プログラミングの勉強を初めてプログラミング以外にハードルが高く感じられるものの一つである「コマンド操作」。
今回の記事はこれだけは初心者でも覚えておいたほうが良いコマンドについてお話します。
Mac・Linuxで使えるコマンドを一緒に実行して練習してみる項目もあるので、ぜひ一緒に練習しましょう!
ちなみにWindowsのコマンドを今回使わないのは以下の理由からです
- 開発の現場ではほとんどがMac・Linuxのコマンドが使われている
- ぼく自身Windowsを持っていない。。
普段Windowsをお使いの方も、Windowsのコマンドを覚えるよりも基本的にはMac・Linuxで使われるコマンドを覚えておいたほうが仕事に役立つことが多いです。
WindowsでLinuxコマンドを使えるようにする場合は以下の記事が参考になるかと思い舞います。
目次
コマンドになれると開発効率がグンっ!と高くなる
ぼくは初心者の時に、
黒い画面使えるようになったらハッカーみたいで格好良いなー!
と思っていましたw
そしてそんな中二病みたいな症状は今でも変わりませんw
ただ、「マウス操作が全くないってどうやって動かすの?めっちゃ難しそう。。」
って思っていたのも事実で、同じように考えている初心者エンジニアの方もたくさんいると思います。
しかし、コマンド操作は基本的によく使うコマンドは限られていますし、むしろコマンドの使い方さえ覚えれば開発効率がグン!っと高くなるツールもたくさん用意されています。
一例をあげると、「Git」やRuby on Railsなどに代表される「Webフレームワーク」がそれにあたります。
GitやWebフレームワークなどのコマンド操作は覚えることがたくさんありますが、
今から少しずつでも簡単なコマンドに慣れておけば苦手意識を持たずに便利ツールを使えるようになるでしょう。
プログラミング学習の合間や休憩時間に簡単に試せるコマンドの説明もしていきます。
- そもそもコマンドって?
- フロントエンド勉強中の初心者はターミナルは覚える必要ない?
- 簡単なコマンド3選
- コマンド操作が出来るようになったら出来ること
そもそもコマンドって?

