- Node.JSでファイルを実行する
- JavaScript内で、別のJavaScriptファイルを読み込む
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_backend_1
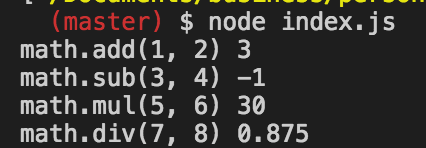
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
Node.JSの環境を整える【インストールする】
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/setup-nodejs-environment/
バックエンドでJavaScriptを実行できるようになるためには、「Node.JS」をパソコンにインストールする必要があります。
Node.JSのインストール方法は上記記事で解説しています。まだNode.JSをインストールしていない方は上記記事を参考にNode.JSのインストールから行っていきましょう。
Node.JSでJavaScriptファイルを実行する方法
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/how-to-run-javascript-with-nodejs/
Node.JSをインストールすると「node」コマンドが実行できるようになります。
nodeコマンドを実行するときにJavaScriptファイルを指定すると、そのJavaScriptを実行することができます。
【Node.JS】ファイルの分割・外部ファイル読み込みの方法
Node.JSでは他のサーバーサイド言語である「Ruby」「PHP」と同じように外部ファイルを、JavaScriptファイル内から読み込める機能が存在します。
しかし、外部ファイルの機能の読み込みを行うためには、外部ファイル側でもどの機能を外部に公開するのかを明示する必要があります。
ここで利用するキーワードが「require」と「module.exports」です。
「require」と「module.exports」の使い方がわからない場合は、上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。