どうも、つよぽんです!
今回は、基本コマンドの1つ「touch」コマンドについて解説します。
今回の記事は「ターミナル」「コマンド」を事前に知っている前提で話を進めていくので、これらがわからない方は先に「ターミナルとは?コマンドとは?【コマンド操作の基礎知識】」を読むことをオススメします。

今回の記事は次のような方に向けて書きました。
- touchコマンドって何?
- touchコマンドってどう使うの?
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- touchコマンドで出来ることがわかるようになる
- touchコマンドの使い方がわかるようになる
今回の記事の内容は以下の解説記事でも使っているスライドの内容をさらに詳しく解説したものとなります。

それでは以下の内容で話を進めていきます。
- touchコマンドとは
- touchコマンドの使い方
touchコマンドとは
「touch」コマンドは「空ファイルを作成できる」コマンドです。
「空ファイル」というのは中身が何も書かれていないファイルのことです。
通常、ファイルを作成する場合は次のような流れになります。
- エディタを開き、ファイルを作成する
- ファイルを保存する
しかし、touchコマンドでファイルを作成する場合は次のようになります。
- ターミナルを開き、touchコマンドでファイル名を指定する
このようにtouchコマンドを使うとサクッとファイルが作成できるので、「.gitkeep」や「とりあえずファイルだけでも作成したい」といったときはtouchコマンドを使うと便利です。
touchコマンドの使い方

touchコマンドの書式
touchコマンドの使い方はターミナル上で次のように打ち込んで実行します。
touch 作成したいファイル名
例えば、「hello.txt」というファイルを作成したいとします。
その場合は「touch hello.txt」とすることで、現在いるディレクトリに「hello.txt」ファイルを作成します。
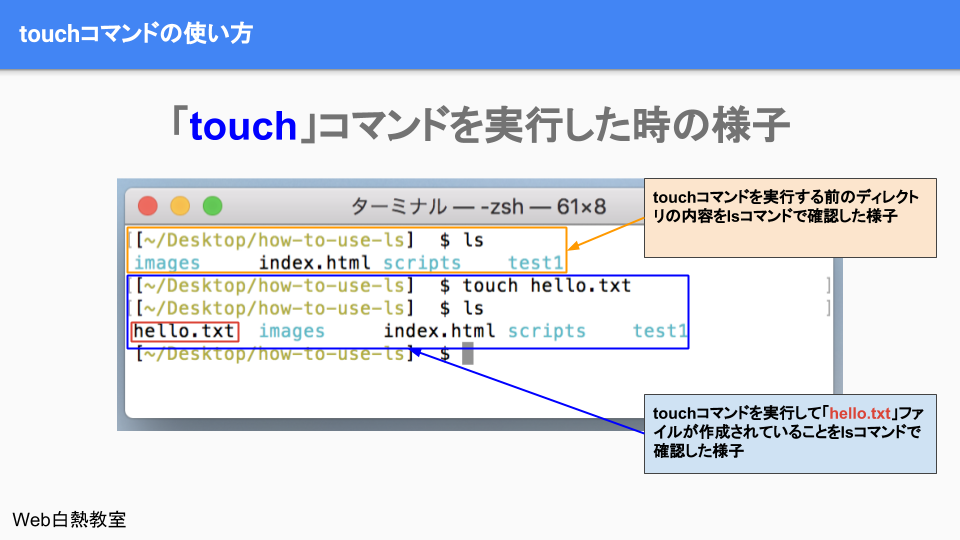
touchコマンドを実行した様子(画像)
以下の画像は、touchコマンドを使って、現在居るディレクトリに「hello.txt」という名前のファイルを作成した様子を表したものです。(※画像をクリックすると別タブで画像が開きます)
上の画像を見ると「touch hello.txt」を実行する前のディレクトリ内を「ls」コマンドで確認したところ、「hello.txt」ファイルが存在していないのがわかります。
反対に、「touch hello.txt」を実行した後に「ls」コマンドでディレクトリ内を確認したところ、「hello.txt」ファイルが作成されているのがわかります。
まとめ
今回の話をまとめると次のとおりです。
- touchコマンドで空ファイルをサクッと作成できる
- 「touch 作成したファイル名」の書式でコマンドを実行する
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。