どうも、つよぽんです!
今回は、基本コマンドの1つ「ls」コマンドについて解説します。
今回の記事は「ターミナル」「コマンド」を事前に知っている前提で話を進めていくので、これらがわからない方は先に「ターミナルとは?コマンドとは?【コマンド操作の基礎知識】」を読むことをオススメします。

今回の記事は次のような方に向けて書きました。
- lsコマンドって何?
- lsコマンドってどう使うの?
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- lsコマンドで出来ることがわかるようになる
- lsコマンドの使い方がわかるようになる
今回の記事の内容は以下の解説記事でも使っているスライドの内容をさらに詳しく解説したものとなります。

それでは以下の内容で話を進めていきます。
- lsコマンドでディレクトリの中を確認できる
- lsコマンドを使ってディレクトリの中を確認する方法
- lsコマンドと一緒によく使うオプション
目次
lsコマンドでディレクトリの中を確認できる

lsコマンドは「list」の略で、一覧表示を意味します。
つまり、ディレクトリの中身(ファイル・ディレクトリ)を一覧表示します。
よく使う利用シーン
lsは、前回解説した「【コマンド】cdコマンドでディレクトリを移動する【基本】」の「cd」コマンドでディレクトリ移動する前後に使うことが多いです。
理由は、ディレクトリを移動するためには、現在位置にどんなディレクトリがあるか知っておく必要があるからです。
そのため、次のような流れでlsコマンドを使う感じになります。
- lsコマンドで現在位置にどんなディレクトリがあるか確認する
- cdコマンドを使ってディレクトリ移動する
- ①と②を繰り返す
lsコマンドを使ってディレクトリの中を確認する方法

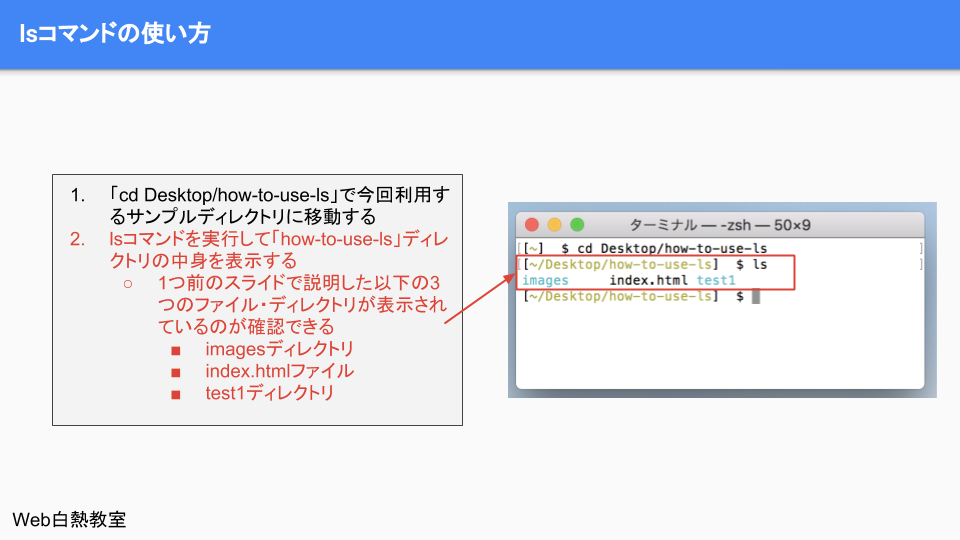
