どうも、つよぽんです!
今回は、基本コマンドの1つ「rm」コマンドについて解説します。
今回の記事は「ターミナル」「コマンド」を事前に知っている前提で話を進めていくので、これらがわからない方は先に「ターミナルとは?コマンドとは?【コマンド操作の基礎知識】」を読むことをオススメします。

今回の記事は次のような方に向けて書きました。
- rmコマンドって何?
- rmコマンドってどう使うの?
- rmコマンドでディレクトリを削除するにはどうすれば良いの?
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- rmコマンドで出来ることがわかるようになる
- rmコマンドの使い方がわかるようになる
- rmコマンドでディレクトリの削除方法がわかるようになる
今回の記事の内容は以下の解説記事でも使っているスライドの内容をさらに詳しく解説したものとなります。

それでは以下の内容で話を進めていきます。
- rmコマンドとは
- rmコマンドの使い方
- rmコマンドでディレクトリを削除する方法
目次
rmコマンドとは
「rm」コマンドは「ファイルを削除する」コマンドです。
通常はファイルの削除しかできませんが、あるオプションをつけることで「ディレクトリの削除」も出来るようになります。
「ディレクトリの削除方法」については後ほど解説します。
まずはrmコマンドの基本である「ファイルの削除」から覚えていきましょう。
rmコマンドの使い方

rmコマンドの書式
rmコマンドの使い方はターミナル上で次のように打ち込んで実行します。
rm 削除したいファイル名
例えば、ターミナル上で現在いるディレクトリ内にある「hello.txt」というファイルを削除したいとします。
その場合は「rm hello.txt」とすることで、「hello.txt」ファイルを削除します。
rmコマンドでファイル削除した様子(画像)
以下の画像は、rmコマンドを使って、現在いるディレクトリ内にある「hello.txt」という名前のファイルを削除した様子を表したものです。(※画像をクリックすると別タブで画像が開きます)
上の画像を見ると「rm hello.txt」を実行する前のディレクトリ内を「ls」コマンドで確認したところ、「hello.txt」ファイルが存在しているのがわかります。
反対に、「rm hello.txt」を実行した後に「ls」コマンドでディレクトリ内を確認したところ、「hello.txt」ファイルがなくなっているのがわかります。
rmコマンドでディレクトリを削除する方法

オプション無しrmコマンドはディレクトリを削除できない
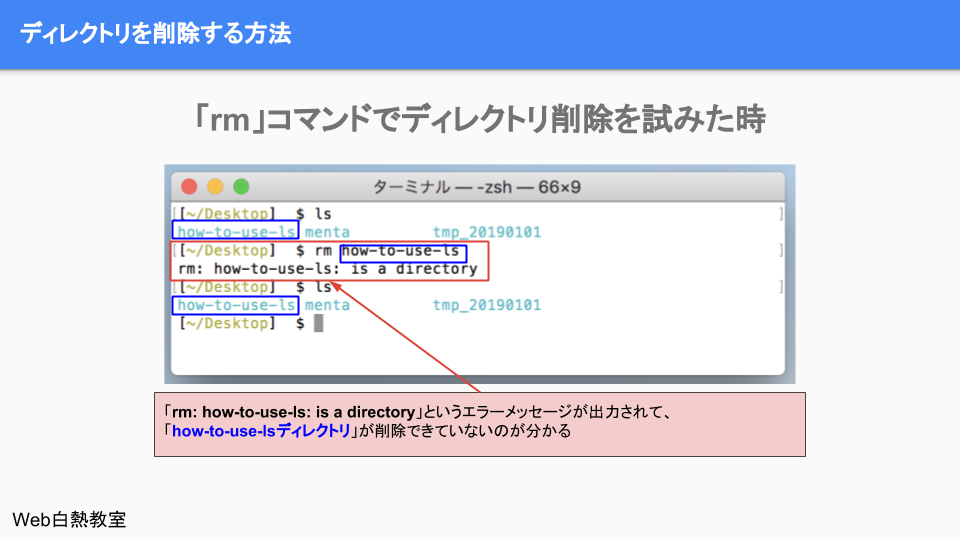
以下の画像は先ほど同じ形式で「rm ファイル名」ではなく「rm ディレクトリ名」でコマンドを実行したときの様子です。(※画像をクリックすると別タブで画像が開きます)
上の画像を見ると、コマンドを実行した後「rm: how-to-use-ls: is a directory」というメッセージが表示されているのがわかるかと思います。
意味は「how-to-use-ls: はディレクトリです」となります。
その後、lsコマンドでディレクトリ内を確認しても「how-to-use-ls」ディレクトリが存在していることから、コマンドの実行に失敗、つまりディレクトリの削除に失敗したことがわかります。
rmではなくrmdirコマンドではどうか?
