- expressでテンプレートファイルを使ってWebページを生成する
- Webページの共通部分をパーシャルファイルとして作成する
- フロントエンドで使うCSSやJavaScriptなどの静的ファイルを読み込めるようにする
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_backend_6
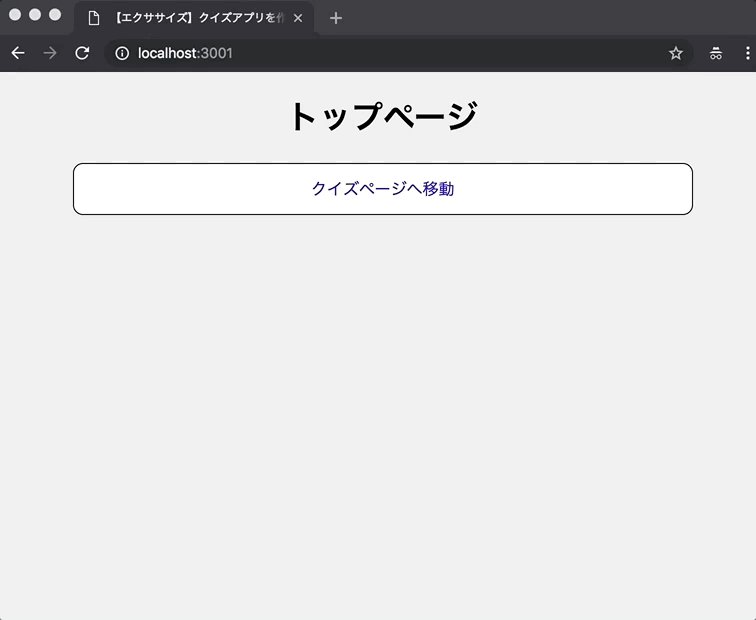
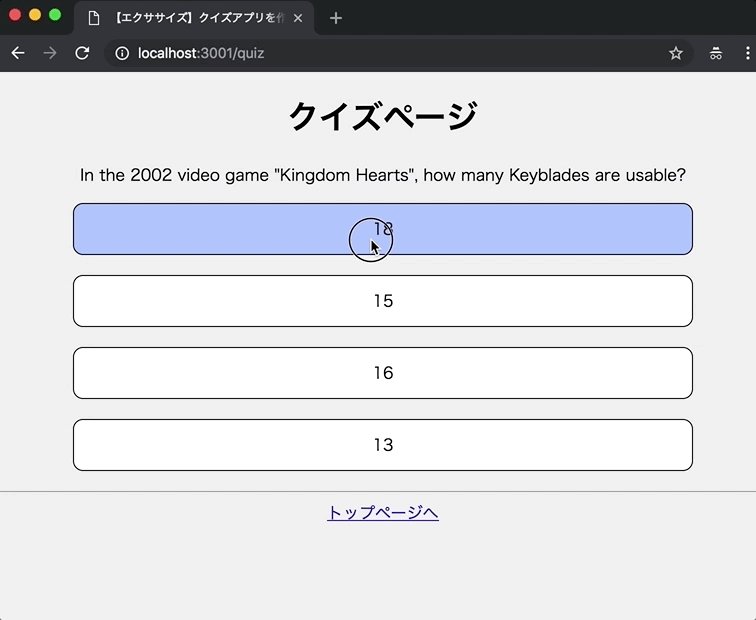
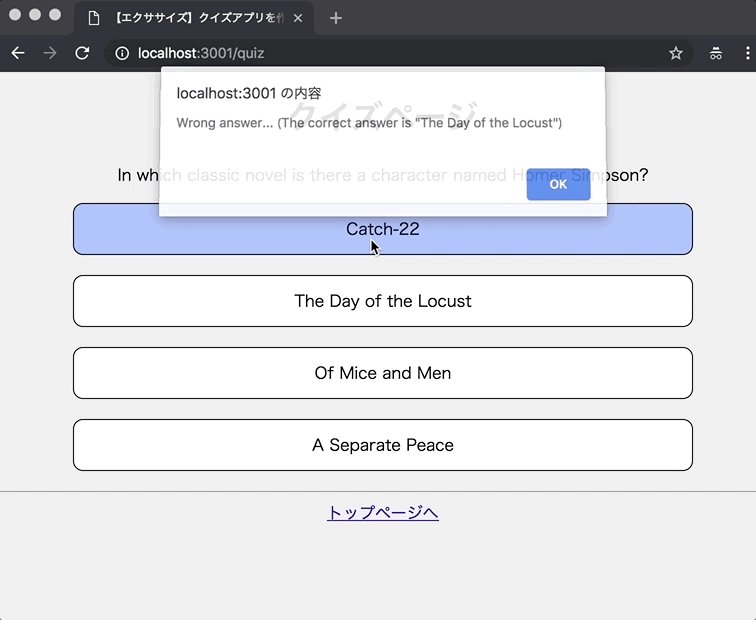
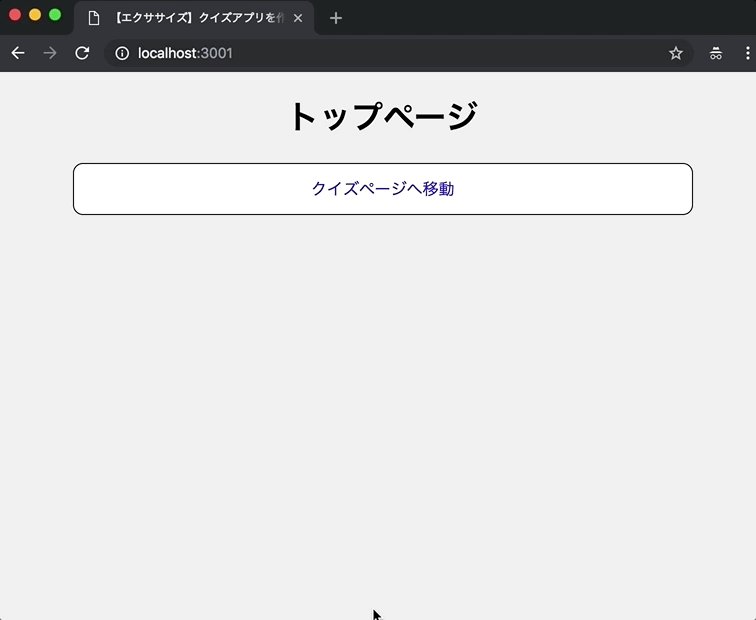
今回作成する課題の完成形のイメージは以下のとおりです。(※画像をクリックすると別タブで画像が開きます)
目次
課題解決するために参考になる資料
【express】トップページとアバウトページのViewを作成する

