スポンサーリンク
課題
- JavaScriptでクラスの継承を行う
- 継承関係にあるクラス内でsuperを使う
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
課題レポジトリ
GitHub : js_excercise_for_grammar_17
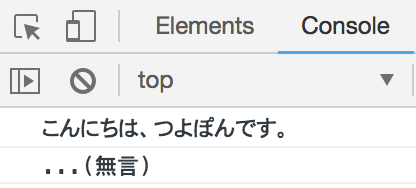
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【JavaScript】クラスの継承 ~extendsを使う~
今回の課題では2つのクラス(親クラスと子クラス)を使って、継承関係を作っていただきます。
継承関係のあるクラスの実装方法は上記記事で解説しています。
【JavaScript】superを使う ~クラス継承の1機能~
継承関係にある親クラスと子クラスで、同名メソッドを実装した場合「super」を使う必要が出てきます。(メソッド実装が上書きされてしまうため。)
このように親クラスのメソッドを子クラスで上書きすることを「オーバーライド」と呼びます。
「オーバーライド」や「super」の使い方は上記記事で解説しているので、もしわからない場合は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。
あわせて読みたい

【絶賛受付中】プログラミング・Webの相談お気軽にどうぞ!プログラミングやWebで困っていることに対して何でも質問受け付けています。「こんなこと質問しても大丈夫かな」と思っている方のために過去にどんな質問があったのか一例で挙げているので参考にしていただけたらと思います。...
スポンサーリンク
スポンサーリンク