- Reactのpropsを使う
- Reactの関数コンポーネントとクラスコンポーネントを実装する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_exercise_for_react_2
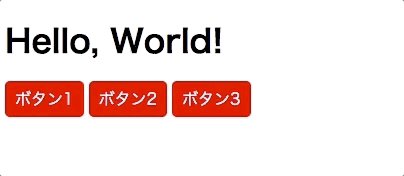
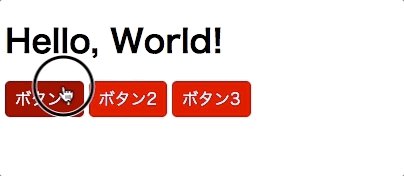
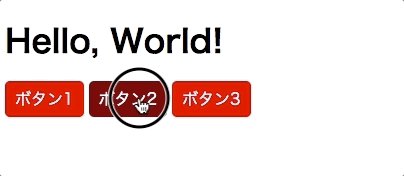
今回作成する課題の完成形のイメージは以下のとおりです。
 今回の課題の完成形
今回の課題の完成形目次
課題解決するために参考になる資料
【React】コンポーネントの概念・種類を理解する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/understand-react-components/
上記記事でReactコンポーネントの概要を解説しました。
具体的には以下の3つの概念を説明しました。
- コンポーネントとは何か?
- 親コンポーネントと子コンポーネントについて
- 関数コンポーネントとクラスコンポーネントについて
【React】コンポーネントで使うpropsの使い方を理解する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/understand-props/
Reactのコンポーネントを使う上で必須の知識となる「propsの使い方」や、特別な値である「props.children」を上記記事で解説しました。
【React】関数コンポーネントの作り方
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-create-class-components/
Reactで用意されている2種類のコンポーネントの内、「関数コンポーネント」の作り方については上記記事で解説しました。
【React】クラスコンポーネントの作り方
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-create-class-components/
もう1つのコンポーネントである「クラスコンポーネント」の作り方については上記記事で解説しました。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。