- 「mocha」「power-assert」を使った非同期処理のテストを実装する
- 「axios」を使ったAPIデータの取得方法を復習する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_backend_4
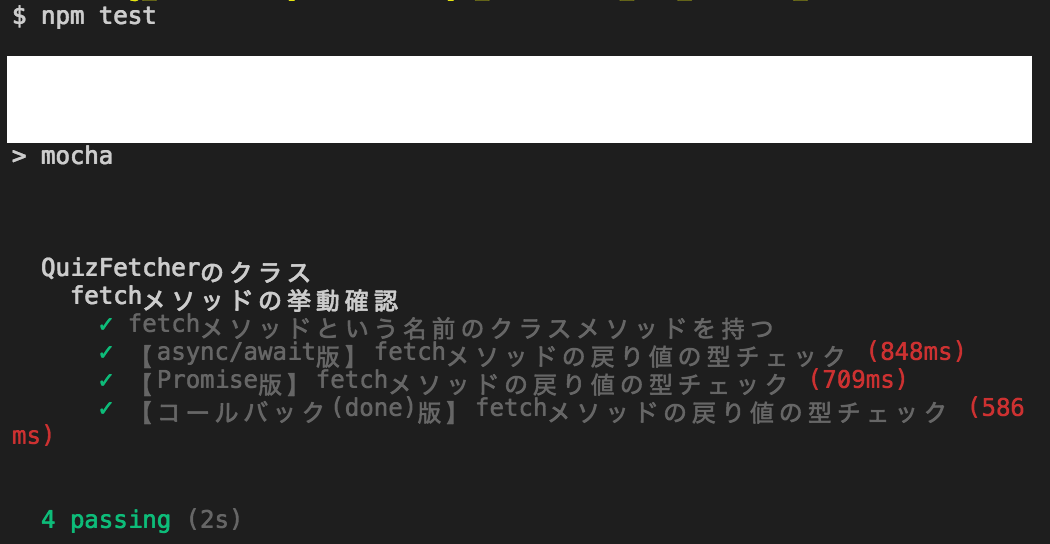
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【Node.JS】テストの書き方・実行方法を覚える【基本型】
https://tsuyopon.xyz/learning-contents/web-dev/javascript/backend/how-to-write-test-code-for-mocha/
「mocha」と「power-assert」を使ったテストの書き方は上記記事で解説しました。
テストコードの基本の書き方を忘れてしまった場合は上記記事で復習しましょう。
【mocha】非同期処理のテストを書く①【コールバック関数を使う】
非同期処理のテストを書くには、上記記事の「コールバック関数」を使う方法と、次の項目で說明する「Promise」を使った方法のいずれかを使う必要があります。
コールバック関数を使う場合は、慣例的に「done」という名前を使います。
詳しくは上記記事を参考にしていただけたらと思います。
【mocha】非同期処理のテストを書く②【Promiseを使う】
非同期処理のテストを実現するもう1つの方法は「Promise」オブジェクトを使うことです。
Promiseを使った非同期処理の方法は上記記事で解説しています。
また、Promiseを使えるということは「async/await」も使えます。
「async/await」に関しては記事では解説していないので、mochaのドキュメント「USING ASYNC / AWAIT」を参考にすると良いでしょう。
「async/await」の使い方に関しては、以前書いた記事「【JavaScript】async/awaitの使い方【Promiseとの比較】」でもまとめているので、そちらも参考にすると良いでしょう。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。