- Reactコンポーネントのstate・setStateを使う
- 配列とmapメソッドを組み合わせてデータのリスト表示をする
- 入力フォームを作成する
- 子コンポーネントから親コンポーネントの関数を実行する
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_exercise_for_react_6
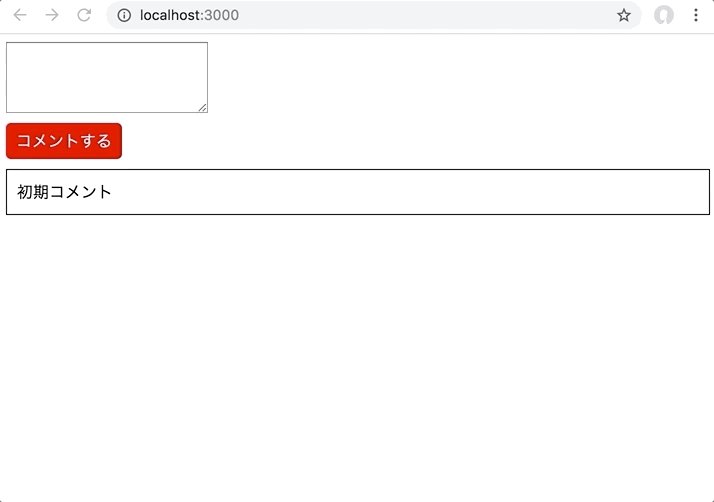
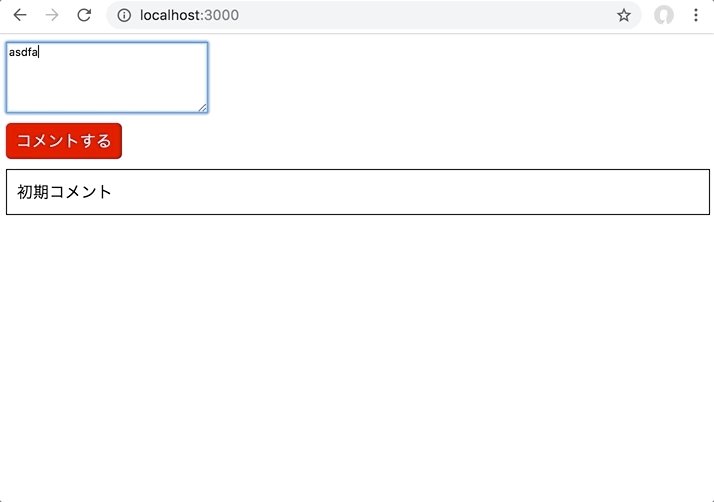
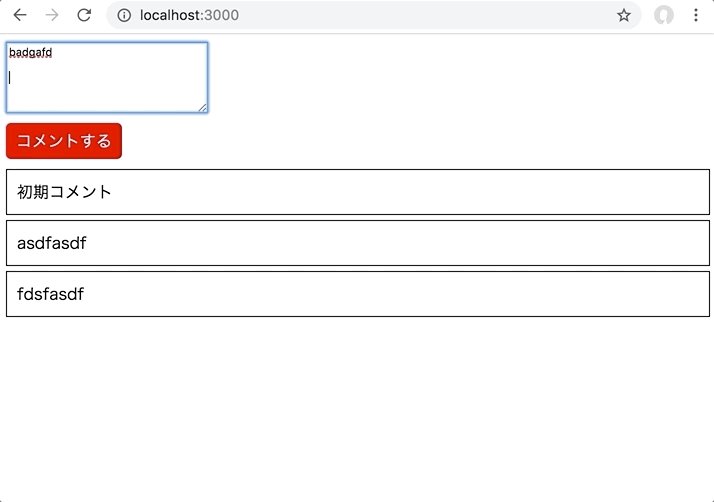
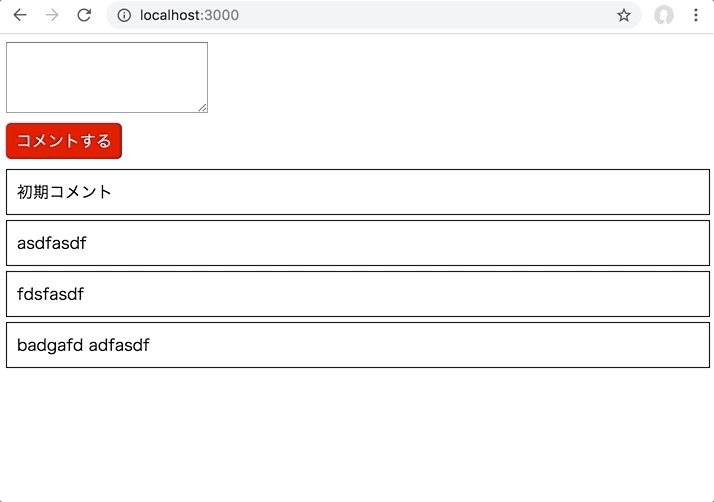
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【React】コンポーネントのstateの使い方を理解する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/understand-and-how-to-use-the-state/
Reactコンポーネントの「state」「setStateメソッド」の使い方は上記記事で解説しました。
【React】コンポーネントのライフサイクルを理解する【ライフサイクル図付き】
Reactコンポーネントはstateやpropsが更新されると、「render」メソッドを再度実行します。
どのような流れでrenderメソッドが再実行されるかわからない方は、上記記事で「コンポーネントのライフサイクル図」使って説明しているのでそちらを参考にしていただけたらと思います。
【React】コンポーネントにクリックイベントを実装する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-handle-click-events/
Reactコンポーネントのクリックイベントの実装方法は上記記事で解説しました。
Reactコンポーネントでイベントを実装する際には「this」の扱いに注意が必要です。
この「this」問題の解決方法についても上記記事で説明しているので、「this」でつまづいた場合は、そちらを参考にしていただけたらと思います。
【React】配列のmapメソッドを活用してリストを作成する方法
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/lists-and-keys/
今回の課題の内容は、前回の課題である「【エクササイズ】API経由のデータ取得前後で表示を切り替える」とほとんど同じですが、
前回実装した「クイズデータ1件の表示する」ではなく、「取得したクイズデータの問題文を全てリスト表示する」実装が必要になります。
Reactでリスト表示させる方法は上記記事で解説しているので、わからない場合はこちらの記事を参考にしていただけたらと思います。
【React】入力フォームを作成する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/forms/
今回は掲示板の作成になるため、掲示板に投稿するための入力フォームを実装します。
Reactで入力フォームを作成する方法がわからない場合は、まずはこちらの記事を参考にしていただけたらと思います。
【React】子コンポーネントから親コンポーネントの関数を実行する
今回実装するコンポーネントの1つに「Formコンポーネント」というものがあります。
このFormコンポーネントでは、入力フォームに文字を入力した状態で「コメントする」ボタンをクリックすると、親コンポーネントに入力した文字列をメソッドの引数経由で渡します。
この時、子コンポーネントから親コンポーネントのメソッドを実行するのですが、どうやって親コンポーネントのメソッドを子コンポーネントから実行するのでしょうか?
この答えがわからない場合は、上記記事で解説している解説しているので、そちらを参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。