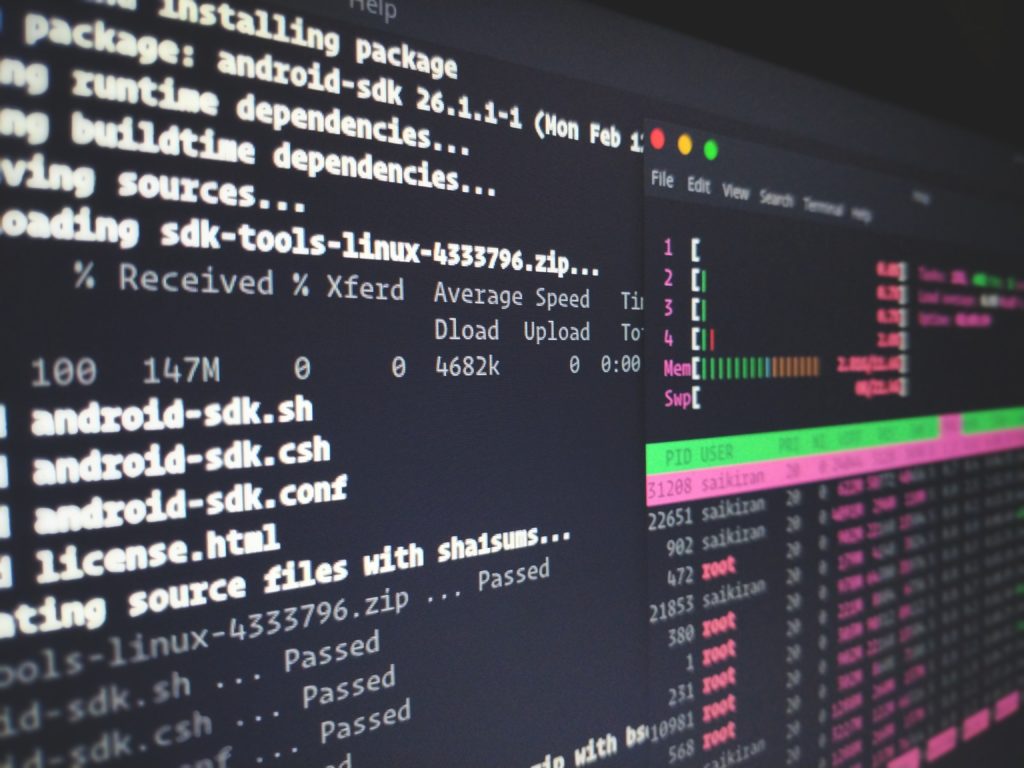
コマンドとはMac・Linuxでは「ターミナル」、Windowsだと「コマンドプロンプト」を使ってパソコンに対してマウスカーソルではなくキーボードのみを使って命令をする機能のことです。
「黒い画面」といえばイメージがつきやすいでしょうか?(ぼくはMacユーザーでMacに標準でついているターミナルは白い画面ですが。)
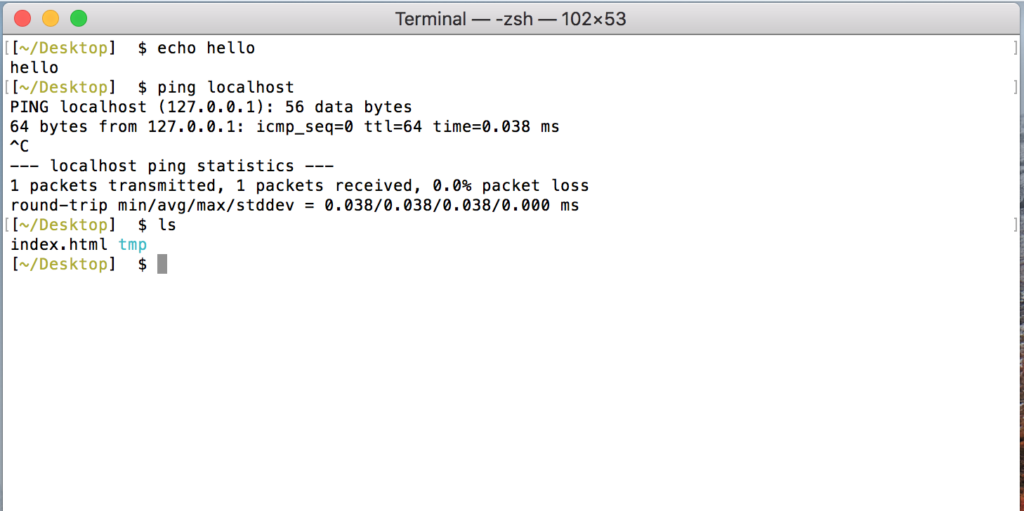
 ターミナルの画面
ターミナルの画面
上の添付画像はMacに標準でついているターミナルで、「echo」「ping」「ls」と書かれているところがコマンドになります。
コマンドの次の行以降に出力されている内容が実行したコマンド結果です。。
コマンドに普段慣れていない方からすると「意味わからん!」ってなりますが、最初はそれでも全く問題ないです。 っていうかそれが普通です^^
後ほど簡単なコマンドをいくつか説明するので、実際に一緒にコマンドを実行してみましょう。
フロントエンド勉強中の初心者はターミナルは覚える必要ない?

結論からから言うと学習始めたばかりの段階では必要ありません。
ある程度プログラミングやコーディングに慣れてきたタイミングで慣れてきてから始めるのが良いかと思います。
しかし実際の開発の現場ではフロントエンドでもコマンドを使う場面は多く見られます。
- Gitを使ったバージョン管理(GUIのツールも存在します)
- npmを使ったライブラリの管理
- ReactやVueなど今どきのフロント技術を使うとき
- GUIとは、Graphical User Interfaceの略で、クリックなどマウスを使って何か行うアプリケーションソフトはGUIに入ります。
- GUIに対して、マウスを全く使わないアプリケーションソフトはCUIと呼びます。Character User Interfaceの略です。
もっと詳しく知りたい場合は「こちらのページ」が参考になるかと思います。
上記にあげた場面以外でも使うシーンは多々あるので、
まずはフロントエンドエンジニアを目指しているからターミナルは覚える必要ないよね?
