- JavaScriptでクラスとインスタンスを作成する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_grammar_14
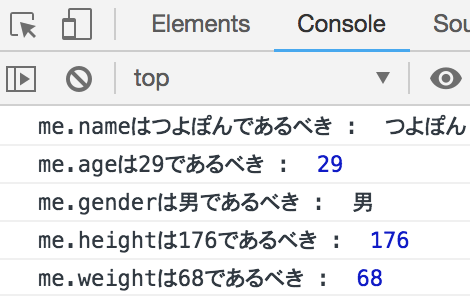
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
オブジェクト指向とは
今回の課題内容は「人間クラス」を作成して、そのクラスから1人の人間インスタンスを作成することです。
しかし、クラスとインスタンスの作成方法はあくまでも「プログラミングの文法レベルでの理解」であり、「オブジェクト指向プログラミング」の理解とは言えません。
「オブジェクト指向とは何か?」「クラスを用意することでどんなメリットがあるのか?」がわからない方は上記記事で再度オブジェクト指向とは何かを学習することをオススメします。
【オブジェクト指向】クラスとインスタンスの概念・関係を理解する
オブジェクト指向の概念を理解したところで、実際にどのようにしたらオブジェクト指向プログラミングを実現できるのでしょうか?
結論から言うと、ここまで何度か説明している「クラス」「インスタンス」を使います。
しかし、いきなり「クラス」「インスタンス」と言われても初めて聞いた方にとっては「何それ?」な状態になるかと思います。
そのため、クラスとインスタンスを実際に使う前に「クラスとインスタンスとは何か?」を上記記事でおさえておきましょう。
【JavaScript】クラスとインスタンスを作成する
ここまで「オブジェクト指向の概念」「クラスとインスタンスの概念」について説明してきました。
そして、次にやっと「クラス」「インスタンス」の作り方を覚えていきます。
「クラス」「インスタンス」の作成方法を忘れてしまった場合は上記記事を参考にして頂けたらと思います。
これまで学習してきた「オブジェクト指向の概念」「クラスとインスタンスの概念」が身についていれば、すぐに理解できるかと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。