どうも、つよぽんです!
今回は演習課題の紹介記事となります。
今回の課題では、Node.jsのWebフレームワーク「express」を使って、2ページ分のルーティング処理を設定していただきます。
また、この課題で確認する知識は以下のとおりです。
- expressでWebサーバーを起動する方法
- nodemonを使ってバックエンド開発を効率的に進める方法
- express.Routerを使って複数ページのルーティングを設定する方法
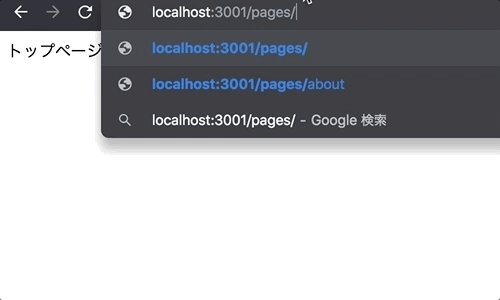
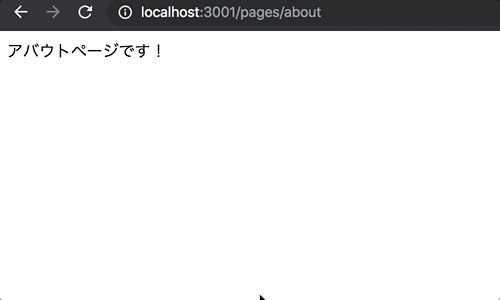
今回の課題の完成形は以下の画像の通りです。(画像をクリックすると別タブで開きます。)
今すぐ課題に取り組みたい方は以下の記事から課題ページにアクセスして、早速取り組んでいただけたらと思います。

この記事の想定読者は次のとおりです。
- expressでWebサーバーを起動させる方法を学習済みの方
- nodemonの使い方を学習済みの方
- express.Routerを使ったルーティングの設定方法を学習済みの方
現時点で上記の知識が身についていないとしても、今回の記事で上記内容を学習できる記事を紹介していくので問題ありません。
今回の課題をクリアするために参考になる記事は次のとおりです。忘れてしまっているものがあれば記事を読み返しふり返ってみましょう。
目次
expressをインストールする【Node.jsのフレームワーク】

「express」はNode.jsで利用できるWebフレームワークの1つになります。
今回の課題ではexpressを使って2ページ分のWebページを実装していただきます。
そのため、もちろんexpressを導入する必要があります。
expressのインストール方法については以下の記事で解説しているので、インストール方法が分からない方は以下の記事を参考にしていただけたらと思います。

expressでサーバーを起動する方法【ホスト・ポート番号とは?】

expressをインストールしただけでは、まだWebサーバーを立ち上げることはできません。
expressを使ってWebサーバーを立ち上げるには、expressを使って最低限必要なコードを実装する必要があります。
最低限必要なコードについては以下の記事で解説しているので、そちらを参考にしていただけたらと思います。
また、以下の記事では、バックエンド開発をする際によく聞くことになる「ホスト」や「ポート番号」についても説明しているので、「ホスト」「ポート番号」を知らない方も一読しいておくと良いでしょう。

nodemonでサーバー開発を効率化する【修正後に自動再起動】

バックエンド開発をする際は以下のような流れで開発を進めるのが一般的です。
- 一般的にローカル(=自分のパソコン上)でサーバーを起動しながら
- コードを修正して
- 修正した内容を反映させて確認する
しかし、サーバー起動中に修正したコードは、1度サーバーを再起動しなければ反映されません。
つまり、特に何もツールを使わなければ修正のたびに「手動で停止、手動で起動」というのを毎回行う必要があるということです。
毎回修正のたびに手動でサーバーを再起動するのは面倒な作業ですが、「nodemon」というツールを導入すると、ファイルを修正するたびに、ファイル変更を検知して、自動でサーバーを再起動してくれます。
「nodemon」の導入方法・使い方は以下の記事で解説しているので、nodemonを知らない方は以下の記事を参考に、nodemonを導入していただけたらと思います。

【express】2ページ分のルーティング処理を実装する【express.Router】

クライアントからのリクエスト内容と、サーバーの処理を紐付けることを「ルーティング」といいます。
expressでルーティングの設定をする方法はいくつかありますが、「express.Router」というexpressが提供している機能を使うと良いです。
理由は、「express.Router」を使ってルーティング設定することで、ページ数が増えても、意味のある単位でルーティング設定をまとめることが出来るので、管理しやすいからです。
「express.Router」を使ったルーティング設定の方法は以下の記事でまとめているので、そちらを参考にしていただけたらと思います。

まとめ
あらためて、今回の課題をクリアするために必要な知識を解説した記事を以下にまとめておきます。
上にまとめた記事内容をふりかえり、今回の演習課題で取り組む知識の定着のためにも、ぜひチャレンジしましょう!^^
- expressでWebサーバーを起動する方法
- nodemonを使ってバックエンド開発を効率的に進める方法
- express.Routerを使って複数ページのルーティングを設定する方法
頭では理解してても実際に手を動かしてみて手が進まないところがあれば、それは理解が不十分だということを意味します。
練習問題をやっててわからないところ、質問したいところがあればお気軽に以下からご連絡いただけたらと思います^^

それでは、課題頑張ってください!