前回の記事「【完全未経験者向け】プログラミング学習方法【始め方編】」の続きの話をしていきます。
まだプログラミングの学習を始めていない方は前回記事から読むことをおすすめします。
今回は次のような方に向けて説明していきます。
基礎学習とチュートリアルを一通り終えたけど次は何をすれば良いかなー。
用意されている教材1周目終わったけど、まだ自信ないからもう1周しようかな。
このように、プログラミング学習に使っていた教材を一通り終えたら次に何をすればよいか迷っている方も多いのではないでしょうか?
1週目の学習が終わった頃はいくつかの章の内容を忘れてしまっていることでしょう。
ただ、だからといって再びチュートリアルを繰り返すのはあまりオススメしません。
というのも、現役で仕事をしているエンジニアも全てを覚えているわけではなく、「わからないこと」や「忘れてしまったこと」は調べながらプログラムを書いているからです。
チュートリアルを1周終えた段階であれば、プログラミング学習を始める前と比べて「検索するための知識」は持っているはずです。
例えば「ruby each 使い方」「javascript コールバック」と検索したり、
「これチュートリアルのどこかでやったな」となれば、該当するチュートリアルページを見返せばよいのです。
この記事に書かれていることを実践することで次のような状態になります。
- 「わからないこと」「忘れたこと」があっても解決できる検索能力が身につく
- 自分のアイデアを形にすることができるようになる
- エンジニアとして仕事ができるようになる
それでは具体的に一通り学習を終えた後に何をすればよいのか見ていきましょう。
何を作りたいか決める

前回の記事「【完全未経験者向け】プログラミング学習方法【始め方編】」でも、学習するプログラミング言語の選択の際に「Web開発」「アプリ開発」を元に言語を選択したと思います。
今度はさらに発展して「自分のポートフォリオサイトを作る」「掲示板サイトを作る」のように作りたいものを決めましょう。
もし作りたいものがなかなか思い浮かばない場合は、次のアイデア例のなかから選択を参考にしてみてください。
- Twitterクローン
- Todo管理ツール
- クイズアプリ
- ○×ゲーム
- チャットbot(LINEやFacebookメッセンジャーを利用)
- お絵かきアプリ
作りたいものを実現するために必要なことを調べる

作りたいものを決めた後にやるべきことは、実際に作るにあたって必要なものが何か調べることです。
「データベースが必要」「ドラッグ&ドロップ」のような感じで必要だと思われる機能を洗い出し、例えば「ドラッグ&ドロップってどうやるんだろう」って思ったら、
「ドラッグ&ドロップ JavaScript ブラウザ」とかで検索すれば見つけることが出来ます。
もし、必要な機能が思い浮かばなければメンターに、
クイズアプリを作ろうと思っているのですが、この機能を実現するために何が必要ですかね?
と質問するのもありでしょう。
メンターに関しては前回記事にもまとめているので「メンターって何?」「メンター必要?」って方は次の記事を読んでいただけたらと思います。
先程のアイデア例を元に、どんなふうにアイデア出しをするのか一例を出すので参考にしていただけたらと思います。
- フロントエンド
- HTML/CSS/JavaScript
- ライブラリ選定
- 「もっと読む機能」で続きを表示する(非同期通信)
- バックエンド
- Rails(フレームワーク)
- データベース(MySQL or PostgreSQL)
- ライブラリ選定
- 基本機能
- 新規登録/ログイン/ログアウト/退会
- ツイート/リツート
- フォロー/フォロワー
- お気に入り
- 140文字より多い場合は投稿できない
- HTML, CSS, JavaScript
- 「お絵かき html」で検索して上位に表示された記事を参考
- HTMLのcanvasタグを使う
- JavaScriptのマウスイベントを使う(addEventListener)
- mousemove
- mousedown
- mouseup
- mouseout
「お絵かきアプリ」の例のように、知らないことがあったら「お絵かき html」のように検索することで知ることが出てきます。
今回の場合だと「canvas」や「マウスイベントの種類」がそれに当たります。
この「わからないことがあったら調べる」→「またわからないことが出てきたから調べる」というプロセスにより検索能力が向上していきます。
チュートリアルを繰り返すだけだと、基本的にチュートリアルに書かれている内容の学びしかありませんが、
作りたいもの基準で調べていくと、さらに調べなくてはいけないことがたくさん出てくることに気がづくことでしょう。
このように知らないことを何度も乗り越える経験こそが実際に仕事をするうえでとても重要なスキルになってきます。
初めて知った技術の使い方を学ぶ

