どうも、つよぽんです!
今回は、「ターミナルとコマンドとは何か?」について解説します。
今回解説する内容は次回以降で解説する「コマンド操作」を行うための基本知識となります。コマンド操作を覚えたい方は、今回解説することを覚えておくと良いでしょう。
今回の記事は次のような方に向けて書きました。
- ターミナルって何?
- コマンドって何?
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- ターミナルとは何かわかるようになる
- コマンドとは何かわかるようになる
それでは以下の内容で話を進めていきます。
- ターミナルとは?
- コマンドとは?
- コマンドを覚える理由
ターミナルとは?

ターミナルとは「文字を打ち込んで何かを行うアプリケーション」のことです。
「何かを行う」というのが「コマンド操作」になります。コマンドについては、後ほど解説します。
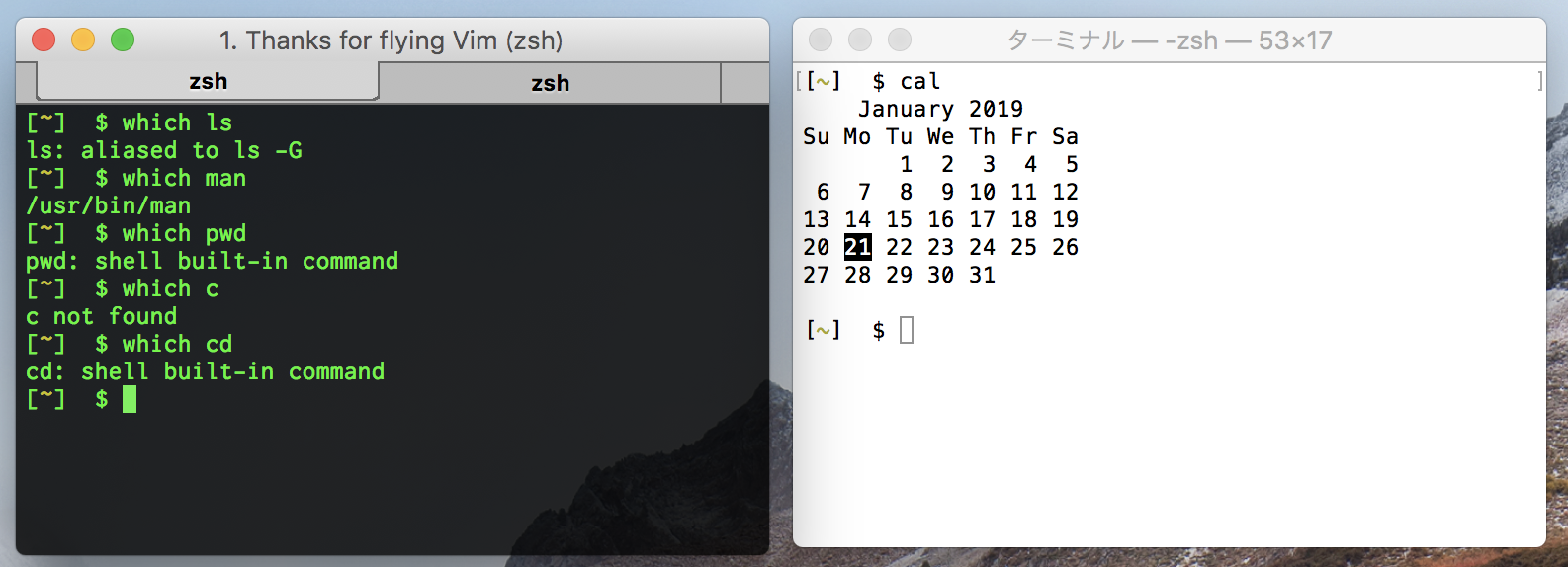
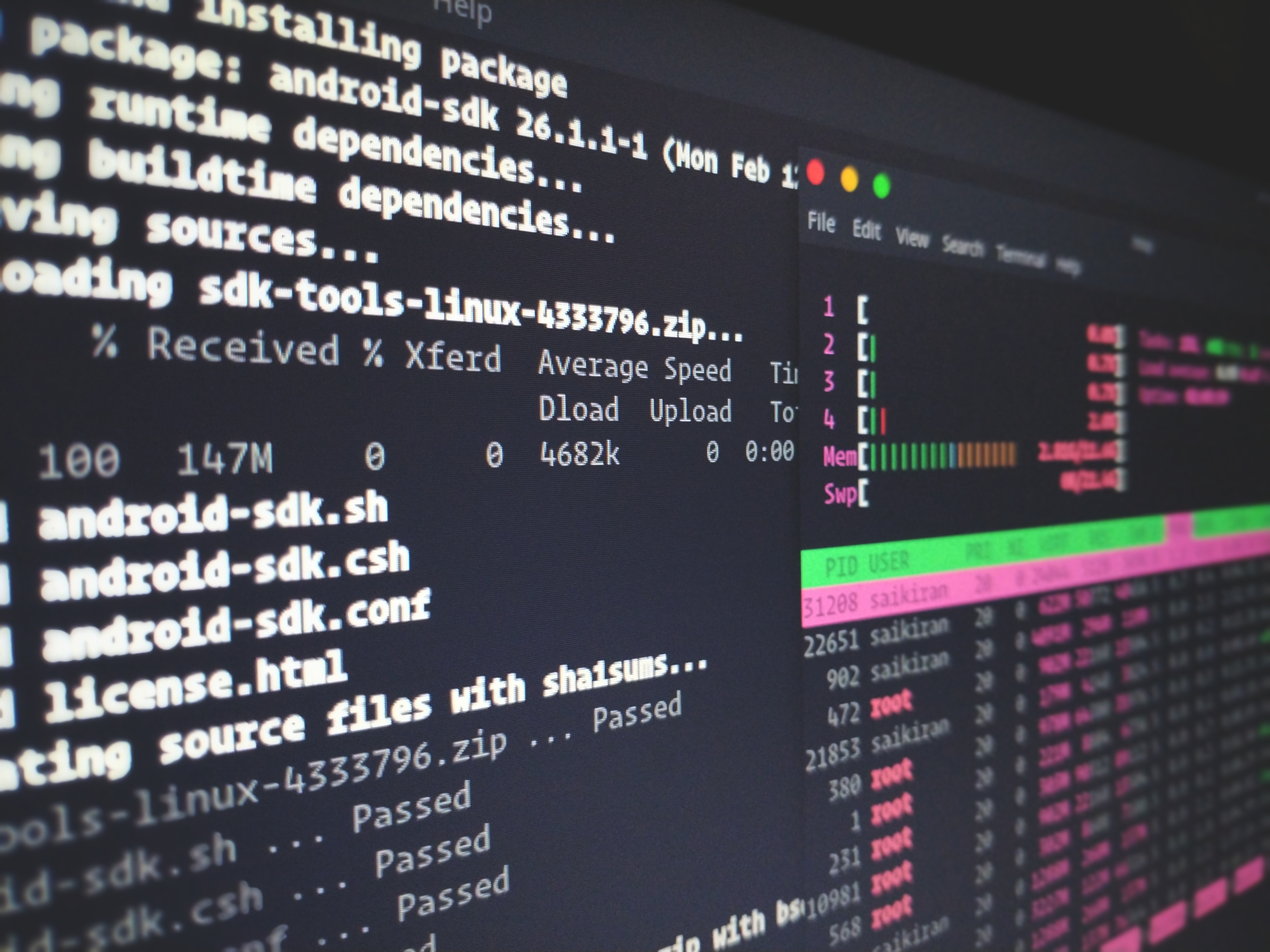
ターミナルは、よく映画などでハッカーが打ち込んでいる「黒い画面」をイメージしていただくとわかりやすいかもしれません。その黒い画面がターミナルと呼ばれるものです。(実際には黒以外にも白や緑など設定次第で色を変えられる)
以下の画像はどちらもターミナルになります。(右の白いターミナルがMacにデフォルトで付いているターミナル)
Windowsの場合はターミナルではなく「コマンドプロンプト」と呼ばれるものが標準でついていますが、それと似たようなものだと思っていただいて大丈夫です。
しかし、コマンドプロンプトとターミナルでは次に紹介する「コマンド」の種類が異なるので厳密には同じものではありません。
コマンドとは?