使い方はターミナルに「ls」と打ち込んでエンターキーを押して実行するだけです。
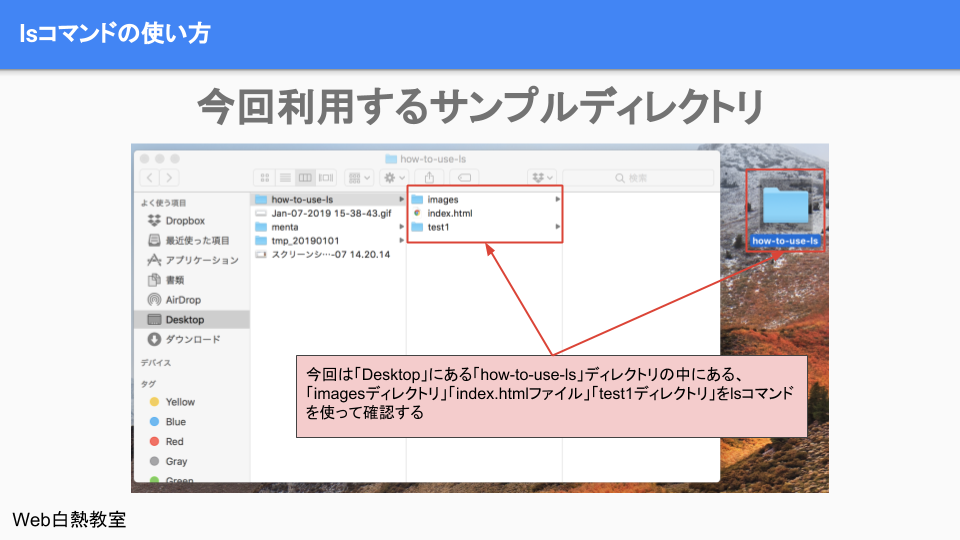
以下の画像はマウス操作でディレクトリの中を確認したものと、ターミナル操作でディレクトリの中を確認したものです。
それぞれのディレクトリの中を確認すると同じ内容であることがわかります。(※画像をクリックすると別タブで画像を開きます)
マウス操作でディレクトリ内を確認
ターミナル操作でディレクトリ内を確認
lsコマンドと一緒によく使うオプション
オプションとは?
「オプション」とは、コマンドの元々の機能に別の機能を追加するものです。
lsコマンドは「ディレクトリ内のファイル名・ディレクトリ名を一覧表示する」というのが元々の機能となります。
「ディレクトリ内のファイル名・ディレクトリ名を一覧表示する」以外に次のような機能をオプションで実現することができます。(以下の2つはよく使われるオプションです。)
- 隠しファイル・ディレクトリも表示する
- 各ファイル・ディレクトリの作成日や権限情報などの詳細も表示する
上記①②の機能を実現するオプションを1つずつ紹介します。
オプション自体は「ls」コマンド以外のコマンドにも存在します。
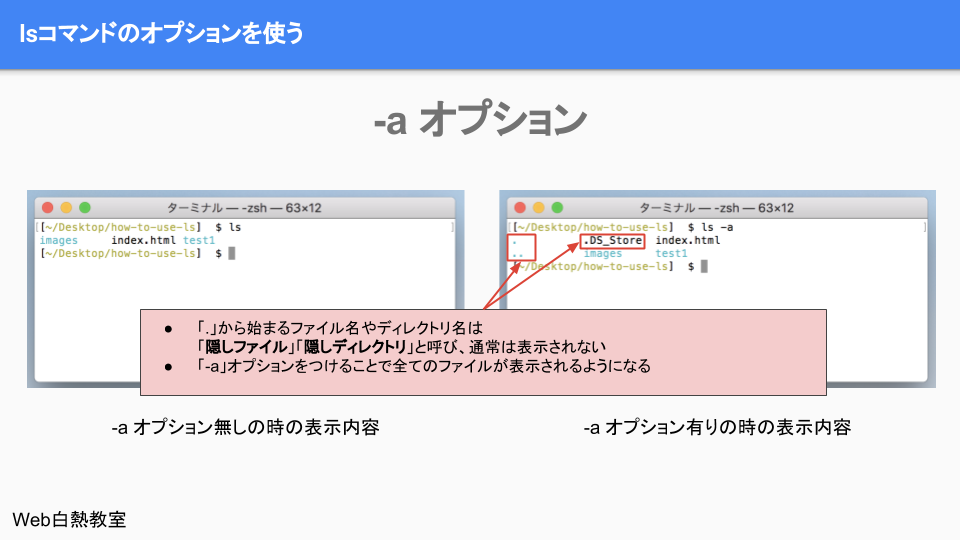
-aオプション : 隠しファイル・ディレクトリを表示する
通常のコマンドが「ls」と打つだけに対してオプションをつけてコマンドを実行するときは「ls -a」のように「メインのコマンド -オプション」の形式で実行します。
ここで紹介する「-a」オプションを使うと隠しファイル・隠しディレクトリも表示されるようになります。
隠しファイル・隠しディレクトリとは、「.」から始まるファイル名・ディレクトリ名を指します。
