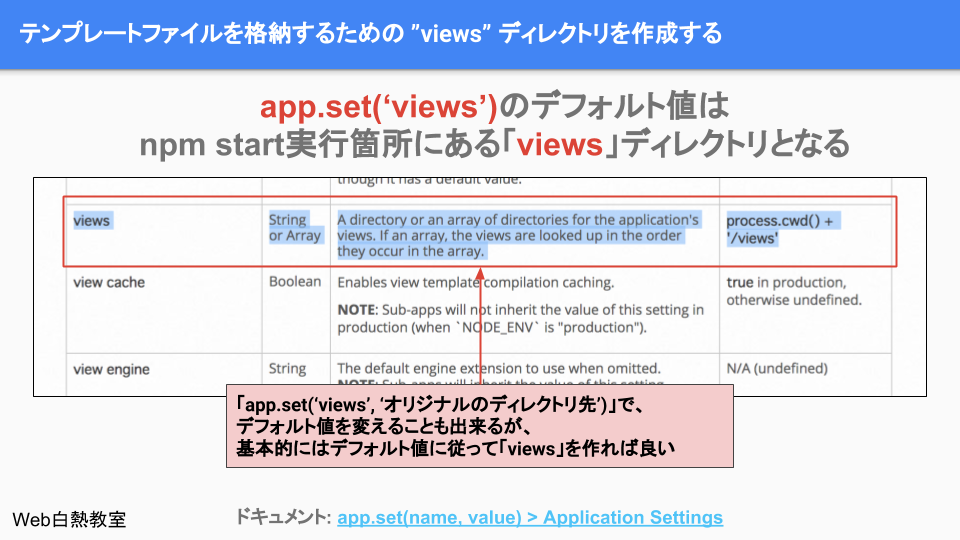
テンプレートファイルを置く場所も決められています。
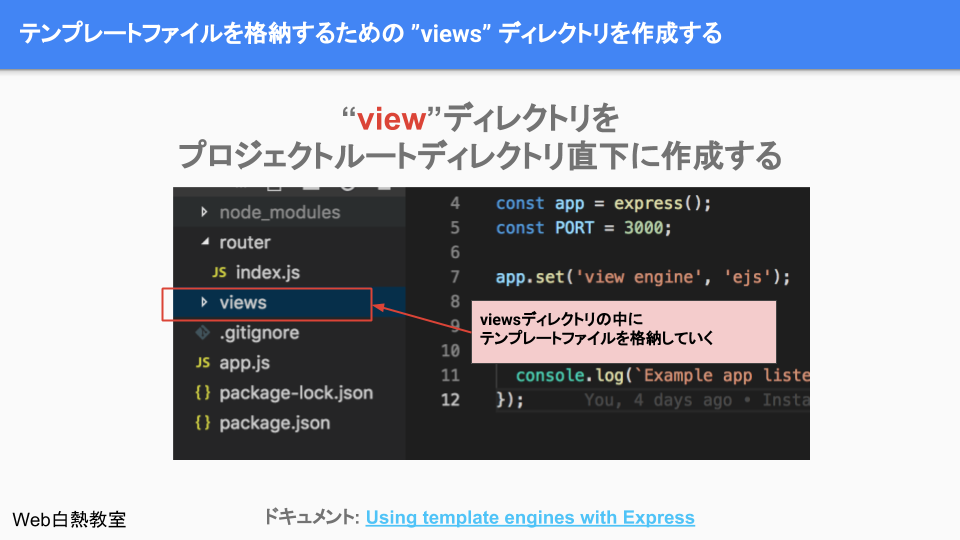
テンプレートファイルの置き場所は「Application Settings」の「views」を見ると分かる通り、デフォルトでは「views」ディレクトリ内に作成することになります。(※画像をクリックすると別タブで画像が開きます)
 デフォルトは「views」ディレクトリ
デフォルトは「views」ディレクトリ今回はデフォルトの「views」ディレクトリ内にテンプレートファイルを作成することにします。
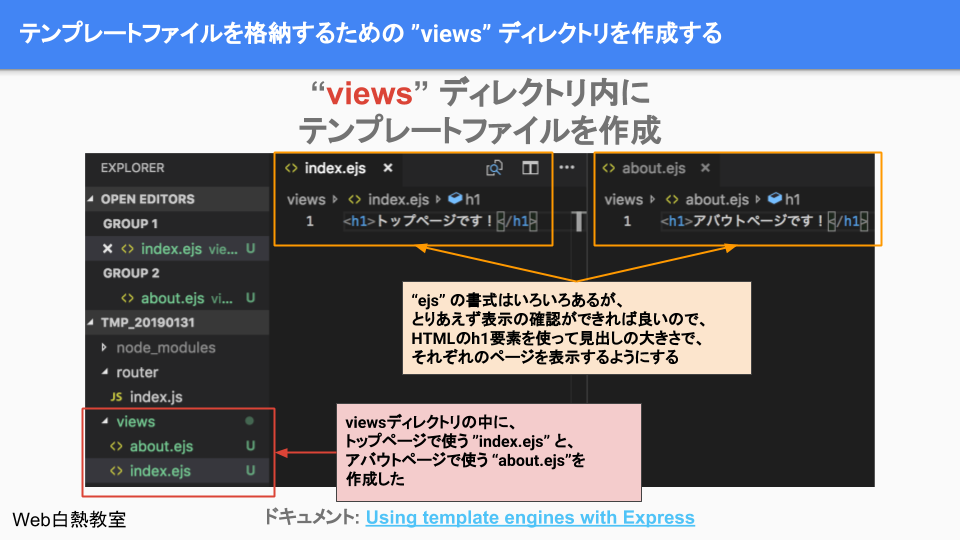
以下の画像は「views」ディレクトリを用意した様子を表したものです。(※画像をクリックすると別タブで画像が開きます)
そして、以下の画像は、たった今用意した「views」ディレクトリの中に2つのテンプレートファイル(index.ejs、about.ejs)を用意した様子になります。(※画像をクリックすると別タブで画像が開きます)
テンプレートファイルの用意ができたので、後はこのテンプレートファイルを使ってクライアントにレスポンスデータを返せば完成です。
