どうも、つよぽんです!
今回は、「expressでWebサーバーを起動する方法」と、Web開発で聞くことが多い「ホスト」「ポート番号」について解説します。
expressに関しては、前回記事で解説しているので、「expressとは何か?」「expressをインストールしたい」といった方は以下の前回記事を参考にしていただけたらと思います。
今回の記事内容は、以下のリンク先で使っているスライドを記事にまとめたものになるので、スライド形式でも確認したい方は以下のページも参考にしていただけたらと思います。

今回の記事は次のような方に向けて書きました。
- expressを使ってWebサーバーを起動する方法を知りたい
- ホストとは何か知りたい
- ポート番号とは何か知りたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- expressでWebサーバーを起動できるようになる
- ホストがわかるようになる
- ポート番号がわかるようになる
それでは以下の内容で話を進めていきます。
- expressでWebサーバーを起動する
- expressでWebサーバーを起動したときの「localhost:3000」の意味
目次
expressでWebサーバーを起動する

サーバーを起動するのに最低限必要なコード
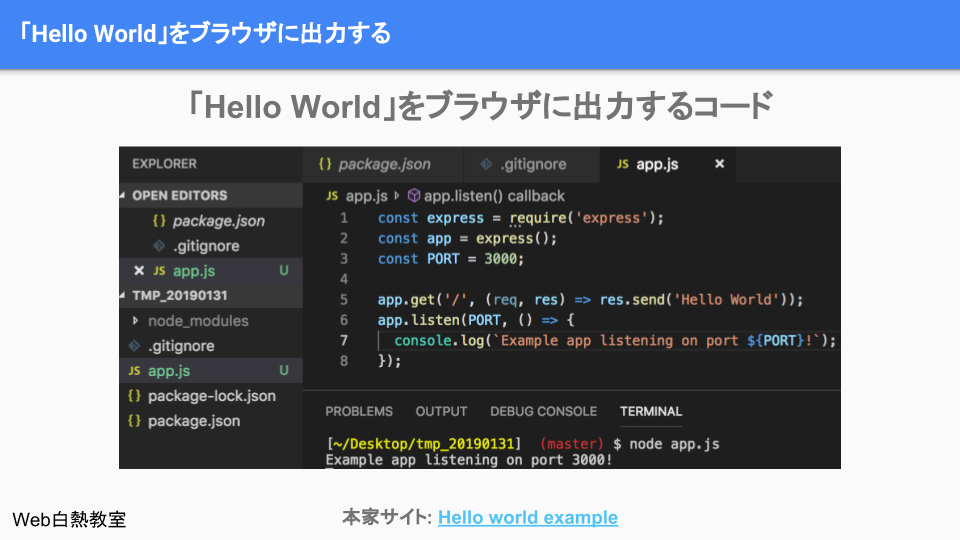
expressでWebサーバーを起動させるための最低限のコードは以下のようになります。(※画像をクリックすると別タブで画像が開きます。)
上の画像で使っているコードは、Expressのサイトにある「Hello world example」をそのままコピーしたものです。
(一部改行している部分もありますが、内容的には全く同じことをしています。)
各行で行っている内容の解説
以下の画像は、先ほどの画像で「express」の機能を使っている部分を1つずつ説明したものになります。(※画像をクリックすると別タブで画像が開きます。)
上の画像内の説明にも書かれていますが、やっていることの流れは次のようになります。
- インストールしたexpressを「require」で読み込む
- 「const app = express();」でexpressオブジェクトを「変数app」に代入
- 「app.get(/, (req, res) => res.send(‘Hello World’))」で、ルーティングの設定を行っている
- 「app.listen(PORT, () => {…})」でexpressサーバーを起動
- 「①~④」が実装されたファイル(app.js)を「node app.js」で実行
サーバー起動後にブラウザで表示を確認する
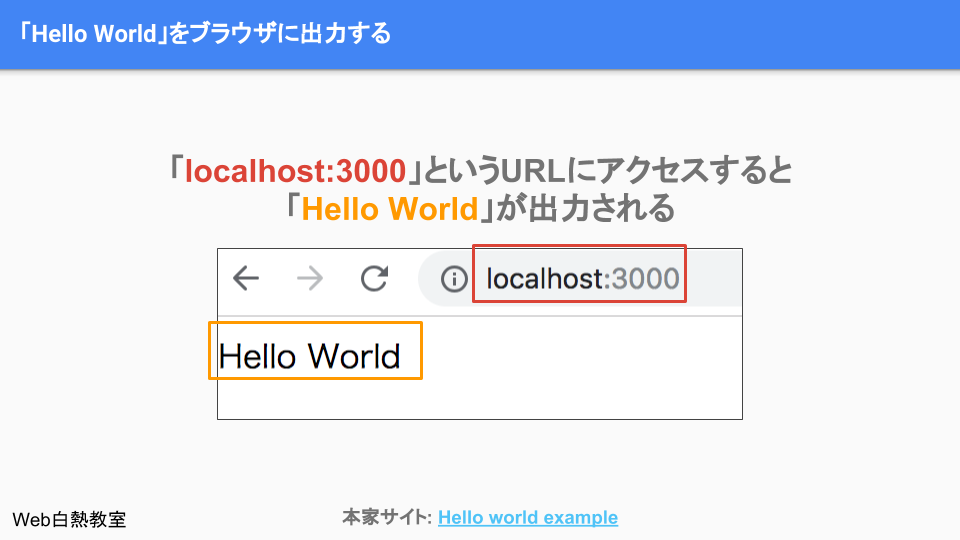
以下の画像は、前の項目の「⑤node app.js」を実行したあとに、WebブラウザのURL入力欄に「localhost:3000」と入力してWebページにアクセスしたときに表示された画面をあらわしたものです。(※画像をクリックすると別タブで画像が開きます。)
「localhost:3000」にアクセスするとWebブラウザ上に「Hello World」が表示されるようになったかと思います。
この「Hello World」はどこから来たのでしょうか?
