一生懸命まとめたサイトの文章をコピペされたくない!
私が書いた記事内容と全く同じ内容と文章を見つけて悲しくなった。
今回は、このような経験や悩みを解決したい方に向けた内容の記事となります。
自分が一生懸命調べて書いた記事が、他のサイトにコピーされているのを見つけたとき、いわゆる「パクリ記事」を見つけてしまったら、「怒り」「悲しみ」の感情になってしまいます。
JavaScriptを使うことでコピーされないようにすることが可能になるため、「怒り」「悲しみ」の感情に悩まされなくなります。
今回は次の内容で話を進めていきます。
- 右クリックからのコピーを制御する
- ショートカットキーからのコピーを制御する
- 今回のサンプルコード
今回はJavaScriptの「イベント」を使った処理になるため、イベントとは何か詳しく知りたい方は次の記事で解説しているのでそちらを参照して頂けたらと思います。

右クリックからのコピーを制御する

マウスの右クリックを制御するには「contextmenu」を使います。
JavaScriptのaddEventListenerを使って、「contextmenu」をイベントタイプとしてセットすることで、右クリック時にイベントが実行されます。
実際に「contextmenu」を使ってイベントを実行しているコードを使って見てみましょう。
|
1 2 3 4 |
// 右クリックを禁止してマウス操作でのコピーも制限する window.addEventListener('contextmenu', (event) => { event.preventDefault(); }); |
たった3行のコードですが、これで右クリックを禁止させることが出来ます。
ここで注目していただきたいのは2行目の「event.preventDefault();」の部分です。
次に紹介する「ショートカットキーからのコピーを制御する」でも同じく「event.preventDefault();」を使うのですが、
「event.preventDefault();」を使うと、行おうとしていた操作を中断することが出来ます。
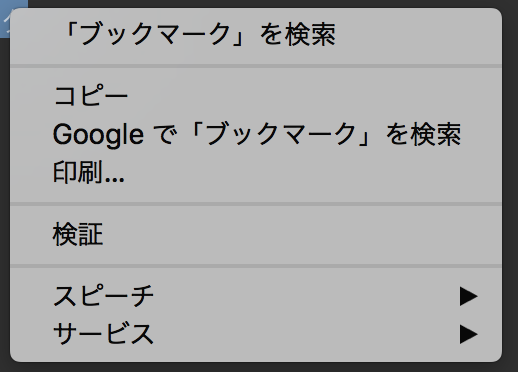
今回の場合ですと、右クリックなので、「行おうとしていた操作」は次の画像のようなメニューを表示することになります。
しかし、「event.preventDefault();」を使うことによってメニューの表示がされなくなる(表示が中断される)ため、結果として右クリックからのコピーができなくなります。
ショートカットキーからのコピーを制御する
次にショートカットキーを使ったコピーの制御のやり方を説明します。
ショートカットキーはキーボードを操作するので、キー操作ようのイベントである「keydown」「keyup」を使います。
右クリックのときの処理と比べると少し処理が複雑になるため、サンプルコードを交えながら解説していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// Macのコマンドボタンを押しているか判断するフラグ // 「⌘ + c」→ コピー let isDownCommand = false; // キーバードの各キーの値のマッピングを作る // 各キーの値は以下から確認可能 // https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/keyCode const KEY_CODE_MAP = { C: 67, COMMAND: 91 }; // キーを押下したときに呼ばれるイベント window.addEventListener('keydown', (event) => { // コマンド(⌘)だったら、コマンド押下フラグをtrueにする if(event.keyCode === KEY_CODE_MAP.COMMAND) { isDownCommand = true; } // コマンド押下フラグがtrueの時に「C」が押されたらコピーをしようとしているので、 // eventオブジェクトのpreventDefaultメソッドを実行することで、コピーを防ぐことが出来る if(isDownCommand) { if(event.keyCode === KEY_CODE_MAP.C) { event.preventDefault(); } } }); // 押下している状態のキーを元に戻した時に呼ばれるイベント window.addEventListener('keyup', (event) => { // コマンド(⌘)だったら、コマンド押下フラグをtrueにする if(event.keyCode === KEY_CODE_MAP.COMMAND) { isDownCommand = false; } }); |
まず大まかな流れを説明します。
- 3行目: isDownCommand変数でコマンドを押しているかどうか状態を保持する
- 8行目: KEY_CODE_MAP変数で今回使う「コマンド(⌘)」と「C」のコンピュータ内部で判断するための値をセットする。(値はMDNのドキュメントから確認できます。)
- 14~27行目: キーボードを押したときの「keydown」イベントの処理を定義。条件によって①で定義した「isDownCommand」フラグをtrueにする。
- 30~35行目: キーボードを話した時の「keyup」イベントの処理を定義。条件によって①で定義した「isDownCommand」フラグをfalseにする
①と②で用意した値を利用して、③と④のイベント処理で条件分岐をうまく使って、コピーの制御を行います。
③のコードを詳しく説明すると、まず初めてコマンド(⌘)キーが押されたら16行目の条件が「true」となり、「isDownCommand」フラグがtrueとなります。
「isDownCommand」フラグがtrueの状態で「C」キーが押されたとき、24行目の「event.preventDefault();」が実行されて、「行おうとしていた操作」していた操作が中断されます。
今回の場合「行おうとしていた操作」は、「⌘+c」のためコピーのショートカットキーとなります。
結果、「event.preventDefault();」によってコピーが中断されるためコピーが出来なくなるのです。
「isDownCommand」フラグがコマンド(⌘)キーを離したときも「true」になっていると、「C」キーのみを押した場合でも、24行目の「event.preventDefault();」が実行されます。
これは意図しない処理であるため、コマンド(⌘)キーを離したら「isDownCommand」フラグをリセットしなければいけません。
そのため④でコマンド(⌘)キーを離したとき、33行目で「isDownCommand」フラグを「false」にしてリセットしています。
今回のサンプルコード
今回使ったHTMLとJavaScriptのコードは次のとおりです。
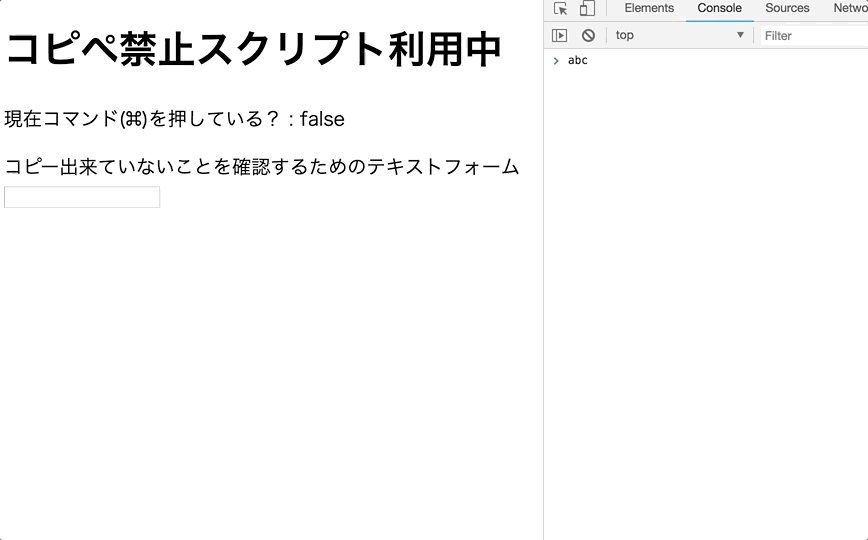
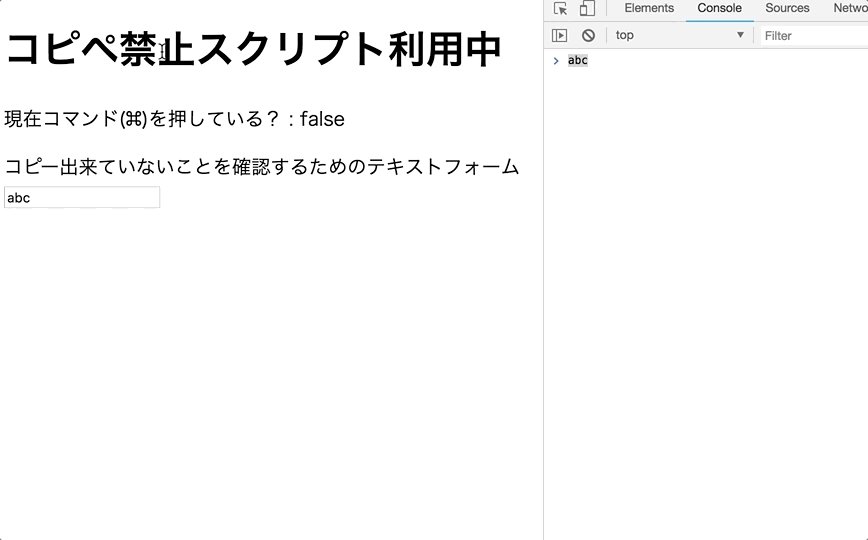
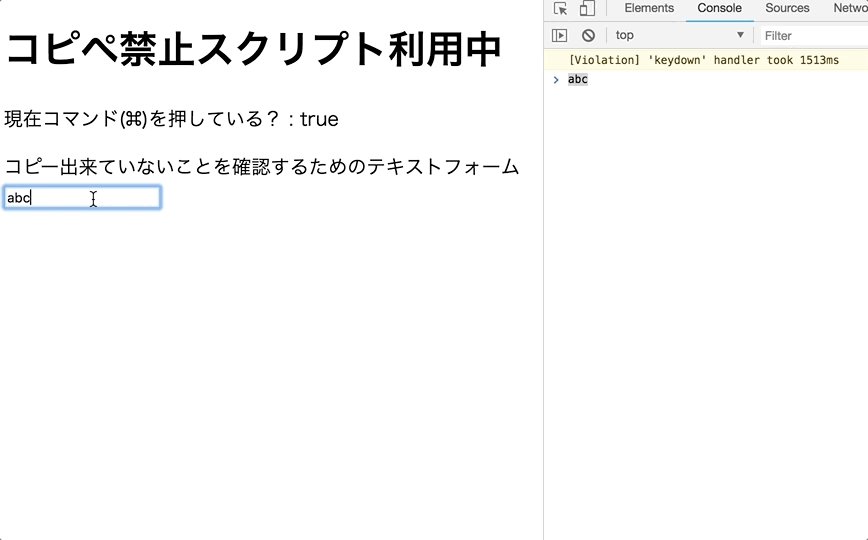
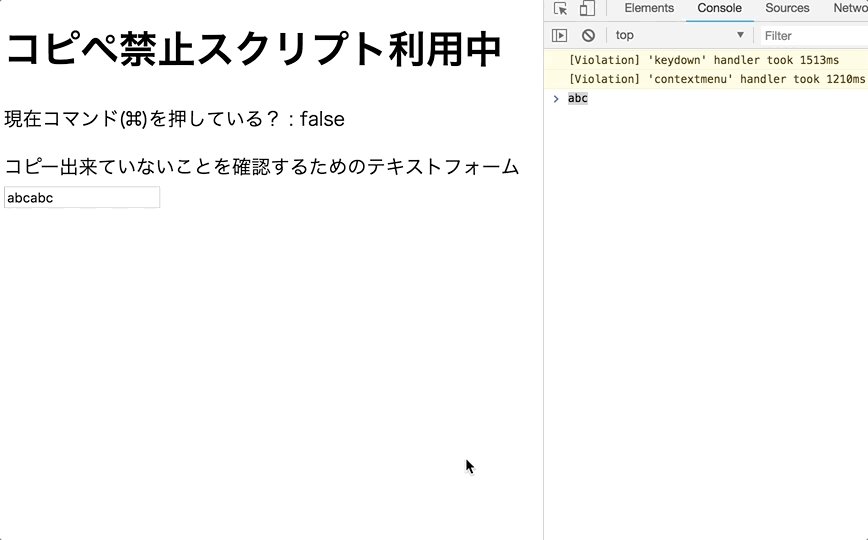
サンプルコードの挙動は次の画像のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>コピペ禁止スクリプト利用中</h1> <p>現在コマンド(⌘)を押している? : <span id="command-flag">false</span></p> <div> コピー出来ていないことを確認するためのテキストフォーム <input type="text"> </div> <script src="./main.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