res.renderでテンプレートファイルを指定する【クライアントに返す】

クライアントにテンプレートファイルを使ってレスポンスデータを帰す場合は、「res.render」を使えば良いだけです。
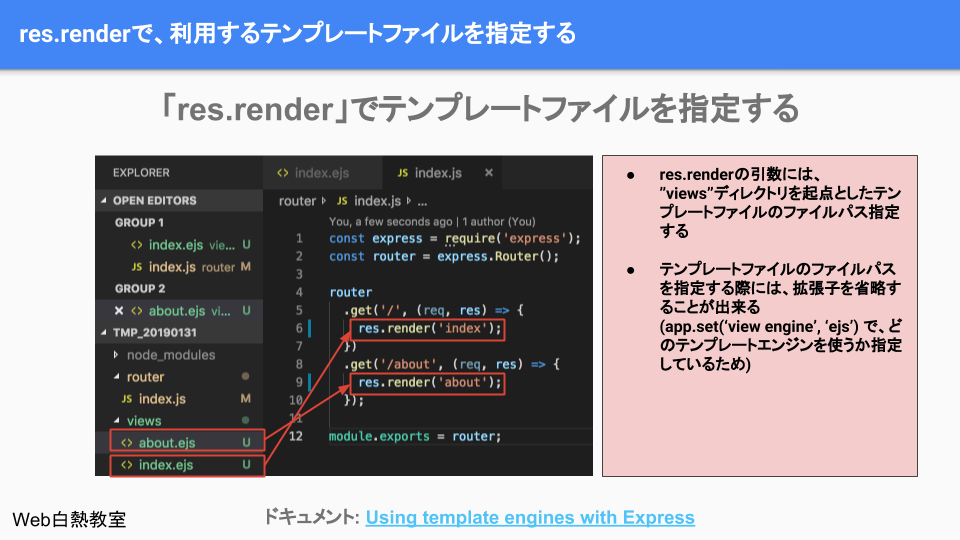
以下の画像は「res.render」メソッドを使って、ルーティング処理に応じて返す利用するテンプレートファイルを切り替えている様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
画像内のコードを見るとわかるかと思いますが、「res.render」でテンプレートファイルを指定する際は、「views」ディレクトリを起点としてテンプレートファイル名を第1引数に渡せば良いです。
また、このとき、拡張子は省略できます。
省略できる理由は、「view engine」の指定で「ejs」を指定しているからです。
そのため、expressは「ejs」のテンプレートエンジンを使って、テンプレートファイルをHTMLに変換してクライアントにレスポンスデータとして返します。
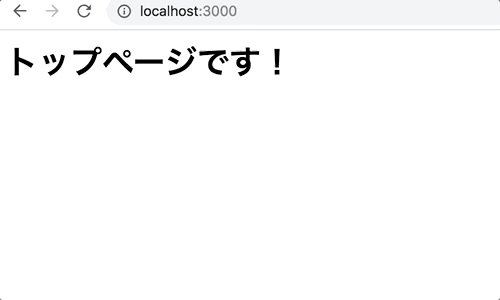
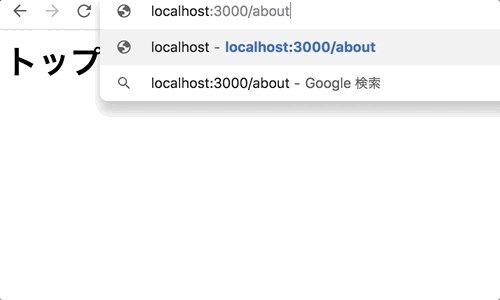
