今回の話は開発効率をあげることができる「デベロッパーツール」について解説していきます。
普段フロントエンド開発をしてて次のように思っている人はこの記事を読むことで、今よりも開発効率をグン!っとあげることが出来るようになります。
JavaScriptの関数がいろいろありすぎて1つ1つ確認するの面倒だな〜
1,2行の簡単な動作確認のために毎回エディタにコード書いて、HTML経由でファイルを読み込んでブラウザで確認するの非効率だな〜
JavaScriptの関数の数はたくさんあり、よっぽどの記憶力が無い限り全ての関数とその関数の使い方を覚えるのは難しいことです。
なおさらプログラミングを始めたばかりのころであればもっと大変でしょう。
そこで、どのChrome、Safari、Firefoxなどどのブラウザにも標準でついている「デベロッパーツール(開発者ツール)」を使い、
毎回エディタにコードを書かなくてもJavaScriptの動作を確認できるやりかたを紹介していきます。
デベロッパーツールで出来ることはたくさんありますが、今回は開発で使えたら便利な3つのことについて説明していきます。
- JavaScriptの実行方法
- 関数(メソッド)の確認
- DOM操作
今回はGoogle Chromeを使いますが、Safari、Firefoxでも同じことは出来るので普段お使いのブラウザで試していただけたらと思います。
