どうも、つよぽんです!
今回は、Node.jsのWebフレームワークの1つである「express」の「説明」と「インストールして開発準備するところまで」を解説します。
次回以降から複数回に渡って、今回インストールするexpressを使った開発方法を実戦形式で解説する予定です。
最終的には「2ページ構成の動的ページの作成」「簡易的なAPIサーバー」の実装ができるようになることを目的としています。
今回の記事内容は、以下のリンク先で使っているスライドを記事にまとめたものになるので、スライド形式でも確認したい方は以下のページも参考にしていただけたらと思います。

今回の記事は次のような方に向けて書きました。
- expressを使った開発に興味がある方
- expressを使って開発しようと考えている方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- expressがどんなものかわかる
- expressを使った開発が出来る状態になる
それでは以下の内容で話を進めていきます。
- expressはNode.jsで有名なWebフレームワーク
- expressを使った開発環境の準備(git管理と、expressのインストール)
expressはNode.jsで有名なWebフレームワーク
「express」はNode.jsで有名なWebフレームワークの1つです。
Rubyでいう「Ruby on Rails」、PHPでいう「Laravel」のように、Node.jsのフレームワークといえば「express」と最初に名前が挙がるくらい有名なWebフレームワークとなります。
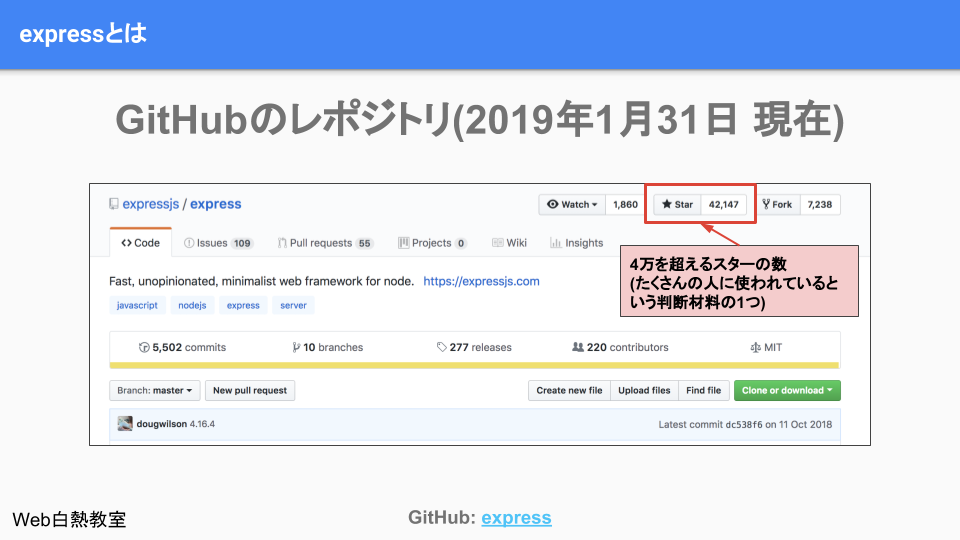
どれくらい有名かを判断する方法として、「GitHubのレポジトリのスターの数」を確認するのが簡単かと思うので、GitHub上の「express」のスターの数を見てみましょう。
以下の画像は「2019年1月31日」のときにexpressのGitHubレポジトリをキャプチャに撮ったものになります。(※画像をクリックすると別タブで画像が開きます。)
画像右上の赤枠内を見ると「スターの数」が4万以上あるのがわかるかと思います。
1つの目安として数千~数万のスターがあれば、かなり人気だと言っても良いでしょう。
参考までに、先ほど少し話したRubyで有名なWebフレームワーク「Ruby on Rails」とPHPで有名なWebフレームワーク「Laravel」のいずれも4万、5万のスターが付けられています。(2019年2月24日現在)
このことからも、Node.jsでWebフレームワークを使った開発の学習をする際には「express」から取り掛かるのは自然な選択と言っても良いかと思います。
expressを使った開発環境の準備(git管理と、expressのインストール)

この章では、expressを使った開発を始める際の事前準備として、「gitでのバージョン管理」「expressのインストール」のフローを順番に画像を使って解説します。(※全ての画像は、クリックすると別タブで開きます)
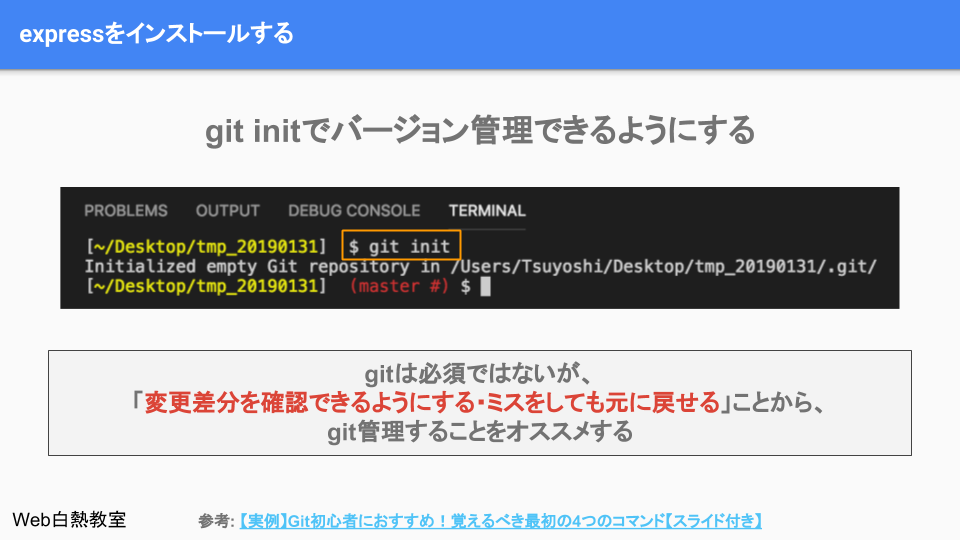
gitでプロジェクト(ディレクトリ)をバージョン管理対象に含める
gitのバージョン管理は、expressを使う上で必須の作業ではありませんが、git管理することで次のメリットが得られます。
- 前回のコミットからの変更差分が確認できる
- 実装で何かミスをしても過去のバージョンにいつでも戻れる
- GitHubなどのリモートレポジトリと連携することで、コードをインターネット上に管理することが出来る
(パソコンからデータが消えても、コード自体はインターネット上に残り続ける)
Gitがわからない方は、以前書いた記事「【実例】Git初心者におすすめ!覚えるべき最初の4つのコマンド【スライド付き】」を参考にしていただけたらと思います。
