どうも、つよぽんです!
今回はGitで初心者がまず最初に覚えることをオススメする4つのコマンドを紹介します。
次のような方に向けて記事を書いています。
- Git環境を用意してこれからGitを使い始める方
- たくさんあるGitコマンドの中からまずは何から覚えればよいかわからない方
- スライドで解説
- 最初に覚えておくべき4つのコマンド
- バージョン管理できるディレクトリを用意する
- バージョン管理に記録するまでの3つのプロセス
目次
スライドで解説
今回の解説は以下のスライドをベースにして話していきます。
Gitを使ってファイルをバージョン管理に登録する実例を見たい方はスライドの13ページからご確認ください。
最初に覚えておくべき4つのコマンド

Gitを使い始めたときにまず覚えておくべきコマンドは次の4つです。
- git init
- git add
- git commit
- git log
それぞれのコマンドについて、次の章以降で詳しく解説します。
まずは、上記4つのコマンドが基本中の基本のコマンドであるということをここでは理解しておいてください。
バージョン管理できるディレクトリを用意する

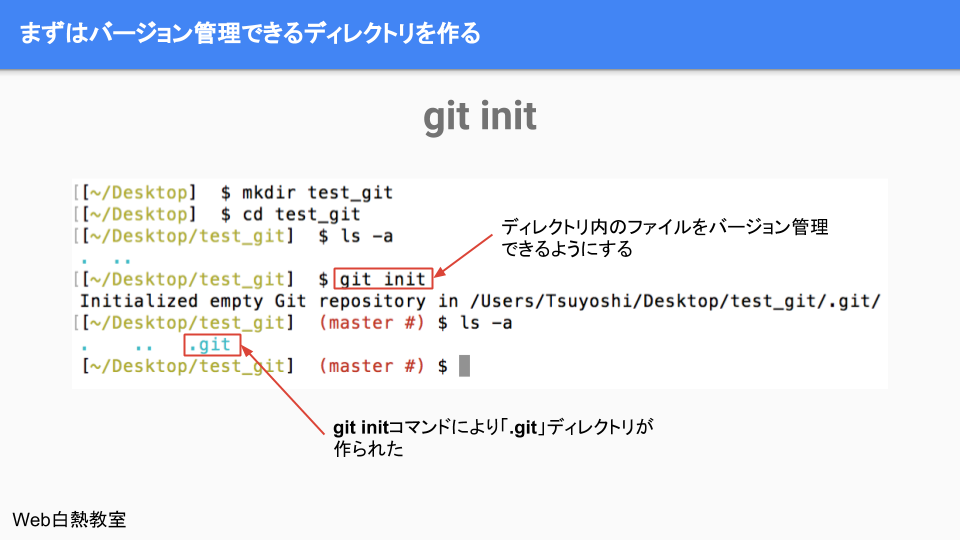
バージョン管理が行えるようにするためには、前の章で紹介した1つめのコマンド「git init」を使います。
ファイルの作成や修正など作業を行うディレクトリに移動して「git init」コマンドを実行してましょう。
上の画像を確認するとわかりますが、「git init」を行った後はディレクトリ内に「.git」ディレクトリが作られます。
「.git」のように「ドット(“.”)」から始まるファイルやディレクトリは、「隠しファイル」「隠しディレクトリ」呼びます。
上の画像では隠しディレクトリである「.git」を表示させるためにlsコマンドの「-a」オプションを付けて、隠しファイル・隠しディレクトリを含むディレクトリ内の全ての情報を表示させています。