実は、ディレクトリ削除用のコマンドとして「rmdir」というコマンドが存在します。
しかし、このコマンドは空のディレクトリしか削除できないので、ディレクトリ内にファイルが存在しても、そのディレクトリを削除したいときには不便です。
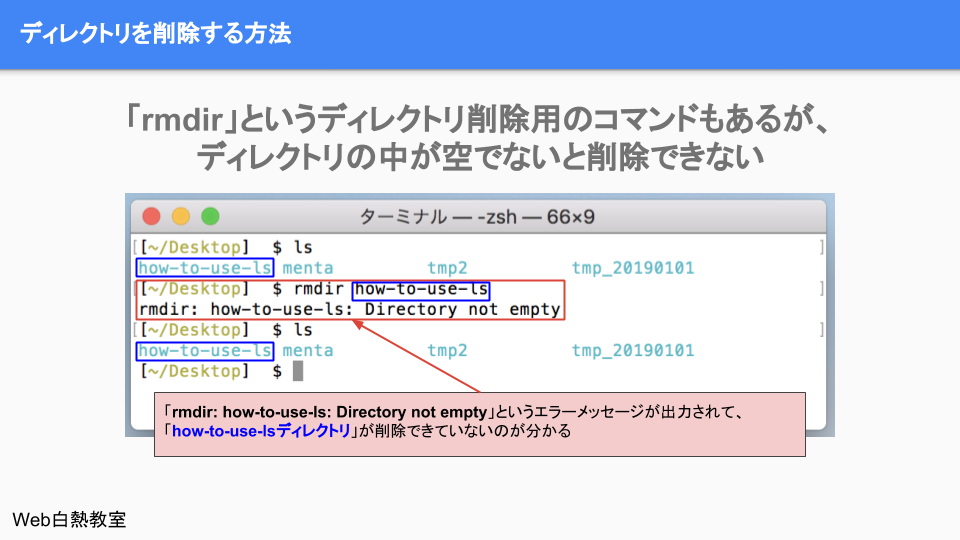
以下の画像はrmdirコマンドを実行したときの様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
「rmdir how-to-use-ls」と実行したときに、「Directory not empty」という文字が表示されているのがわかります。
その後、lsコマンドでディレクトリ内を確認しても、削除しようとした「how-to-use-ls」ディレクトリが残っているので、ディレクトリの削除に失敗したことがわかります。
「rm -r」でディレクトリを削除する
中身が存在するディレクトリを削除したいときはどうすれば良いのでしょうか?
結論から言うと「-r」オプションをつけることで削除できます。
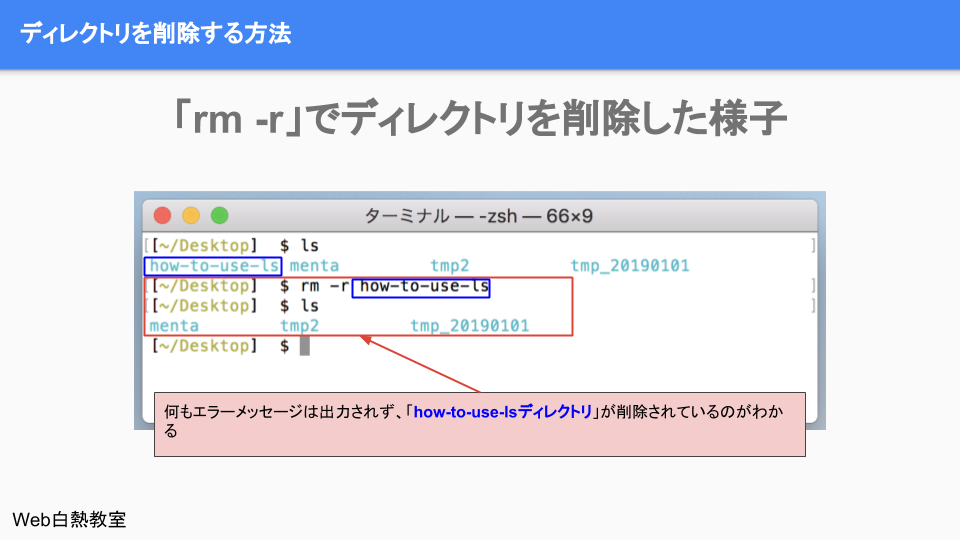
以下の画像は「rm -r ディレクトリ名」でコマンドを実行した様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
上の画像をみると「rm -r how-to-use-ls」を実行した後、何もメッセージが表示されていないことがわかります。
そして、コマンド実行後のディレクトリ内をlsコマンドで確認すると「how-to-use-ls」ディレクトリがなくなっているのがわかります。
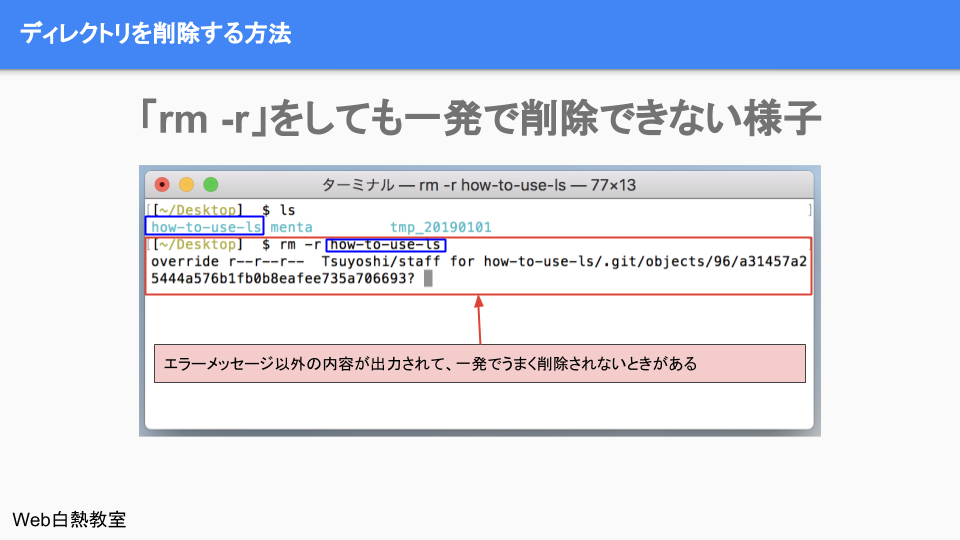
「rm -r」でも一気にディレクトリを削除できないときがある
