スポンサーリンク
課題
- Reactの知識の再確認
- React Routerを使って複数ページのルーティングを設定する
- jestを使ってテストの作成する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
課題レポジトリ
GitHub : js_exercise_for_react_router_1
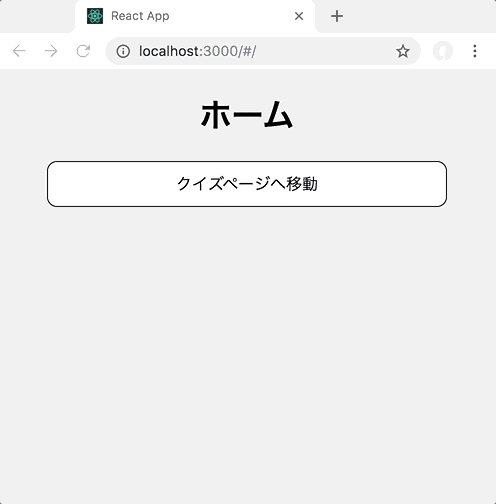
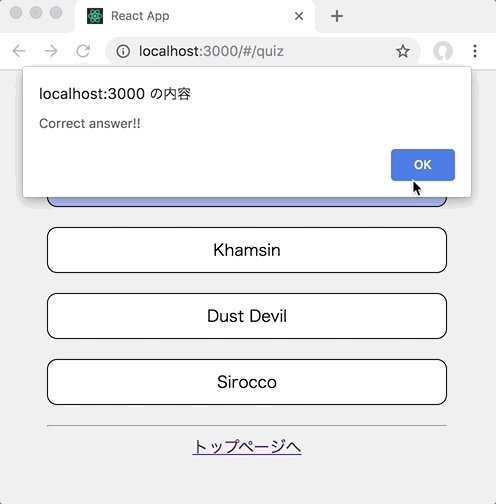
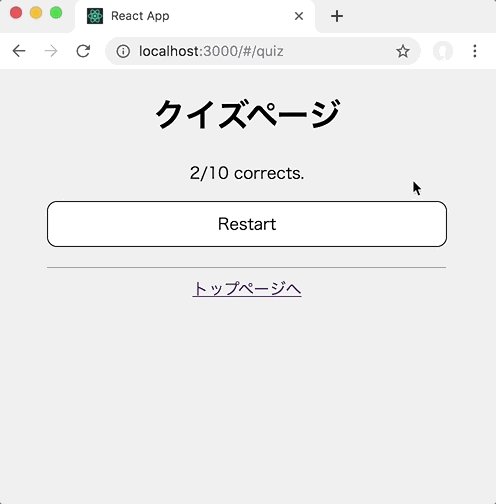
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【JavaScript】React Routerとは
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/what-is-the-react-router/
複数ページを持つReactアプリを作成するときには「React Router」を使うと便利であることを上記で解説しました。
React Routerの概要を掴みたい方は上の記事を参考にしていただけたらと思います^^
React Routerでルーティングの設定と表示切り替えを行う
上の記事で「React Router」を使ったルーティングの設定方法を解説しました。
【React Router】HashRouterを使ってルーティングを設定する
上の記事ではルーティング設定を行う際に「BrowserRouter」「HashRouter」の挙動の違いを解説しました。
GitHub PagesにReact Routerを使ったアプリを公開したい場合は、「HashRouter」を使うと良いです。
【React Router】history, location, matchを理解する
ルーティング設定に紐付けたコンポーネントは「history」「location」「match」の3つのオブジェクトがprops経由で渡されます。
これらのオブジェクトを使うと、「ページの移動」「ページ履歴の操作」「URLの動的パラメータの取得」など、プログラムからいろんな操作を行えるようになります。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。
あわせて読みたい

【絶賛受付中】プログラミング・Webの相談お気軽にどうぞ!プログラミングやWebで困っていることに対して何でも質問受け付けています。「こんなこと質問しても大丈夫かな」と思っている方のために過去にどんな質問があったのか一例で挙げているので参考にしていただけたらと思います。...
スポンサーリンク
スポンサーリンク