git initを行い、「.git」ディレクトリが作られることにように、「.git」ディレクトリ内のファイルやディレクトリをバージョン管理に記録できる環境が整いました。
バージョン管理に記録するまでの3つのプロセス

Gitでファイルやディレクトリをバージョン管理に記録するには、まず「git init」によって用意される3つの環境を理解する必要があります。
- 作業ディレクトリ
- ステージングエリア
- Gitディレクトリ
git init後の用意される上記3つを図を使って解説したものが以下の画像になります。
作業ディレクトリ
実際にファイルを新しく作成したり、修正したりする部分で、この部分にあるファイルはGitのバージョン管理下に直接記録することは出来ません。
実際に記録を新規作成・修正したファイルをバージョン管理下に記録したい場合は、「ステージングエリア」と呼ばれるところに登録する必要があります。(上の画像の真ん中オレンジの部分)
作業ディレクトリで作業したファイルを「ステージングエリア」に追加するためには、「①git init」の次に紹介した「②git add」コマンドを使います。
「git add」の使い方は「git add index.html」のように、「add」の後ろにステージングエリアに登録したファイル名を打ち込むだけです。
ステージングエリア
「②git add」コマンドによってステージングエリアに登録されたファイルは、「③git commit」コマンドを使うことによって、Gitのバージョン管理下に記録されます。
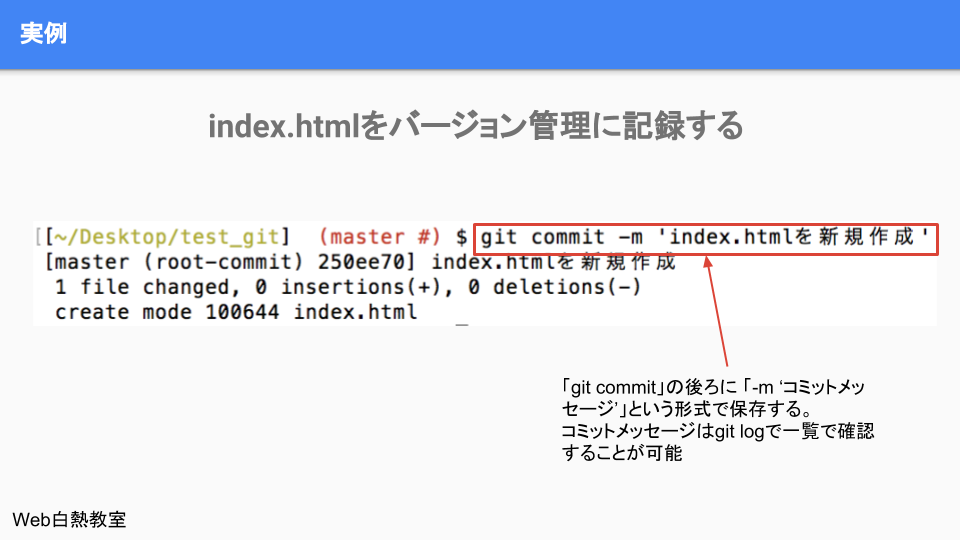
「git commit」の使い方は「git commit -m ‘コミットメッセージ’」のように、「commit」の後ろに「-m」オプションをつけて、クオーテーションマーク(「”」もしくは「””」)の中にコミットメッセージを記述する形式になります。
