スポンサーリンク
課題
- JavaScriptのクラス定義の中にクラスメソッドを実装する
- fetchを使ってAPI経由でデータを取得する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
課題レポジトリ
GitHub : js_excercise_for_grammar_16
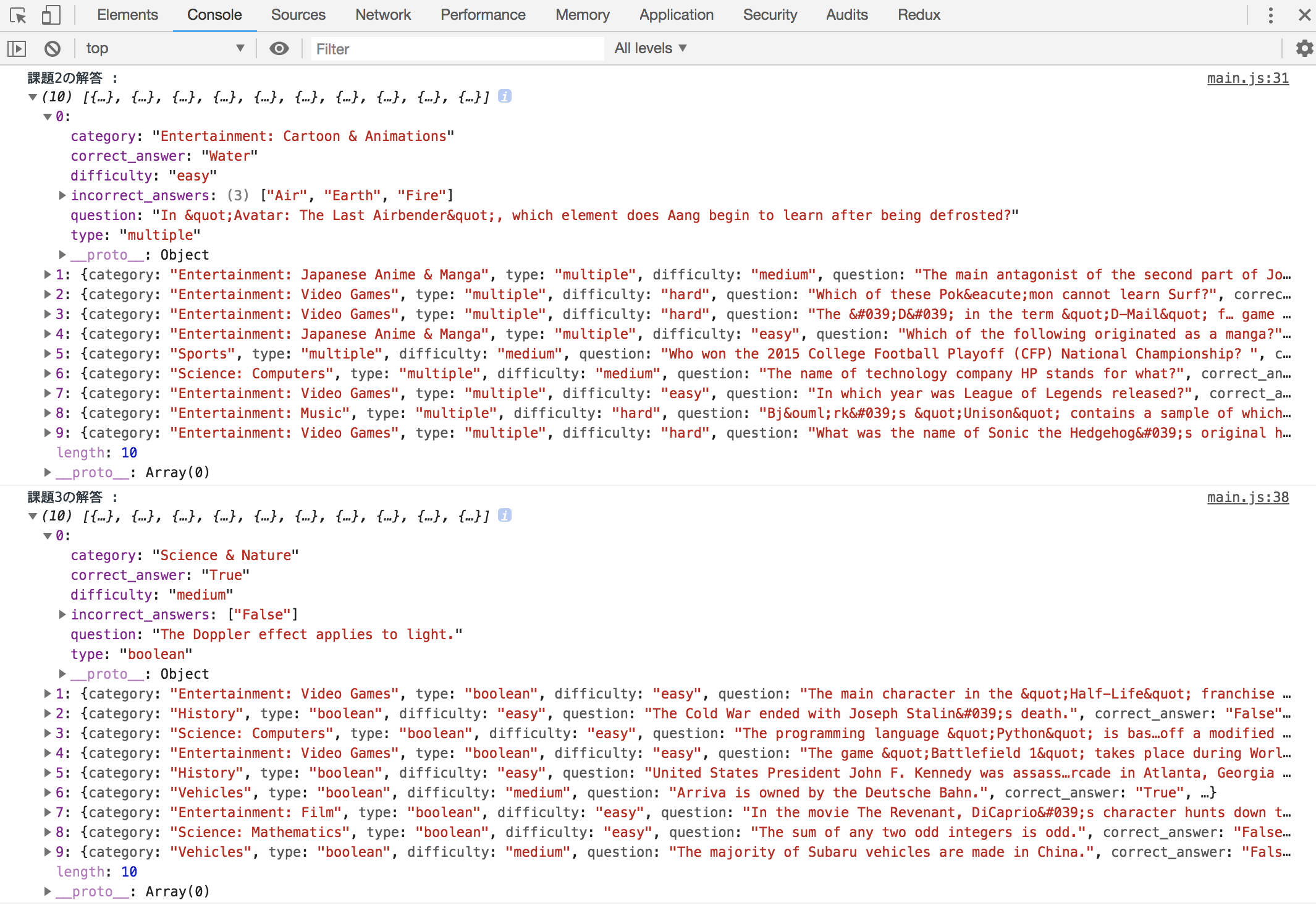
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【JavaScript】クラスメソッドを定義する
今回の課題では「クラスメソッド」を2つ実装していただきます。
クラスメソッドの実装方法については上記記事で解説しています。
クラスメソッドの実装方法を忘れてしまった場合は上記記事を参考にしていただけたらと思います。
【JavaScript】fetchを使って外部データを取得する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/frontend/how-to-use-the-fetch-api-in-js/
今回の課題ではfetchを使ってAPI経由でクイズデータを取得していただいます。
fetchを理解するには「非同期処理」「Promise」を理解する必要があります。
上記記事ではfetchを使ってクイズデータを取得する方法を説明しています。
fetchの使い方がわからない方は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。
あわせて読みたい

【絶賛受付中】プログラミング・Webの相談お気軽にどうぞ!プログラミングやWebで困っていることに対して何でも質問受け付けています。「こんなこと質問しても大丈夫かな」と思っている方のために過去にどんな質問があったのか一例で挙げているので参考にしていただけたらと思います。...
スポンサーリンク
スポンサーリンク