スポンサーリンク
課題
- Reactコンポーネントのstate・setStateを使う
- Reactコンポーネントのライフサイクルを意識する
- Reactコンポーネントのクリックイベントを実装する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
課題レポジトリ
GitHub : js_exercise_for_react_3
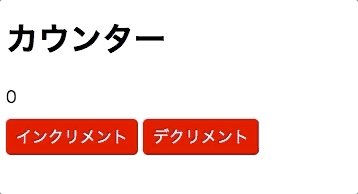
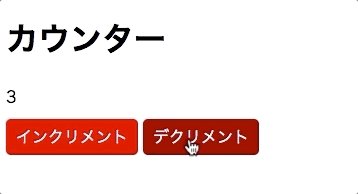
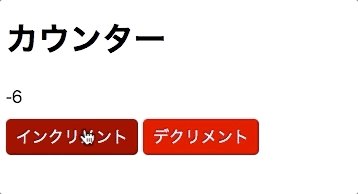
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【React】コンポーネントのstateの使い方を理解する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/understand-and-how-to-use-the-state/
Reactコンポーネントの「state」「setStateメソッド」の使い方は上記記事で解説しました。
【React】コンポーネントのライフサイクルを理解する【ライフサイクル図付き】
Reactコンポーネントはstateやpropsが更新されると、「render」メソッドを再度実行します。
どのような流れでrenderメソッドが再実行されるかわからない方は、上記記事で「コンポーネントのライフサイクル図」使って説明しているのでそちらを参考にしていただけたらと思います。
【React】コンポーネントにクリックイベントを実装する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-handle-click-events/
Reactコンポーネントのクリックイベントの実装方法は上記記事で解説しました。
Reactコンポーネントでイベントを実装する際には「this」の扱いに注意が必要です。
この「this」問題の解決方法についても上記記事で説明しているので、「this」でつまづいた場合は、そちらを参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。
あわせて読みたい

【絶賛受付中】プログラミング・Webの相談お気軽にどうぞ!プログラミングやWebで困っていることに対して何でも質問受け付けています。「こんなこと質問しても大丈夫かな」と思っている方のために過去にどんな質問があったのか一例で挙げているので参考にしていただけたらと思います。...
スポンサーリンク
スポンサーリンク