目次
JavaScriptの実行方法
デベロッパーツールの開き方
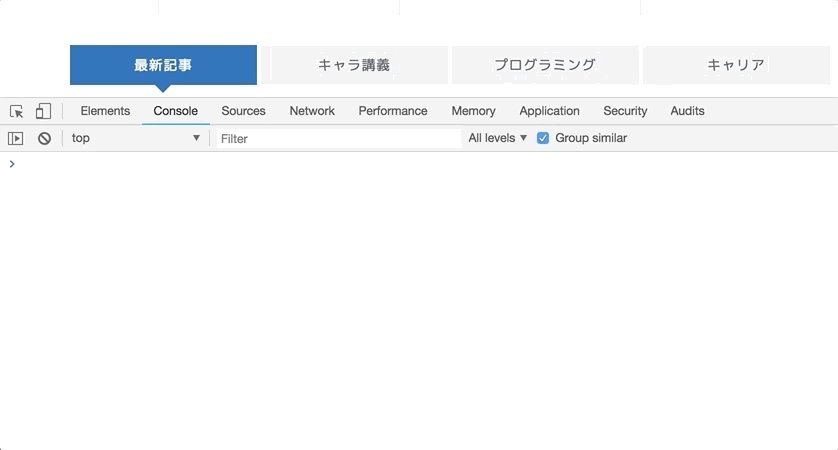
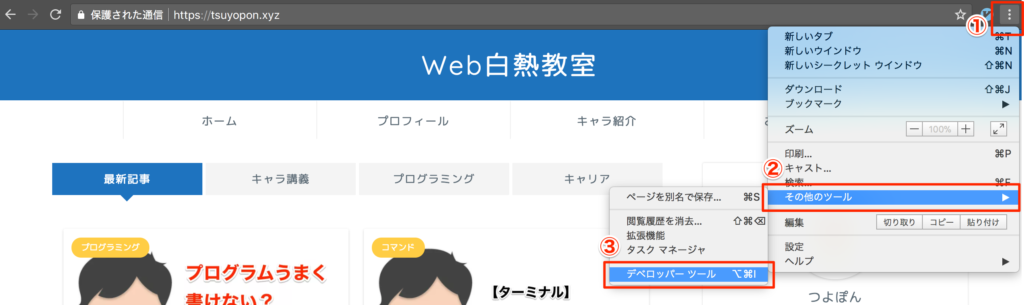
まずはデベロッパーツールを開いてみましょう。
 デベロッパーツールの開き方
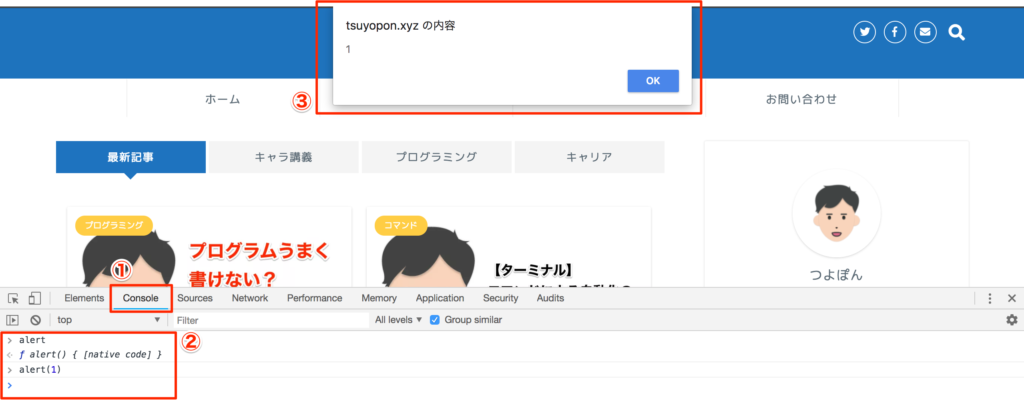
デベロッパーツールの開き方上の画像のように、①→②→③の順番でデベロッパーツールを知らくことが出来ます。
もしくは③の「デベロッパー ツール」の右側に書かれている「⌥⌘I」(optionキー + commandキー + I(アイ))がショートカットキーとなっているので、
覚えておくとすぐに開くことが出来るので便利でしょう。
ぼくの環境がMacであるためWindowsの場合はまた違うショートカットキーかと思いますので、
同じように「デベロッパーツール」の右側にショートカットコマンドを確認して覚えておくと今後の開発で開くのが楽になります。
コードを実行してみる
続いて実際にデベロッパーツールでコードを実行してます。
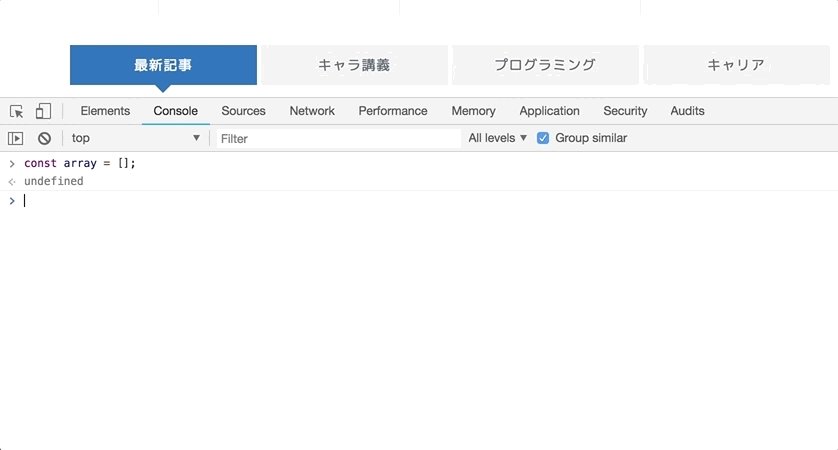
コードを実行する流れは以下のようになります。
- デベロッパーツールのタブから「Console」を選択