先ほどの画像内のコード5行目を読むと「app.get(/, (req, res) => res.send(‘Hello World’)」と書いてあるのがわかります。
これは次のような意味を持ちます。
「GET /」、つまりHTTPメソッドのGETでルート(/)にアクセスしたら「Hello World」という文字列をレスポンス値として返す。
今回は「localhost:3000」がサーバーのルートとなるので、それにより「Hello World」が表示されたことになります。
では、「localhost:3000」は何を意味するのでしょうか?
詳しくは次の章で解説していきます。
expressでWebサーバーを起動したときの「localhost:3000」の意味
「localhost:3000」は「localhost」と「3000」の2つに分けることができます。
そして「localhost」は「ホスト」を表しており、「3000」は「ポート番号」を表しています。
それでは、「ホスト」と「ポート番号」について1つずつ説明していきます。
ホストとは
ホストはコンピュータ自身を指す
「ホスト」とは「ネットワークに接続されたコンピューター」を指します。
例えば、現在このサイト「Web白熱教室」のホストは「tsuyopon.xyz」になります。
そして、「tsuyopon.xyz」はインターネット上に存在する特定のサーバーを指します。
「tsuyopon.xyz」にアクセスすると、必ず「Web白熱教室」が表示されるのは、「tsuyopon.xyz」がWeb白熱教室があるサーバーを指しているためです。
localhostは自分自身を指す
localhostもホストの1つになります。
ただ、localhostの場合は、普通のURLとは異なり特別な意味を持ちます。
それは「自分自身を指す」ということです。
「自分自身とは何か?」という話になるかと思いますが、例えばあるコンピュータAが自分自身、つまりコンピュータAにアクセスしたいときは「localhost」でアクセスできます。
もう1つ例を挙げると、自分のパソコン上でWebのバックエンドを開発しているとします。
そのときに、expressでサーバーを起動したときに、サーバーが起動しているのは自分のパソコン上となります。
このときに、自分のパソコンで起動しているサーバーにアクセスするには、「localhost」と入力することでアクセスできるようになります。
(厳密には、次に説明するポート番号と組み合わせて「localhost:ポート番号」の形式でアクセスする必要があります。)
ポート番号とは
ポート番号
ポート番号とは、「コンピューター上で何かしらのサービスを起動するときに使われる番号」になります。
サービスとは「Webサーバー」や「デスクトップアプリケーション(Skype, LINEなど)」などコンピューターで動くアプリケーションだと考えていただいて問題ないかと思います。
このときに、サービスを起動する際には、ポート番号の内どの番号を使うかを指定する必要があります。
今回の場合は「3000」をポート番号と指定しました。
ウェルノウンポート番号
ポート番号自体は3000以外にも好きな番号を使っても問題ありませんが、一部例外があり、「ウェルノウンポート番号 (0~1023)」は避けたほうが良いです。
例えば、Webサーバーは「http」のときは「ポート番号80」、「https」のときは「ポート番号443」を使います。
その他にもファイルをサーバーに送信するために使う「FTP」では「ポート番号20」と「ポート番号21」を使い、サーバーにログインする際に使う「SSH」では「ポート番号22」を使うのが一般的です。
そのため、「ポート番号3000」はウェルノウンポート番号に含まれないので、自由に使っても、他のサービスに影響を与える可能性が低いポート番号になります。
サービスを利用するときは「ホスト:ポート番号」で利用する
先ほど「localhost:3000」で実装した起動したWebサーバーにアクセスしました。
それは、サービスにアクセスするには「ホスト:ポート番号」の形式でアクセスする必要があるからです。
しかし、普段、WebブラウザでWebページにアクセスするときに「https://tsuyopon.xyz:443」や「http://tsuyopon.xyz:80」のようにポート番号を使っていないのにアクセスすることができます。
(443は「https」で使うポート番号。80は「http」で使うポート番号)
なぜWebブラウザでページにアクセスするときにポート番号を省略することが出来るのでしょうか?
