- 「mocha」「power-assert」を使ったテストコードを作成する
- TDDなスタイルでテストを作成する(RED→GREEN→REFACTOR)
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_backend_3
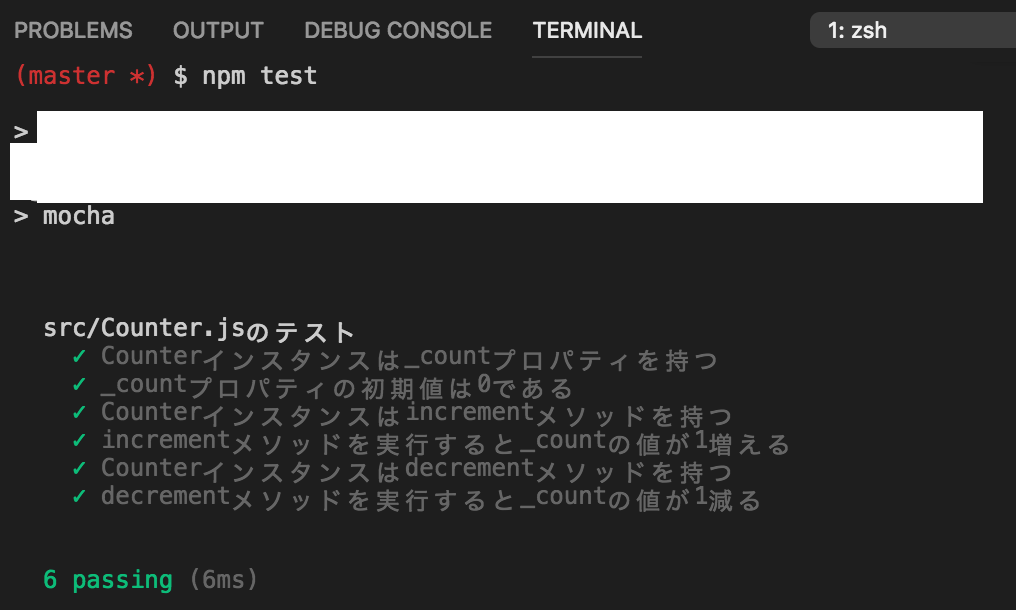
今回作成する課題の完成形のイメージは以下のとおりです。
 今回の課題の完成形
今回の課題の完成形目次
課題解決するために参考になる資料
【Node.JS】テストに必要なライブラリをインストールする
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/install-test-libraries-with-npm/
テスト用のライブラリは色々ありますが、今回は「mocha」と「power-assert」を利用したテストコードを実装していただきます。
「mocha」と「power-assert」はそれぞれ、「テストフレームワーク」と「アサーションライブラリ」に分類できます。
「テストフレームワーク」と「アサーションライブラリ」については上記記事で解説しています。
【Node.JS】テストの書き方・実行方法を覚える【基本型】
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/how-to-write-test-code-for-mocha/
前の章で「mocha」「power-assert」を使って、今回はテストを書いていくことを説明しました。
これらのライブラリを使ってテストを記述するときは、決まった書式があるので、其の書式にそってテストを書いていく必要があります。
テストコードの書式については上記記事で解説しているのでそちらを参考にしていただけたらと思います。
TDD(テスト駆動開発)なスタイルでテストを書く
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/write-test-code-in-tdd/
「TDD(Test Driven Development)」は日本語で「テスト駆動開発」と呼び、失敗するテストを先に書いて、後からテストが成功するように書いていく開発スタイルのことです。
失敗するテストを書くというのは「機能の要件定義」を先にテストで書いていくことを意味します。
そして失敗するテストを成功させるというのは、「要件定義を満たしていく作業」になります。
このような開発スタイルで開発を進めていくことで、事前にどんな機能が必要か設計して実装を進めていくことができます。
TDDなスタイルでテストの書き方は上記記事でも解説しているので、TDDな開発スタイルがイメージつかない場合は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。