- ②の部分でコードを入力する
- エンターキーを押して入力したコードを実行する
上の画像は②でブラウザに用意されている「alert」と打ち込んでエンターキーを押し、「ƒ alert() { [native code] }」というメッセージから「alert」は関数(function)であることを確認、
そして「alert(1)」と打ち込みエンターキーを押して「alert」関数を実行して、③で実行結果が出力されているところです。
ブラウザに用意されている関数だけでなく、自作したJavaScriptのコード(関数や変数)をHTMLで読み込ませた場合も、
上の画像の②の部分で実行することが出来るので、
- 関数が意図通り動いているのか
- 変数が上書きされず意図した値のままになっているか
これらがすぐに確認できます。
関数(メソッド)の確認
次にどんな関数(メソッド)が使えるのか確認する方法を説明していきます。
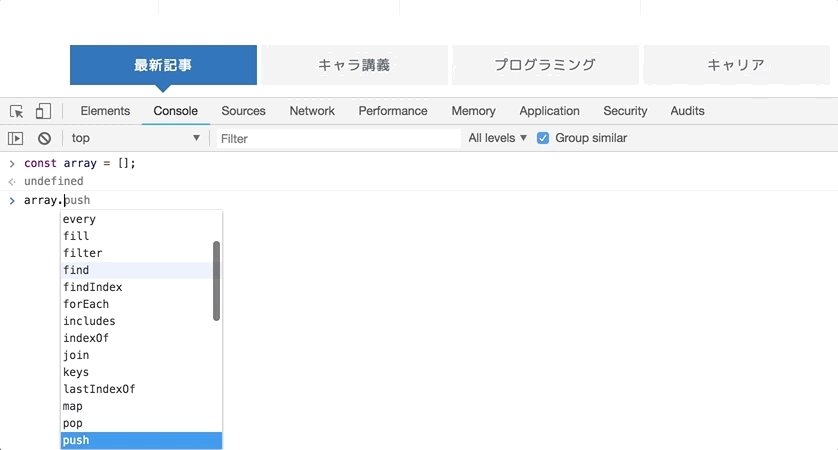
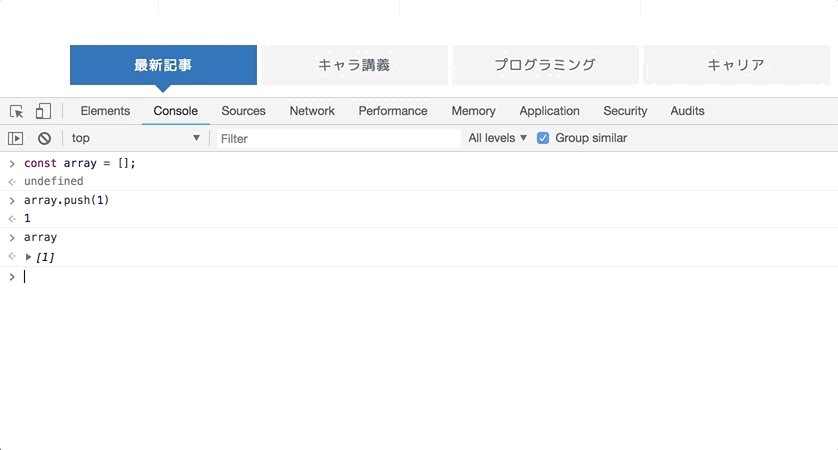
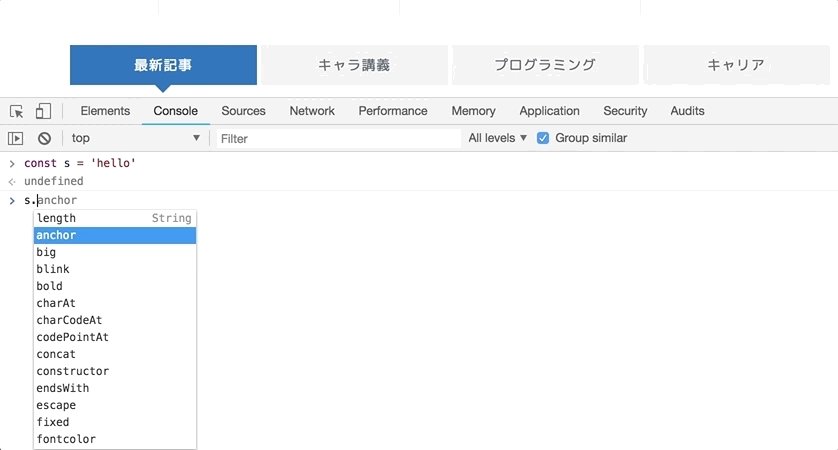
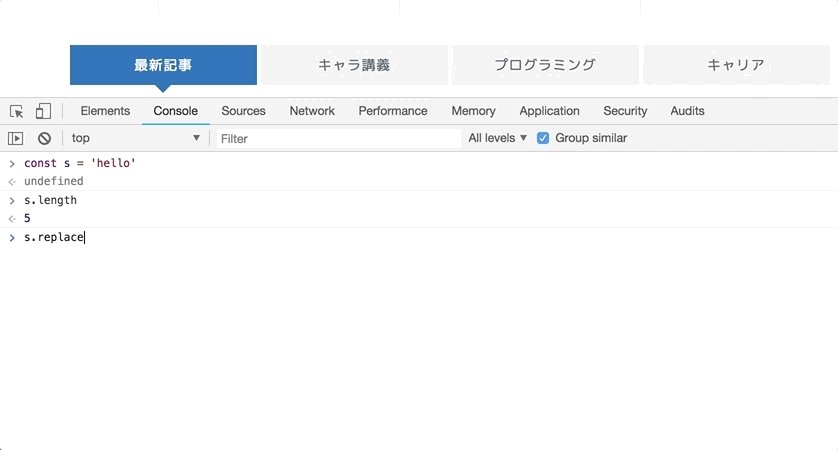
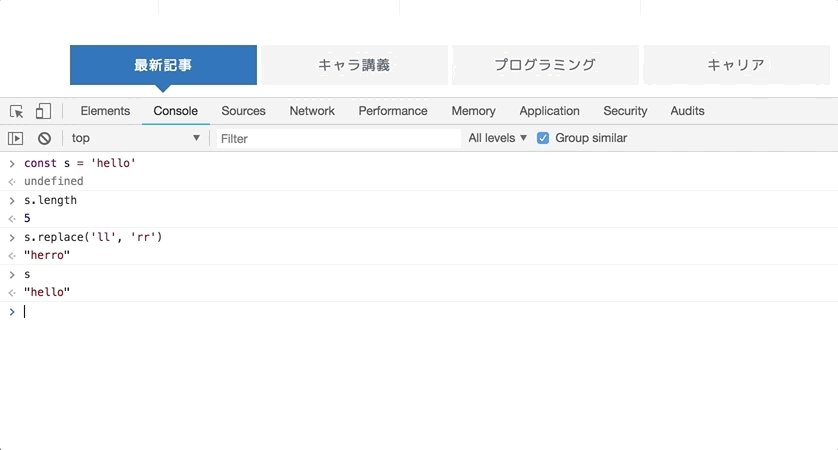