Gitディレクトリ
Gitディレクトリにはバージョン管理のさまざまな情報が保持されています。今回は解説に含めていませんが次のような情報を管理しています。
- コミット履歴(git commitで記録した内容)
- ブランチ情報
- リモートレポジトリ情報
- ユーザー情報(ユーザー名, メールアドレスなど)
今回は上記のうち赤字で書いた「コミット履歴」について説明します。
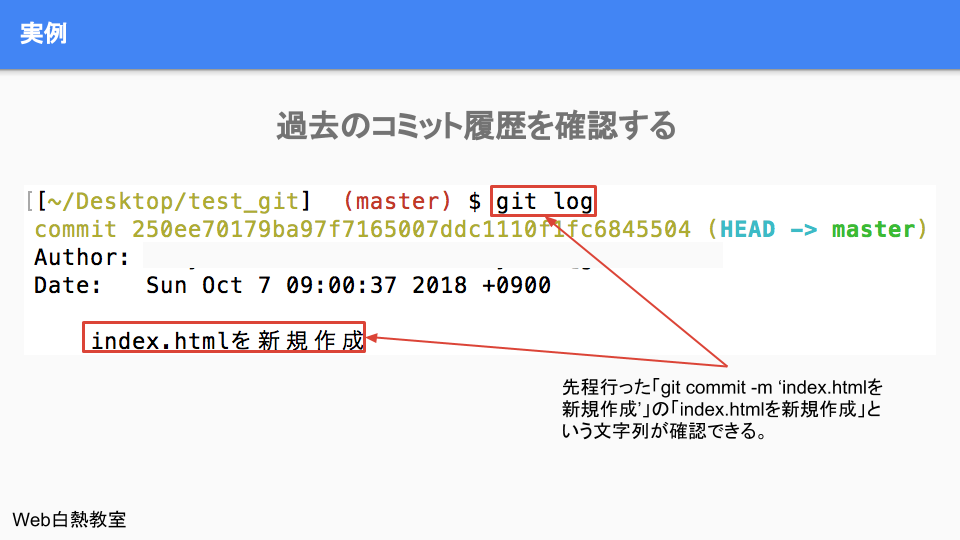
バージョン管理に記録した情報(=コミット履歴)を確認するためには「④git log」コマンドを使います。
上の画像をみると「git log」によって、過去に「git commit」した内容を確認することが出来ます。
赤枠内を見ると「index.htmlを新規作成」と書かれていますが、過去に「git commit -m ‘index.htmlを新規作成’」というコマンドを実行したことがあるというのを表しています。
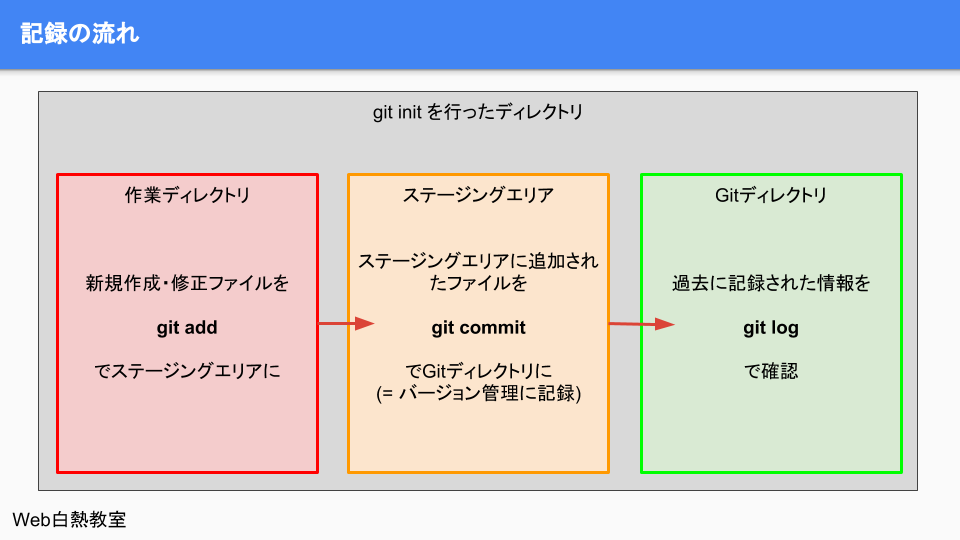
3つの環境の流れ
ここまで話してきた「作業ディレクトリ」「ステージングエリア」「Gitディレクトリ」のファイルがバージョン管理下に記録されるまでの流れをまとめると、以下の画像のようになります。
まとめ
今回の話をまとめると次のとおりです。
- Gitを使うためにはまず最初に次の4つのコマンドを覚える
- git init
- git add
- git commit
- git log
- Gitでファイルをバージョン管理下に記録するまでに3つのフェーズが存在する
- 作業ディレクトリ
- ステージングエリア
- Gitディレクトリ
今回の説明に使った画像は以下のスライドの一部を使ったものです。今回の記事で利用していない画像もあるのでスライドの方も見ていただくとより理解が深まるかと思います。