今回の課題では「トップページ」と「クイズページ」の2画面を作ります。
expressを使ってHTMLを生成するには「テンプレートファイル」というものを使うと便利です。
expressではいくつかの種類のテンプレートファイルをサポートしています。
上記記事では、テンプレートファイルに「EJS」を採用してViewの生成方法を解説しました。
expressでWebページの作り方がわからない方は上記記事を参考にすると良いでしょう。
【express】Viewの共通パーツを作成して各ページで読み込む

複数ページ存在するWebページを作る際に、headタグ周り(=ヘッダー)、bodyの閉じタグ周り(=フッター)は、どのページでも共通していることが多いです。
共通部分は、共通パーツとして別のテンプレートファイルに記述して、共通パーツを利用するテンプレートファイルから読み込むようにすると、修正作業が楽になります。
この「共通パーツのテンプレートファイル」を「パーシャルファイル」と呼ぶこともあります。
パーシャルファイルの作り方や、読み込み方は上記記事で解説しているので、わからない方は参考にしていただけたらと思います。
【express】テンプレートファイルから静的ファイルを読み込む

Webページを作る上で、Webページの見た目を整えるためには「CSSファイル」が、Webページに動きをつけたい場合は「JavaScriptファイル」が必要になります。
つまり、「静的ファイル」が必要になるということです。
expressで静的ファイルを使えるようにしたい場合は、「express.static」という機能を使います。
「express.static」の使い方がわからない方は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。