スポンサーリンク
課題
- JavaScriptでクラスとインスタンスを作成する
- JavaScriptのクラス定義の中にインスタンスメソッドを実装する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
課題レポジトリ
GitHub : js_excercise_for_grammar_15
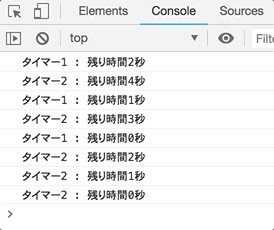
今回作成する課題の完成形のイメージは以下のとおりです。
課題解決するために参考になる資料
【JavaScript】クラスとインスタンスを作成する
今回の課題では「キッチンタイマークラス」を作成して、そのクラスから2つのインスタンスを作っていただきます。
クラスの作成方法、インスタンスの作成方法については上記記事で解説しています。
クラス・インスタンスの作成方法を忘れてしまった場合は上記記事を参考にしていただけたらと思います。
【JavaScript】インスタンスメソッドを定義する
今回の課題では「キッチンタイマークラス」に3つのインスタンスメソッドを実装していただきます。
インスタンスメソッドの実装方法は上記記事で解説しています。
インスタンスメソッドの実装方法を忘れてしまった場合は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。
あわせて読みたい

【絶賛受付中】プログラミング・Webの相談お気軽にどうぞ!プログラミングやWebで困っていることに対して何でも質問受け付けています。「こんなこと質問しても大丈夫かな」と思っている方のために過去にどんな質問があったのか一例で挙げているので参考にしていただけたらと思います。...
スポンサーリンク
スポンサーリンク