すぐ下の画像で表示されている「.DS_Store」や「.」「..」が隠しファイル・隠しディレクトリになります。
以下の画像は「-a」オプションをつけたとき(右)と、つけなかったとき(左)のlsコマンドの実行結果を比較したものです。
「-a」を付けたほうは隠しファイル・隠しディレクトリが表示されているのに対して、「-a」を付けていない方は隠しファイル・隠しディレクトリが表示されていないのがわかるかと思います。
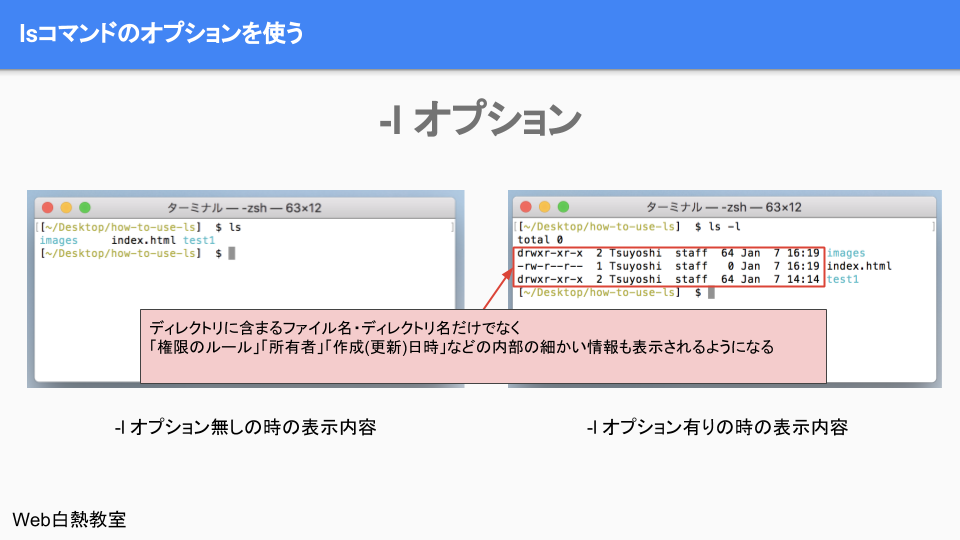
-lオプション : 各ファイル・ディレクトリの詳細情報を表示する
「-l」オプションは各ファイル・ディレクトリの詳細情報が確認できます。
以下の画像は「-l」オプションを付けたときと、付けなかったときのlsコマンドの実行結果を比較したものです。
右側の画像が「-l」オプションを付けたものですが、各ファイル・ディレクトリの詳細情報が表示されているのがわかります。(詳細情報の内容は「-lオプション:ファイルの詳細も表示する」を参照いただけたらと思います。)
オプションは復数同時に利用することが出来る
オプションは一度に復数を利用することができます。
例えば、ここまで紹介した「-a」「-l」オプションを同時に使いたいときは「ls -a -l」や「ls -al」のようにすることで、
「隠しファイル・隠しディレクトリも含む、それぞれのファイル・ディレクトリの詳細も一覧表示する」
ということが出来るようになります。
以下の画像は「ls -al」で上記内容を実行した結果を表したものです。
まとめ
今回の話をまとめると次のとおりです。
- lsでディレクトリの中を確認することができる
- オプションを使うことで、コマンドの元々の機能に別の機能を追加できる
- オプションは一度に複数使うこともできる
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。