以下の画像のように「rm -r」でディレクトリを指定しても、何かしらメッセージが表示されて、一気に削除できないときがあります。(※画像をクリックすると別タブで画像が開きます)
上の画像と同じように、「rm -r」でディレクトリ削除時にメッセージが表示されて、一気に削除できないとき、1つ1つメッセージの対応をする必要があるのでしょうか?
結論を言うと、メッセージを表示させないで済む方法があります。
それは「-r」オプションと一緒に「-f」オプションも付けることです。
「rm -rf」で問答無用でディレクトリを削除する
「-f」は削除権限さえあれば、なんの確認も無しに削除するオプションとなります。
そのため、「-f」を使うときは特に注意して「本当に削除して良いファイルか?本当に削除して良いディレクトリか?」というのを自問自答してください。
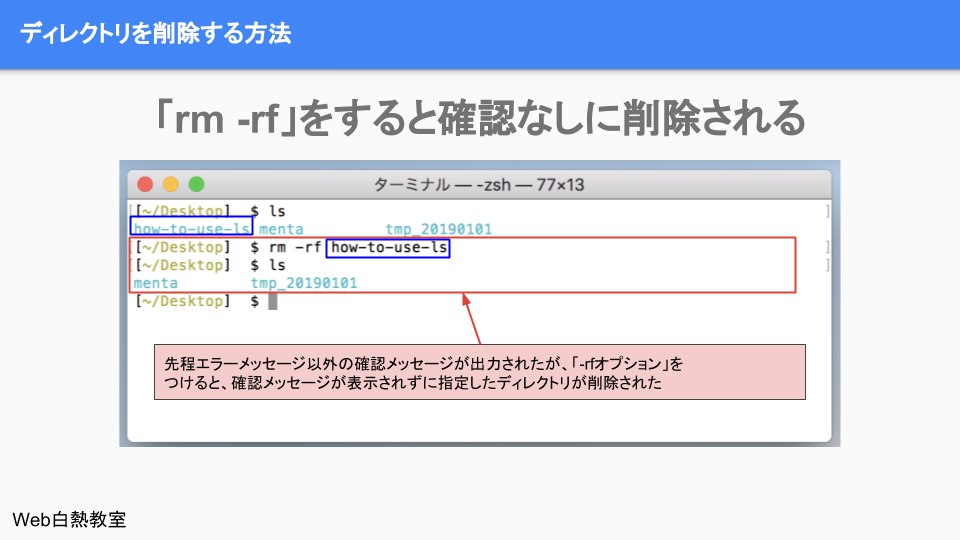
以下の画像は「rm -rf ディレクトリ名」でディレクトリを削除した様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
さきほど「rm -r」を実行したときはメッセージが表示されましたが、今回の「rm -rf」では何のメッセージも表示されず、ディレクトリが削除されているのがわかります。
まとめ
今回の話をまとめると次のとおりです。
- rmはファイルを削除するコマンド
- 書式は「rm ファイル名」
- rmコマンドでディレクトリを削除したいときは「-r」オプションを付けて、「rm -r ディレクトリ名」とする
- 「-r」オプションを付けても、メッセージが出て一気に削除できないときは「-f」も追加して「rm -rf ディレクトリ名」で実行する
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。