それは、さきほど話した「ウェルノウンポート番号」が関係していて、httpにアクセスするときは「ポート番号80」、httpsにアクセスするときは「ポート番号443」を使うということが事前に決まっているからです。
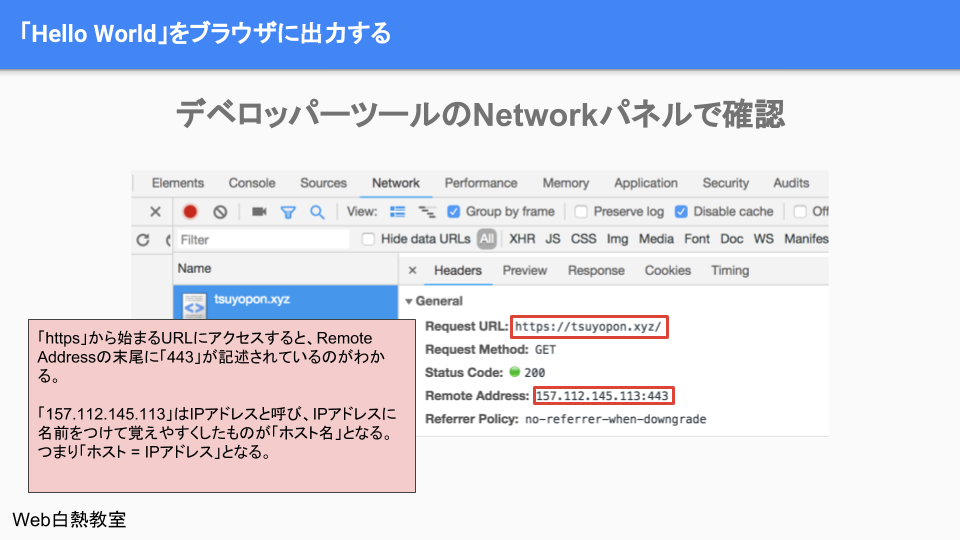
以下の画像の下の方の赤枠内を見ると「157.112.145.113:443」とポート番号443が使われているのが確認できます。(※画像をクリックすると別タブで画像が開きます。)
ここで使われている「157.112.145.113」はIPアドレスと呼びます。
この数字の羅列を人間の頭で記憶するのが難しいので、覚えやすいように「tsuyopon.xyz」のようにホスト名に置き換えるのが一般的です。
ちなみに、「localhost」をIPアドレスで表すと「127.0.0.1」となります。
つまり「localhost:3000」でなくとも「127.0.0.1:3000」としてもアクセス出来ることということになります。
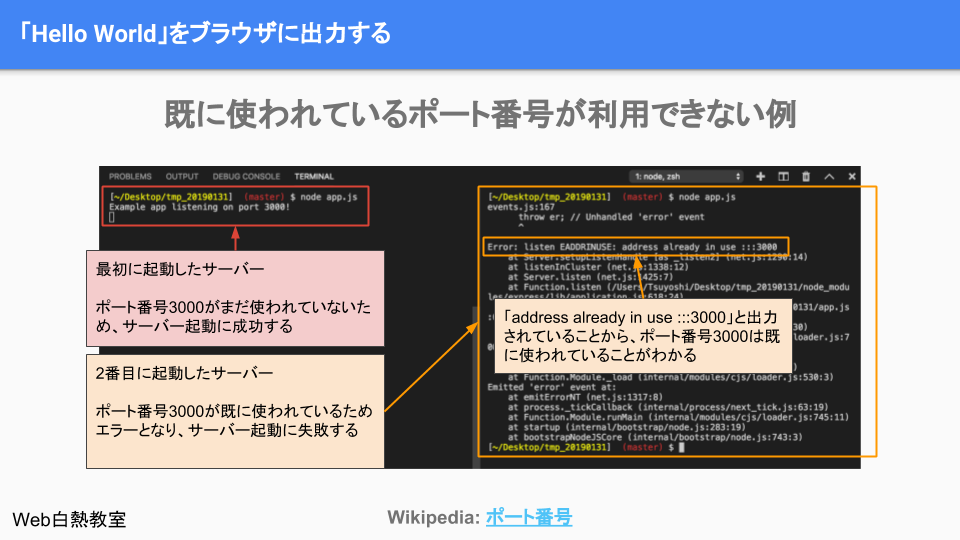
既に使われているポート番号は利用できない
以下の画像では次のことを行っています。
- 左側 : 「node app.js」を実行して「ポート番号3000」でサーバーを起動
- 右側 : 「node app.js」を実行して「ポート番号3000」でサーバー起動を試みるも、「address already in use :::3000」となり、サーバー起動に失敗する
上記の②のメッセージを見て分かる通り、ポート番号3000が既に使われている理由で2つ目のサーバーの起動は失敗したことを表しています。(※画像をクリックすると別タブで画像が開きます。)
まとめ
今回の話をまとめると次のとおりです。
- expressでサーバーを起動するには、expressのオブジェクトを使って、「ルーティング設定」「サーバー起動のコード」を実装して「node」コマンドで実行する
- localhostは自分自身を指す
- コンピューター上でサービスを起動するにはポート番号を指定する必要がある
- 既に使われているポート番号は利用できない
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- その他
- Hello world example (Express)
- ホスト
- localhost (Wikipedia)
- ポート番号 (Wikipedia)
- ウェルノウンポート番号 (Wikipedia)