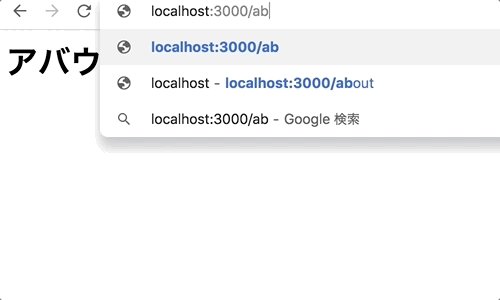
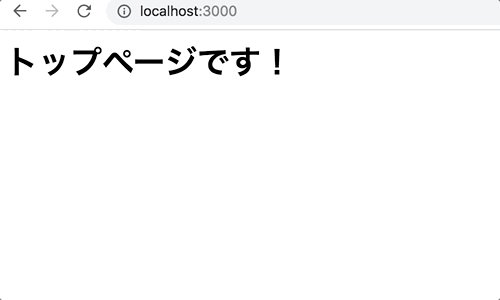
以下の画像は、これまでの実装をブラウザで確認した様子になります。(※画像をクリックすると別タブで画像が開きます)
h1要素内に「トップページです!」「アバウトページです!」と書いているので、表示上ではh1要素が反映されて、太字で大きく表示されているのがわかるかと思います。
まとめ
今回の話をまとめると次のとおりです。
- テンプレートエンジンを使って、テンプレートファイルをHTMLに変換できる
- テンプレートファイルはプログラムコードが埋め込めるHTMLのようなもので、条件に応じて表示を変えることが出来る
- expressでテンプレートエンジンを使うときは「view engine」の設定が必要
- expressでテンプレートファイルを作成するときは「views」ディレクトリを用意して、その中にテンプレートファイルを用意する
- テンプレートファイルをレスポンスデータとして使う場合は「res.render」を使う
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- Express(ドキュメント)
- expressで使えるテンプレートエンジン例