次の2つのアニメーション画像はArray(1枚目)とString(2枚目)にどんなメソッドがあるのかの確認と、実際に実行してみて結果どうなるかの確認をしているところです。
Arrayの動作確認
Stringの動作確認
実際には、メソッド名はわかってもそのメソッドの使い方がわからないことのほうが多いですが、どんな関数名・メソッド名があるか確認することが出来るので、
名前からこの関数が使えそうだなって予測することが出来ます。
例えば文字列の置換をしたいければなんて検索すればよいかわからない時に、
「hello」って文字列を「こんにちは」って置き換えたいけど使えそうな関数名ないかなー。。。
あ、「replace」とか使えそう!
のように「それっぽい」名前が見つかったら「JavaScript replace 使い方」で検索すれば使い方が見つけられます。
JavaScriptの関数・メソッドを調べる際に個人的におすすめのサイトは「MDN」っていうサイトですごく細かくまとめられています。
今回の例の場合だと「MDN replace」って検索すると一番上に出てくると思います。
「MDNのreplaceの例」を見るとサンプルコードで使い方の説明をしてくれているので参考になります。
他にも「MDN push」や「MDN alert」と調べたい関数・メソッドと一緒に「MDN」というキーワードを入れて調べることをおすすめします。
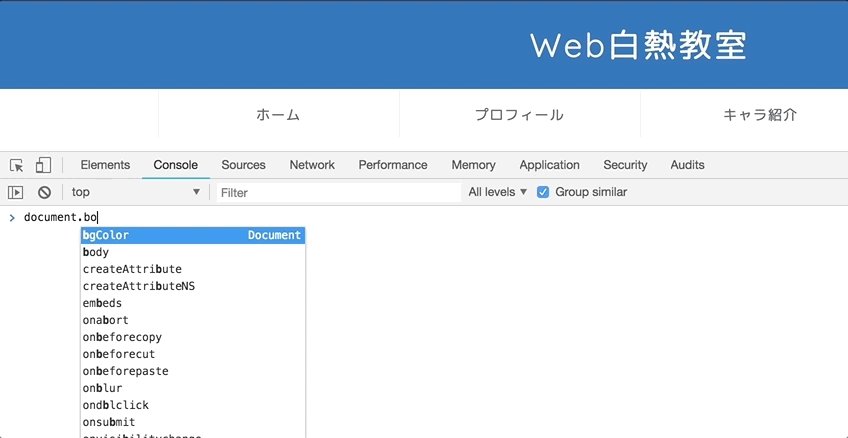
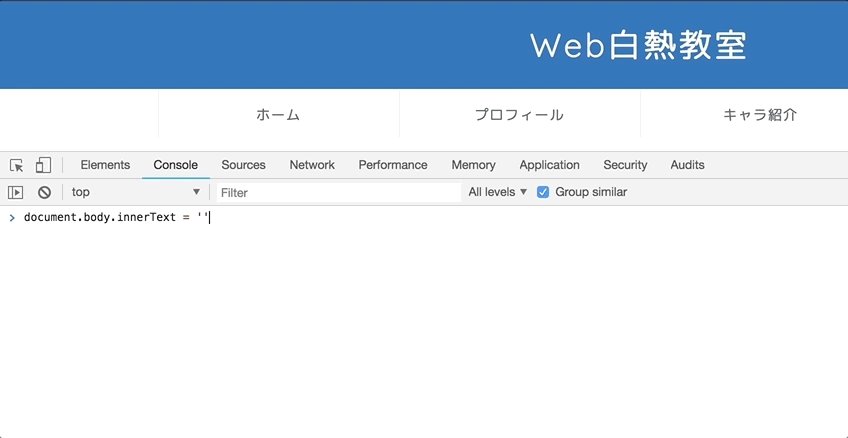
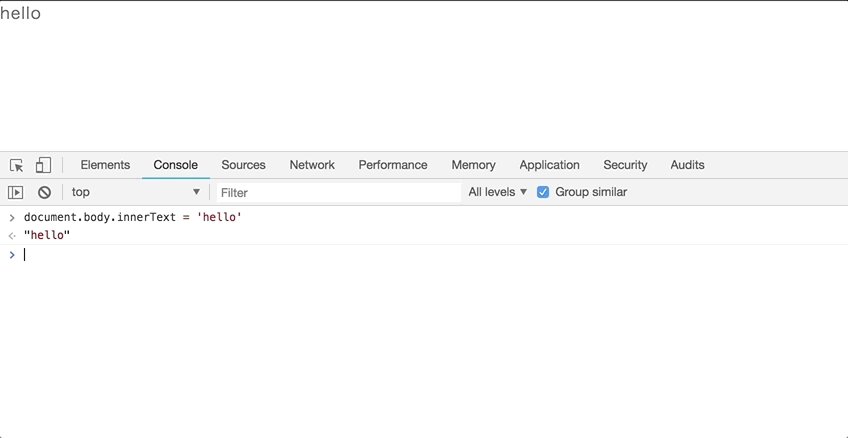
DOM操作
最後にブラウザJavaScriptで1番使うことが多いDOMの操作をデベロッパーツールで直接操作してみたいと思います。
上の画像では「<body>要素」を「hello」って文字列に置き換えている例です。
今回のサンプルでは「document.body」の操作を行っていますが、
「document.getElementById」やJQueryを読み込んでいるのであれば「$(‘#id’)」のように特定のHTML要素を取得して、
「appendChild」などのDOM操作を直接行うことも出来ます。
まとめ
今回はフロントエンド開発の効率をアップさせるためのデベロッパーツールの使い方を紹介しました。
- JavaScriptの実行方法
- 関数(メソッド)の確認
- DOM操作
ここまで紹介して3つの操作以外にも「ブレイクポイント」や「APIを使ったネットワークやりとりの確認」など便利な機能はたくさんあります。
一気に全部覚えるのは大変なので、まずはJavaScriptの実行のやり方から覚えていき、徐々に他の機能を試していくと良いでしょう。