2で作りたいものを実現するために必要なものを調べた際に、「使ったことがないもの」「よくわからないもの」がたくさん出てくると思います。
その場合は、挙動を確かめるだけのサンプルコードを書いて実際に動きを確かめてみるのが良いです。
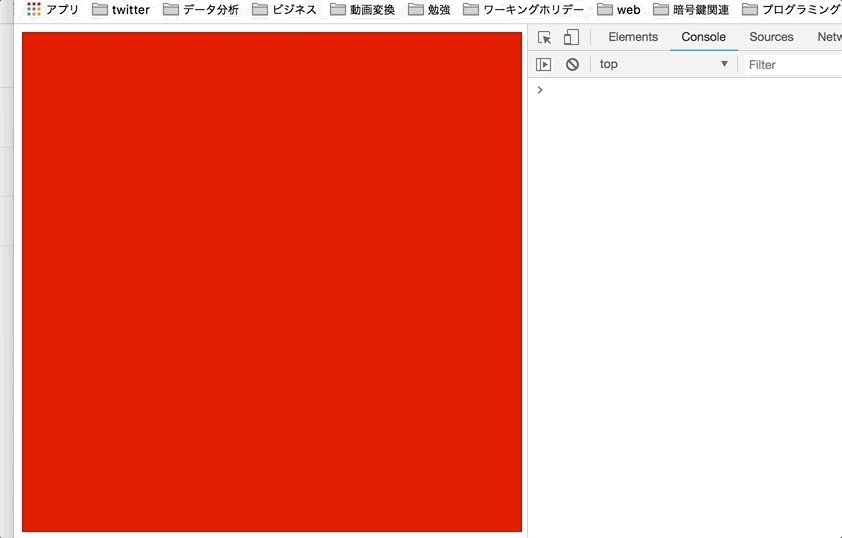
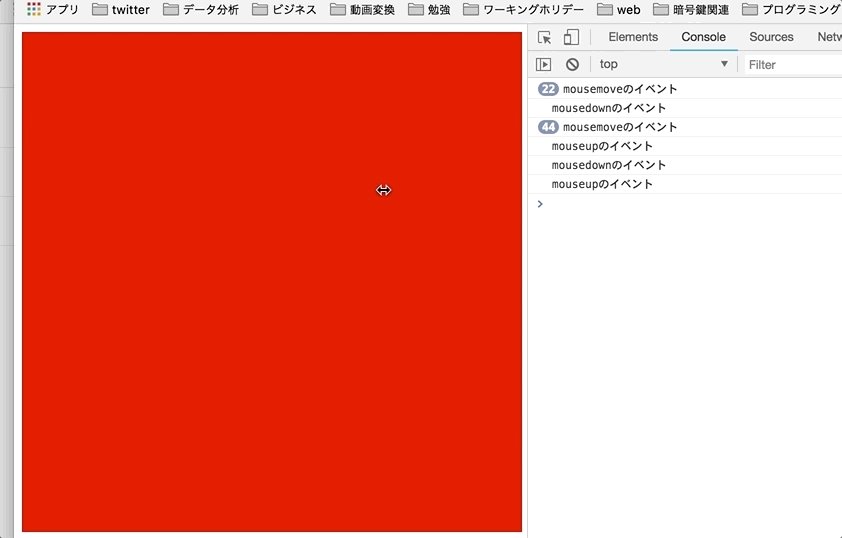
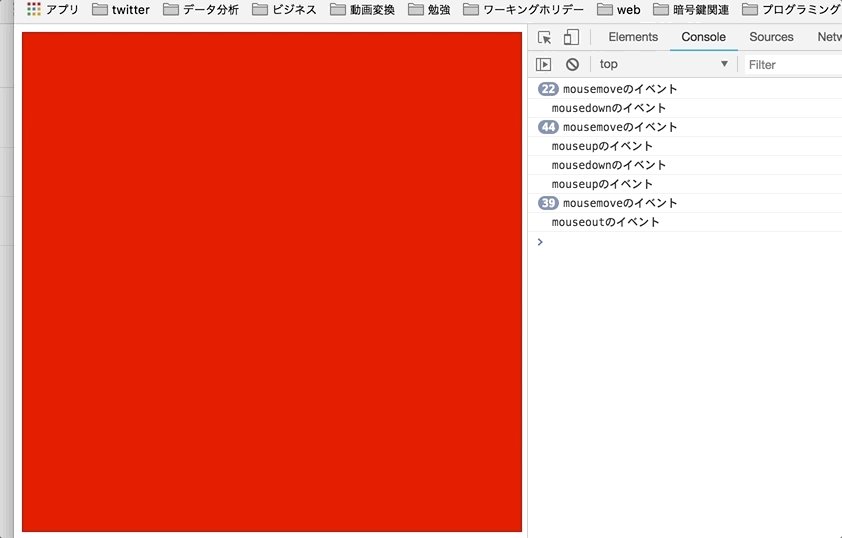
実際に「お絵かきアプリ」の必要なものを調べたときに出てきた「マウスイベント」の挙動についてサンプルコードを使って確かめてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test_area" style="width:500px; height:500px; background-color: red;"> </div> <script src="./main.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
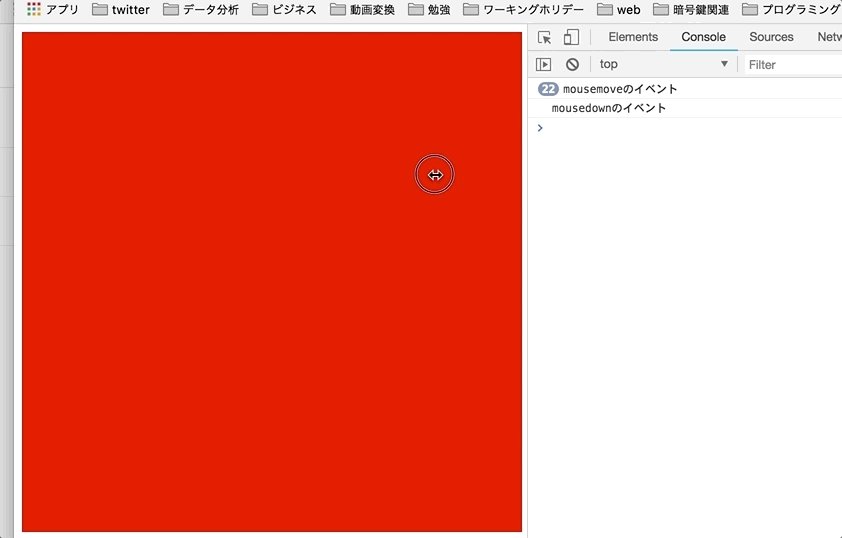
const testArea = document.getElementById('test_area'); testArea.addEventListener('mousemove', () => { console.log('mousemoveのイベント'); }); testArea.addEventListener('mousedown', () => { console.log('mousedownのイベント'); }); testArea.addEventListener('mouseup', () => { console.log('mouseupのイベント'); }); testArea.addEventListener('mouseout', () => { console.log('mouseoutのイベント'); }); |
今回はdivタグの中に直接スタイルを指定していますが、あくまでも「挙動を確かめることが目的」なので、コードのキレイさについては気にする必要はありません。
下の画像は上のサンプルコード使って実際に挙動を確かめたときのものになります。

