プログラミングの勉強をしている方や、IT系の職種の方であれば「GitHub」(ギットハブ)という言葉を聞いたことがあるのではないでしょうか?
GitHubは自分のパソコン上で書いたテキストファイルや画像ファイルなどをインターネット上で管理出来るWebサービスです。
GitHubはエンジニアが使うものというイメージが強いかと思いますが、エンジニア以外の人にもとても便利なサービスです。
エンジニアさんがGitHubを使っているのは知っているけど、私にはあまり関係ないわ。
ファイルのバックアップ取るときは、「〇〇_2018_09_01_backup」って感じでフォルダのバックアップを取って、コピーしたもので作業してる。
このように思っている方も多いのではないのでしょうか?
今回はエンジニアはもちろん、デザイナー、ディレクター、その他にも仕事でよくファイルの変更・管理をしているといった方に向けてGitHubのメリットについて説明していきます。
- ファイルであれば何でも管理できる
- ポートフォリオになる
ファイルであれば何でも管理できる

最初の方でも述べましたが、GitHubはファイルがテキストファイルや、画像ファイルなどファイルであれば何でも保存して管理できるWebサービスです。
ここで少しむずかしい言葉ですが「バージョン管理」という概念でファイルを管理していきます。
バージョン管理
バージョン管理とは、ファイルの作成・更新・削除したときの記録をとることです。
その記録を取るためのツールとして今一番使われているのは「Git」というソフトです。
「Gitとは?入門向け基礎知識のまとめ」にGitをマウス操作で扱えるソフトの紹介や、Gitの詳し説明がされているので詳しく知りたい方はこちらを読むと参考になるかと思います。
下の図を使って、「index.html」をバージョン管理するときの流れを説明します。

- index.htmlファイルを新規に作成。バージョン管理対象として記録に取る。
- 更新した記録を取る
- 削除した記録を取る
- ②の記録をもとに③で削除したファイルを復元する。(復元したファイルの内容は②のときのものとなる)
上記の①~④の流れで、①~③でその時その時のファイルの内容を記録にとっておくことで、いつでもその記録の内容を復元することが出来ます。
④のタイミングでは②の内容を復元していますが、過去に記録にとったものは全て復元できるので①の内容に戻すことも可能です。
バックアップをとるやり方として「〇〇_2018_0801_backup」のようにコピーをとる方も多いかと思いますが、
このやり方で管理すると「〇〇_2018_0802_backup」「〇〇_2018_0803_backup」…のようにどんどん数が増えていき、
どのバックアップがどんな内容のものかわからなくなっていきます。
しかしバージョン管理ツールを使えば、作成・更新・削除と言った内容を記録に取るだけなのでバックアップのためにファイル・フォルダをコピーする必要はありません。
また、記録ごとにどんな変更内容を行ったかメモを残しておくことも出来るので、
一週間前に更新したこのファイル、何を変更したんだっけ?
ということにもなりにくいのです。
メモを残すだけでなく、テキストファイルであれば変更前と変更後の内容もパッと見でわかるため、何を削除したのか、何を追加したのか詳細にわかることが出来ます。
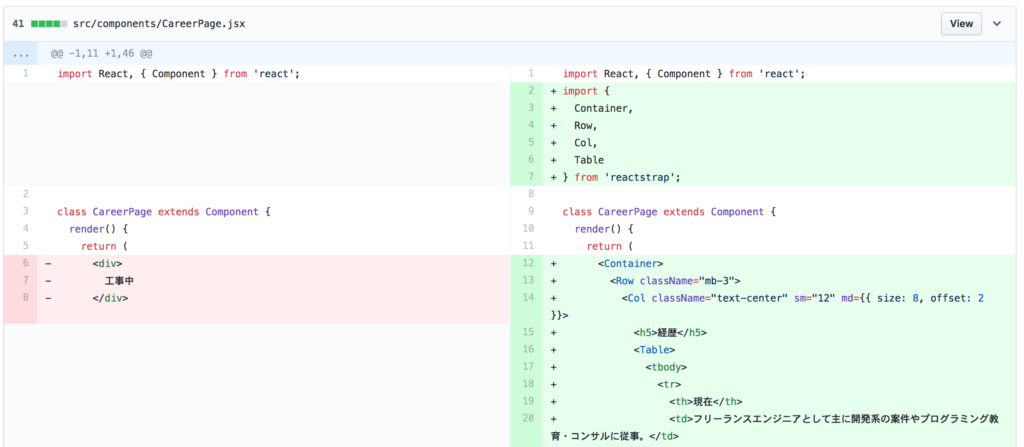
上の画像はGitHub上でファイルの変更内容を確認できるページになります。
左側が変更前、右側が変更後の内容になり、それぞれの赤背景・緑背景となっているところは以下の内容を意味しています。
- 赤背景になっているところは削除された箇所
- 緑背景は新たに追加した箇所
このようにバージョン管理ツールを使うといつでも変更内容を確認出来て・元に戻すことも可能なので安心してファイルの変更・削除を行うことが出来ます。
画像ファイルも管理できる
画像ファイルや、Photoshopで作成されるPSDファイルなどもテキストファイルと同様にバージョン管理することが出来ます。
人間の目から見たら画像ファイルもテキストファイルは見た目は違うものの、「ファイル」であるためGitで扱うことが出来るのです。
次の画像は、男性アイコンの変更履歴をGitを使って記録にとったものです。
ここで見ていただきたいのは④のときに①の画像に戻している(復元している)ところです。
もし画像のバックアップをコピーして所持していた場合、例えば変更が100回あったとしたら、100個の画像を全て所持するのはあまり良い管理方法とは言えません。(1画像あたりの容量が大きい場合はなおさら。)
おそらくある程度のバックアップを取ったら最初のほうが削除することになるでしょう。
しかし、あとになって1番最初の画像に戻したいとなったときに削除してしまったら戻すことは出来ません。
これが、Gitを使ってバージョン管理をしているとコピーして過去の画像ファイルをバックアップとして持つ必要がなく、
いつでも好きなときの画像を復元することが出来るので安心して変更することが出来ますし、パソコンの容量も抑えられるので一石二鳥です。
ただ、エンジニア以外の方のほとんどはターミナル(通称:黒い画面)の操作に恐怖している方も居ると思います。
みんながみんなそんなよくわからない黒い画面使えるって思わないでよね!