あの黒い画面ちょっと生理的に受け付けなくて。。
エンジニアとして仕事をしたいと思っているのであれば、これらのような感情を乗り越えてターミナルに慣れていく必要があります。
それでは次の章から実際に手を動かしながら感覚をつかんでいきましょう^^
簡単なコマンド3選
今回紹介するコマンドは次のとおりです。
- cd
- ls
- mkdir
cd
「cd」は「change directory」の略でディレクトリの移動を行うコマンドです。
それでは次の画像はtmpディレクトリの中からスタートしてcdで更に下の階層のディレクトリに移動したら、一つ上のディレクトリ(親ディレクトリ)に行き来しているところです。
![[cd]ターミナル](https://tsuyopon.xyz/wp-content/uploads/2018/08/Screen-Shot-2018-08-28-at-0.48.49-885x1024.png)
「tree」コマンドに関しては別途インストールする必要があるので今回の5選から外しましたが、何をやっているコマンドかというと、
現在いるディレクトリを基準に、それ以下の階層にはどんなディレクトリ・ファイルが存在するか階層構造に表示してくれるコマンドです。
話を「cd」に戻して、この画像で行っている流れは以下のとおりです。
- 「cd dir_1」で「dir_1」ディレクトリに移動
- 「cd ..」で「一つ上のディレクトリ」に移動 (=①のときと同じ位置に戻る)
- 「cd .」で現在地に移動(=どこにも移動しない)
- 「cd ..」で「一つ上のディレクトリ」に移動 (=①よりさらに一つ上のディレクトリに移動)
「.」「..」に関してはHTMLやプログラムでもよく見かけるので既にご存知のかたもたくさんいるかも知れませんが念の為説明しておくと、
- 「.」=「現在いるディレクトリ」
- 「..」=「一つ上のディレクトリ」
を表します。
実際にターミナル開いてcdでいろんなディレクトリにお出かけしてみましょう^^
ls
「ls」は現在いるディレクトリの中を一覧で表示するコマンドです。
「ls」は「list」の省略形で、現在いるディレクトリ内を一覧表示(=list)します。
![[ls]コマンド](https://tsuyopon.xyz/wp-content/uploads/2018/08/Screen-Shot-2018-08-28-at-1.01.41-1024x331.png)
上の画像を確認してみると、「tree」コマンドでは現在いるディレクトリの子階層の全ディレクトリを表示しています。
それに対して「ls」コマンドは「dir_1」「dir_2」「dir_3」と現在いるディレクトリ直下のディレクトリしか表示されていません。
それでは先程使った「cd」コマンドを使ってディレクトリの移動をして、
移動先で「ls」コマンドを実行してどんなファイル・ディレクトリがあるか確認してみて、
さらにディレクトリがあったら「cd」で移動して「ls」で中身を確認というプロセスを繰り返してみましょう。
その繰り替えしていくうちに、「cd」コマンドを使ったあとに「ls」コマンドを使うのがクセになってきますよ^^
mkdir
「mkdir」はディレクトリを作るコマんです。コマンドの名前からも想像できるように「make directory」の略です。
では実際にディレクトリをマウスと使わずディレクトリで作れることを体験してみましょう。
![[ls]コマンド](https://tsuyopon.xyz/wp-content/uploads/2018/08/Screen-Shot-2018-08-28-at-1.12.36-1024x169.png)
上の画像では最初に「ls」を実行したときには「dir_1」「dir_2」「dir_3」のディレクトリが表示されています。
その後「mkdir」コマンドを使って「dir_4_by_command」というディレクトリを作成して、「ls」で確認すると「dir_4_by_command」も表示されているのが確認できます。
それではここまで見てきたコマンドを使って、マウスを使わなくてもパソコンの操作が出来ること実感してみてください。
ぼくは初めてこれらのコマンドを使ったときは、なんだかすごい人に慣れた気分に浸っていましたw
コマンド操作が出来るようになったら出来ること

ここまで以下のような構成で話してきました。
- コマンドとは何か?
- フロントエンドでも今どきターミナルをバリバリ使うよ
- 簡単なコマンドを使って少しずつにターミナルに対する苦手意識を取り除く
ここまで話してきたことは序の口で、ターミナルで出来ることは本当にたくさんあって、
特にぼくが思う一番良いところは「自動化」が出来ることです。
この「自動化」に慣れてしまうといろんなことを自動化したくなっていき、「プログラマの三大美徳」の一つである「怠惰」を身につけることが出来るでしょう^^
そもそもプログラムというものはあらかじめ組んだプログラムによって決められた処理をこなすものです。
言い換えると、「処理の自動化」というをおこなっているということです。
プログラムにも慣れて、コマンドにも慣れてきたら普段行っている面倒だなと思っている作業を「自動化」してみてはいかがでしょうか^^