- Reactコンポーネントを表示させる
- CSSを使ってReactコンポーネントにスタイルとあてる
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_exercise_for_react_1
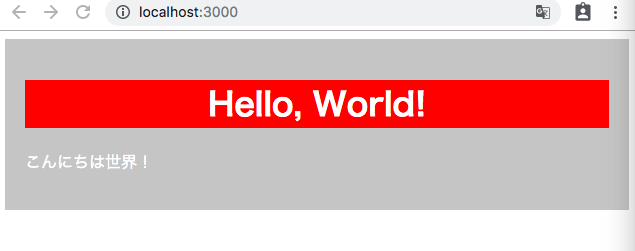
今回作成する課題の完成形のイメージは以下のとおりです。
 Reactの課題1の完成形
Reactの課題1の完成形目次
課題解決するために参考になる資料
【JavaScript】Reactとは
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/what-is-the-react/
そもそも「React」を知らない方は、上記記事でReactの概要や、Reactで出来ることを把握するところから始めることと良いでしょう。
【React】Create React Appで開発環境を構築する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/setup-env-with-create-react-app/
Reactの開発環境を整えるのに便利なコマンドに「Create React App」というものがあることをこちらの記事で解説しました。
課題レポジトリでは既にReactの開発環境を整えていますが、自分でゼロから構築したい方は、上記記事の内容を元に「Create React App」を使って環境を整えると良いでしょう。
【JavaScript】importとexportの使い方を覚える
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-use-import-and-export/
React含め、モダンなJavaScript開発ではファイルの読み込みに「import」「export」を使うのが現在は一般的です。(2019年8月9日現在)
JavaScriptの「import」「export」の使い方がわからない方は、上記記事で「import」「export」の基本的な使い方を学習することをオススメします。
【React】JSXの概要を理解する&必要最小限の環境に修正する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/what-is-the-jsx-and-modify-env/
Reactで表示パーツ(=コンポーネント)を作成するときは、一般的に「JSX」を使った記法で実装します。
「JSX」については上記記事で取り上げているので、「JSX」を知らない方は上記記事でイメージを掴んでいただけたらと思います。
【React】スタイルを整える主な4つの方法
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/attaching-styles-in-4-ways/
Reactコンポーネントの見た目を整える方法はCSSファイルを使う方法を含めて、主に4つの方法があります。
Reactでスタイルを整える方法を知りたい方は上記記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。