// コピペ禁止コード(Mac用) // Windowsの場合はコマンドキーの代わりに「コントロールキー」の制御が必要となります。 // 僕自身Windowsを持っておらず挙動が確認できなかったためMacのみに対応したコードとなっております。 // コマンド(⌘)を押している状態か「true」「false」でページ上に表示して判断できるようにする const commandFlagElement = document.querySelector('#command-flag'); // Macのコマンドボタンを押しているか判断するフラグ // 「⌘ + c」→ コピー let isDownCommand = false; // キーバードの各キーの値のマッピングを作る // 各キーの値は以下から確認可能 // https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/keyCode const KEY_CODE_MAP = { C: 67, COMMAND: 91 }; // キーを押下したときに呼ばれるイベント window.addEventListener('keydown', (event) => { // コマンド(⌘)だったら、コマンド押下フラグをtrueにする if(event.keyCode === KEY_CODE_MAP.COMMAND) { isDownCommand = true; } // コマンド押下フラグがtrueの時に「C」が押されたらコピーをしようとしているので、 // eventオブジェクトのpreventDefaultメソッドを実行することで、コピーを防ぐことが出来る if(isDownCommand) { if(event.keyCode === KEY_CODE_MAP.C) { event.preventDefault(); alert('コピーはさせません!'); } } // 現在のコマンド押下状態を更新 commandFlagElement.innerText = isDownCommand; }); // 押下している状態のキーを元に戻した時に呼ばれるイベント window.addEventListener('keyup', (event) => { // コマンド(⌘)だったら、コマンド押下フラグをtrueにする if(event.keyCode === KEY_CODE_MAP.COMMAND) { isDownCommand = false; } // 現在のコマンド押下状態を更新 commandFlagElement.innerText = isDownCommand; }); // 右クリックを禁止してマウス操作でのコピーも制限する window.addEventListener('contextmenu', (event) => { event.preventDefault(); alert('コピーはさせません!'); }); |
まとめ
今回は、JavaScriptを使ってWebページに訪れたユーザーにコピーをさせないための方法を解説しました。
JavaScriptでコピーを制御する方法は大きく分けて以下の2つになります。
- 右クリックしてからコピーを行う
- ショートカットキーを使ってコピーを行う
上記2つをJavaScriptのイベント処理で「event.preventDefault」を使うことで中断させることが出来ることを説明しました。
今回はMacによるコピー制御を行いましたが、Windowsでも基本的には同じで、コマンド(⌘)の値の代わりにコントロールキーの値も利用すれば、MacとWindows両方に対応できます。
自分の記事が勝手に使われて困っている方は、JavaScriptサンプルコードの8~55行目をコピーして使って頂けたらと思います。
使い方がわからない方、お気軽にご連絡頂けたらと思います^^