package.jsonを用意してプロジェクトの依存ライブラリを管理する
今回はexpressを使うので「expressは依存ライブラリの1つ」だということが言えます。
プロジェクトの依存ライブラリを管理するには「package.json」を使うことを、以前書いた記事「npmでライブラリをインストールする方法【Node.JS】」で解説しました。
「package.json」を作るには「npm init」コマンド実行することで作成できます。
expressをインストールする
package.jsonを作成した後は、今回使う「express」をインストールします。
以前書いた記事「npmでライブラリをインストールする方法【Node.JS】」でも説明しているように、ライブラリをnpmでインストールするには「npm install ライブラリ名」でインストールできます。
つまり、今回の場合は「npm install express」でexpressをインストールします。
インストール後にpackage.jsonを確認すると「dependencies」の項目に「express」が追加されているを確認してください。
以下の画像はexpressをインストールした後のpackage.jsonの様子を表していて、「dependencies」が「express」が追加されているのがわかるかと思います。
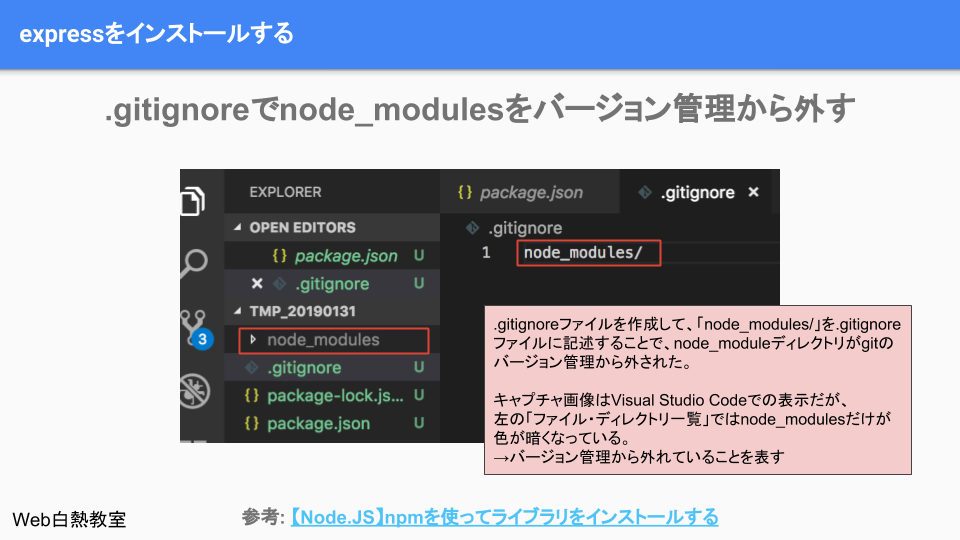
「.gitignore」ファイルを用意して、node_modulesをgit管理下から外す
node_modulesは自動で生成されるライブラリのインストール先ディレクトリ
「node_modules」ディレクトリは、npmでライブラリをインストールすると自動で作成されるディレクトリです。
そして、この「node_modules」ディレクトリ内にインストールしたライブラリ(今回の場合は「express」)と、インストールしたライブラリの依存ライブラリ(今回の場合は「expressの依存ライブラリ」)が含まれるようになります。
つまり、「node_modules」ディレクトリにはプロジェクトの依存ライブラリだけが含まれるということになります。
ただ、依存ライブラリに関しては「package.json」で管理しているので、「node_modules」自体はバージョン管理しなくても問題ありません。
仮に「node_modules」ディレクトリを削除したとしても、package.jsonの情報を元に「npm install」とするだけで、再度依存ライブラリを全てインストール出来ます。
なので、一般的に「node_modules」はバージョン管理から除外します。
.gitignoreで特定のファイル、ディレクトリをgitの管理下から除外する事ができる
「.gitignore」は特定のファイル、ディレクトリを指定することでgit管理から外すことが出来るファイルです。
書き方に関しては「.gitignore の書き方」を参考にすると良いかと思います。
以下の画像では「node_modules」をgit管理から外す記述をしています。
一連の作業が終わったのでgit commitしてこれまでの作業の記録を取る
こちらの内容に関しては、以前書いた記事「【実例】Git初心者におすすめ!覚えるべき最初の4つのコマンド【スライド付き】」を参考にしていただけたらと思います。
まとめ
今回の話をまとめると次のとおりです。
- expressはNode.jsで人気のあるWebフレームワークの1つ
- expressで開発を始めるまでの手順を解説した
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- その他
- Express (本家サイト)
- express (GitHubレポジトリ)
- Ruby on Rails (GitHubレポジトリ)
- Laravel (GitHubレポジトリ)
- .gitignore の書き方 (Qiita)