このように実際にサンプルコードを書いて挙動を確かめることで次のメリットがあります。
- 「こんな感じで動くのかな」という状態から「こう動く!」と具体的に理解する
- 出来ることが増え知識が蓄えられる
実際に経験したことが無いものに関しては「多分そうであろう」といった感じで自信がある状態ではありません。
確信を持って「これで実現できる!」とハッキリいえるレベルになるには実際に使って経験してみるしかないです。
出来ることが増えて、確信を持って言える知識が増えれば増えるほど、それが「自信」に変わっていき「プログラミング出来ます!」とハッキリいえるレベルになります。
調べた内容を元にアイデアを形にする

ここまで話してきたことを一度振り返ってみましょう。
- 何を作りたいか決める
- 作りたいものを実現するために必要なことを調べる
- 初めて知った技術の使い方を学ぶ
①「作りたいものを決めて」
↓
②「必要なものが何か調べて」
↓
③「初めて知ったものは試してみて使い方を覚える」
ここまででアイデアを形にするために必要なパズルピースは揃いました。
「お絵かきアプリ」を作るために必要だったパズルピースの例は次のようになるでしょう。
- HTMLのcanvasタグ
- CSSでデザイン・レイアウトを整える
- JavaScriptのマウスイベントを使ってcanvasに絵を書く
あとはこのパズルピースを組み合わせていけばアイデアが形になります。
本物のパズルと同じようにすぐに完成させることは難しいかもしれませんが、「このパズルピースはここに当てはめれば良いかな」と試行錯誤を繰り返すことで完成に一歩ずつ近づきます。
実装しているの中で「何かが足りないな」となったときは、②に戻り何が足りないのか調べれば良いだけです。
②「必要なものが何か調べて」
↓
③「初めて知ったものは試してみて使い方を覚える」
もし何が足りないのか思い浮かばなかった場合は、メンターに質問すればアドバイスをもらえるはずです。メンターもうまく活用しましょう。
このくり返しで新たなピースを手に入れることで最終的にアイデアを形にすることが出来るようになります。
まとめ
前回の記事「【完全未経験者向け】プログラミング学習方法【始め方編】」と合わせて2部構成で未経験者がプログラミングを学習・習得するまでの流れを説明しました。
- どのようにプログラミング学習を始めれば良いのか
- どうしたら作りたいものを作れるようになるのか
実際に仕事でも趣味でも新しいサービスを開発するときは、今回の記事で話したのと同じ流れで作業を行います。
| 段階 | この記事で話したこと | 新サービス開発の流れ |
| ① | 何を作りたいか決める | 新サービスを決める |
| ② | 作りたいものを実現するために 必要なことを調べる |
技術選定 |
| ③ | 初めて知った技術の使い方を学ぶ | 技術選定で選んだものが 実際に使えるものか確かめる |
| ④ | 調べた内容を元にアイデアを形にする | 新サービスの開発を開始する |
この対応表のように、この記事で話してきた内容で学習を進めていけば仕事での開発の流れを身につけることにもなります。
前回記事の内容で基礎を学んで、基礎を学んだら今回の記事の流れで作りたいものを作り、効率よく開発スキルを高めて仕事レベルの技術を習得しましょう^^