- 「express」を使ったサーバー起動
- 「express.Router」を使った2ページ分のルーティング実装
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_excercise_for_backend_5
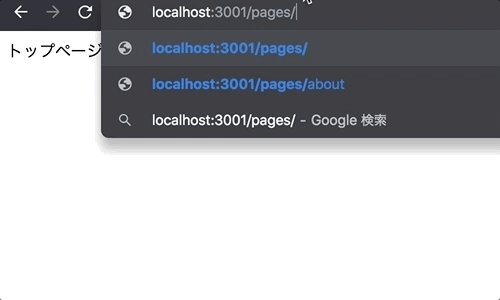
今回作成する課題の完成形のイメージは以下のとおりです。(※画像をクリックすると別タブで画像が開きます)
目次
課題解決するために参考になる資料
expressをインストールする【Node.jsのフレームワーク】

今回は、Node.jsで利用できるWebフレームワークの1つである「express」を使います。
「express」のインストール方法は上記記事で解説しているのでそちらを参考にしていただけたらと思います。
【express】サーバーを起動する【ホスト・ポート番号とは?】

expressをインストールしただけでは、まだWebサーバーを起動することは出来ません。
expressを使って、サーバーを起動するコードを実装する必要があります。
上記記事では、ブラウザを使って「localhost:3000」にアクセスしたときに「Hello World」をブラウザに表示する実装方法を解説しています。
また、今回の課題ではポート番号をあえて「3001」で起動するように指定しています。
ポート番号とは何かについても上記記事で解説しているので、ポート番号がわからない方も上記記事でふりかえると良いでしょう。
nodemonの導入【コード修正時にサーバーを自動で再起動する】

サーバー起動中にソースコードを修正した場合は、サーバーを再起動しないと修正コードが反映されません。
反映されない理由は、サーバーは「サーバー起動時に読み込んだプログラム」を使い続けるためです。
そのため、サーバー起動中にコードを修正したとしても、修正以前のコードを使い続けるということになります。
しかし、修正する度にサーバーを手動で再起動するのは面倒です。
手動ではなく、コードを修正する度にサーバーを再起動させる方法は無いのでしょうか?
結論をいうと、修正するたびにサーバーを自動で再起動させる方法があります。
それが上記記事でも解説している「nodemon」というライブラリを使うことです。
nodemonのインストール方法や、使い方については上記記事で解説しているので、詳しく知りたい方は上記記事を参考にしていただけたらと思います。
【express】2ページ分のルーティング処理を実装する

expressを使って、複数ページのルーティングを実装したいときは「express.Router」を使うと便利です。
「express.Router」自体はexpressオブジェクトに含まれているので、新たにライブラリをインストール必要はありません。
「express.Router」の使い方を知りたい方は上記記事で解説しているのでそちらを参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。