前の章で「ターミナルとは文字を打ち込んで何かを行うアプリケーションのこと」と説明しました。
この「何か」が「コマンド」になります。
コマンドで出来ることをたくさんありますが、基本的にマウスを使って行う操作はほとんど出来ると考えて頂いて良いです。
例えばコマンドを使って次のような操作ができます。
- ファイルの作成・編集・削除
- ディレクトリの作成・編集・削除
- ディレクトリの移動
- ディレクトリ内の一覧表示
- URLを指定してページ情報を取得する
コマンドを覚える理由

これまでWeb開発に必要なJavaScriptの基本文法・フロントエンド知識について解説してきて、コマンド操作を行わずに開発できました。
しかし、フロントエンドでも「React」や「Vue」といった今どきのフロントスキルを身につけたり、バックエンドの開発をするには「ターミナルを使ったコマンド操作」を多用します。
そのため、コマンド(=ターミナル操作)を覚える必要があるのです。
特にWebエンジニアとして働きたいと思っている場合は、少なくとも最低限のコマンド操作を身につけておく必要があります。
コマンド自体はたくさん存在しますが、コマンドを打つルールは決まっているので、そのルールさえ覚えれば、あとはグーグルで調べながら打ち込めば良いだけなのでスグに覚えられるでしょう。
次回以降の記事で基本コマンドについて解説していくので、一緒に学習していきましょう^^
まとめ
今回の話をまとめると次のとおりです。
- ターミナルは、「文字を打ち込んで何かを実行するアプリケーション」
- 「何か」がコマンドであり、コマンドを使ってファイル・ディレクトリの操作や、インターネット越しの操作が行える
- 「React」「Vue」などのモダンなフロントエンドスキルや、バックエンド開発では「コマンド操作」を多用するので、Webエンジニアとして働くのであれば最低限の「コマンド操作」の知識を身につけておく必要がある