安心してください。「SourceTree」という普通のソフトのようにマウスを使ってGitでバージョン管理を行えるアプリケーションがあります。
「黒い画面なんて使えないよ〜!」って方はこのSourceTreeを使ってバージョン管理デビューしてみてはいかがでしょうか^^
SourceTreeを使えるようにするために参考になりそうな記事をいくつか見つけたので、以下にリンクを貼っておきます。
補足
デザインをGithubで管理したら修正点がすぐにわかるようになり作業効率があがったと記事を見つけました。
デザイナーにとってもGithubを使うメリットは大きいと思います。
ポートフォリオになる
gitっていうツールでファイルのバージョン管理をするのですがgithubはその管理してるファイルをインターネット上に公開する所で、その人が普段どんなコードを書いてるのか、コード綺麗に書けてるかが誰でも見れて、結果エンジニアのポートフォリオみたいになってますね^ ^
— つよぽん@自由探求エンジニア (@tsuyopon_xyz) 2018年8月29日
以前TwitterでGithubの使い道がポートフォリオ作成だと考えていた方がいました。
GitHubというサービス自体はあくまでもバージョン管理しているファイルをインターネット上に置くものなので、
DropboxやGoogleドライブといったクラウドサービスの1つだと認識して良いです。
クラウドサービスとは、本来パソコンに保持していたデータなどをインターネット上に保持するようなサービスのことを言います。
インターネット上にデータを置くことで、インターネットにアクセス出来ればどこからでもデータが確認できるのがメリットです。
しかし、GitHub上に自分が書いたコードを共有することで、世界中の人から自分のコードが見られる状態になります。(GitHubの場合は有料で非公開に設定することも可能。)
このことから、企業は面接の際にエンジニアスキルを測る1つの方法としてGitHubで公開しているコードを確認することもよくあります。
そのため現在ではGitHubはエンジニアのポートフォリオの側面も持つようになりました。
コード内容だけでなくコミット頻度もわかる
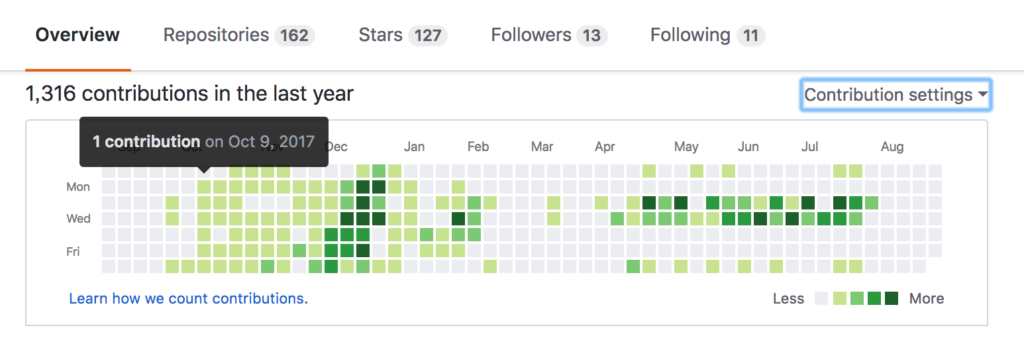
上の画像はGitHub上でコミットの頻度が確認できる項目です。
コミットとは、ファイルの変更内容を記録すること。
小さい正方形1つ1つが1日1日を表します。黒背景の吹き出しで「Oct 9, 2017」(2017/10/9)と書かれているのが確認できるかと思います。
正方形の中には灰色のものと、濃さの異なる緑がついているものがあるのもわかるかと思います。
それぞれの意味は以下のとおりです。
- 灰色 : コミットを1回もしていない
- 薄い緑 : 1, 2回といった少ないコミットを行った
- 濃い緑 : コミットした回数が多い
上の画像はぼくのGitHubアカウントの項目ですが、10月から1月にかけてはほぼ毎日何かしらコードを書いてコミットしているのがわかります。
逆に2月の途中から4月まではあまりコードを書いていないのがわかります。(苦笑)
このことから、その人が普段どれくらいコードを書いているのかもわかるので、エンジニアスキルがまだ低いとしても緑でたくさん埋まっていれば、
その人はプログラミング学習の熱量が高いという判断もすることが出来ます。
未経験からエンジニアになろうと毎日頑張っている方は、自分のパソコン上だけにコードを管理するのはもったいないのでGitHubにコードをアップしてアピールポイントにすることをおすすめします。
まとめ
ここまで、GitHubはエンジニアだけでなくデザイナーやファイル変更を頻繁にする方にもオススメだということをお話してきました。
また、エンジニアにとっては自分のエンジニアスキルの公開の場でもあり、どれだけ毎日頑張っているかをアピールすることも出来るため、
ポートフォリオとしての側面をもつということを説明しました。
最後にGitHub使ってみようかなと思っている方のために、GitHubのアカウントを作成するのに参考になりそうな記事をまとめておきます。