- 「条件分岐」「ループ処理」「関数」「配列」の知識をフル活用してTodoアプリを作る
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴールです
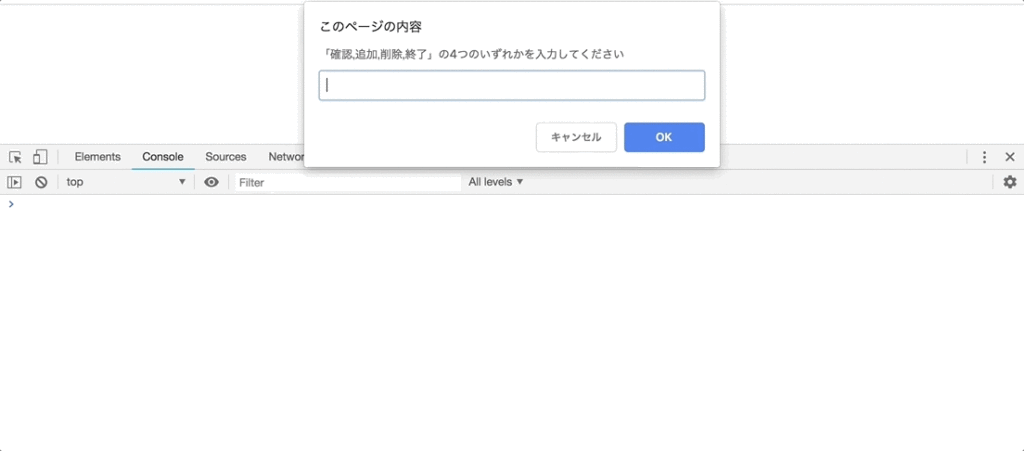
以下の画像は今回作成するTodoアプリの完成形です。
(画像をクリックするとアニメーションで動作を確認できます。)
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_grammar_8
目次
課題解決するために参考になる資料
JavaScriptでの配列の作り方
今回の課題ではTodoリスト(タスク一覧)を配列に格納して管理します。
配列の作り方に関しては上記の記事で学習しました。
JavaScriptの配列の組み込みメソッドを使ってみる
配列には便利な組み込みメソッドが多数用意されています。
今回の課題では上記記事でも紹介した配列の「pushメソッド」を利用します。
また、配列の「spliceメソッド」というものも使っていますが、こちらに関しては上記記事で直接は解説を行っていません。
しかし、「新しく知ったメソッドの使い方を早く掴むコツ」というのを説明しており、ドキュメントを読んで使い方を覚える方法について解説しています。
エンジニアとして働く際にはドキュメントを読んで理解する能力も必須となります。
なぜなら、覚えなければいけないことの量が膨大すぎて全ての技術を記憶するのはほぼ不可能だからです。
そのため、「必要に応じてドキュメントを読んで、使えそうな技術を利用する」という流れで開発することになります。
今回利用する「spliceメソッド」を使ったことが無い方は上記記事を参考にドキュメントを読むコツを身につけていただけたらと思います。
JavaScriptの配列でイテレーション処理をする
JavaScriptの配列に格納されている値を先頭から末尾まで順番に利用して処理することを「イテレーション処理」(=反復処理)といいます。
イテレーションを行う方法は次の2通りがありました。
- 「forループ」を使うやり方
- 配列の組み込みメソッドを使うやり方
今回の課題でもイテレーション処理を行うところが出てきます。
出来れば「②配列の組み込みメソッドを使うやり方」でイテレーション処理を実装することを推奨します。
しかし、まずは実装することが第1優先なので、forループの方が実装しやすいということであれば、もちろんforループで実装していただいても問題ありません。
JavaScriptでif-elseを使った条件分岐
今回の課題では「条件分岐」を多数利用します。
上記の記事で条件分岐のやり方を解説しているので、忘れてしまった場合は上記記事を参考にしていただけたらと思います。
JavaScriptでループ処理をする【Whileループ】
今回の課題では「while」を使って、「終了」という文字が入力されない限り永遠に入力できる機能を実装していただきます。
「永遠に入力」、つまり「無限ループ」のようなものを実装する必要があり、この機能を実現するために「while」を使います。
上記の記事でwhileのやり方を解説しているので、忘れてしまった場合は上記記事を参考にしていただけたらと思います。
JavaScriptでの関数宣言の書き方
今回の課題では、「確認」「追加」「削除」「終了」と4つの文字列を入力することで、それぞれ違った機能を実行します。
「それぞれ違った機能」を関数としてまとめることで、関連性のあるコードでひとまとめに出来て、コードが読みやすくなります。
また、今回の課題では、全ての機能実行後に「現在保持しているTodoリストを表示する」ということをしていただきます。
つまり、全ての機能に共通で行う処理があるため、この共通の処理を関数にまとめておくことで「DRY」の原則を守ることが出来ます。
「DRY」とは「同じ処理を繰り返し書かない」ことを指します。
なぜ同じ処理を繰り返し書いてはいけないかについても上記記事で説明しています。
なぜ繰り返して書くことがいけないのかわからない方は、上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDMのどちらでも受けて受けています。TwitterのDMのほうが早く気づけるので早めに返信できるかと思います。