今回は前回記事の「【初心者】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【ベース作り編】」で作成したものに次の機能を実装していきます。
- カラーパレットを使って色選択出来るようにする
- 消しゴム機能をつける
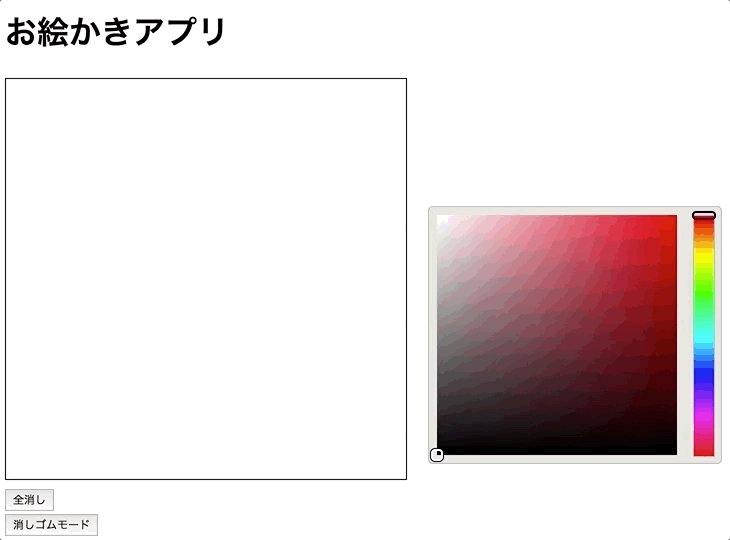
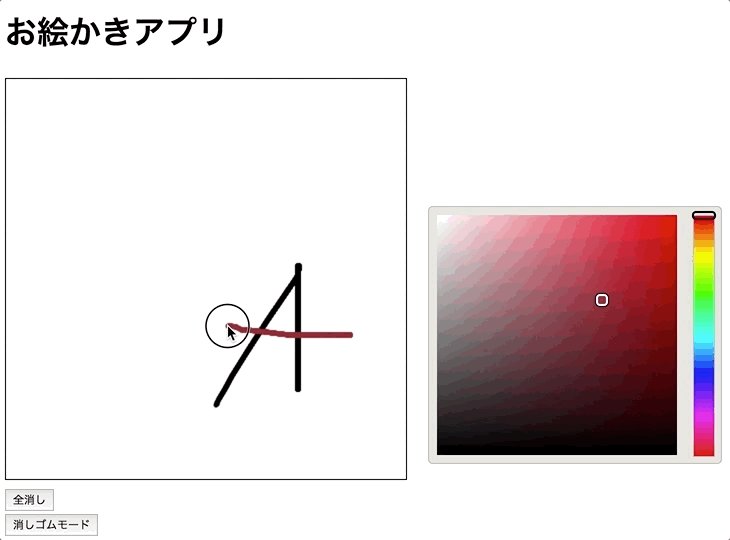
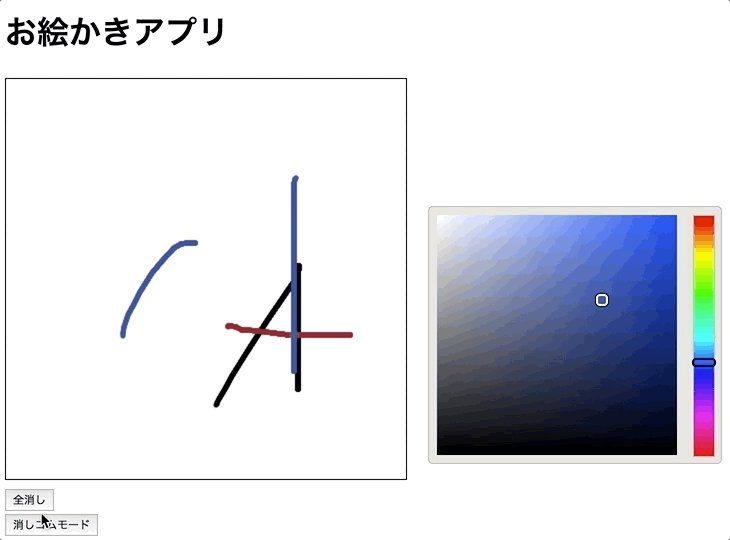
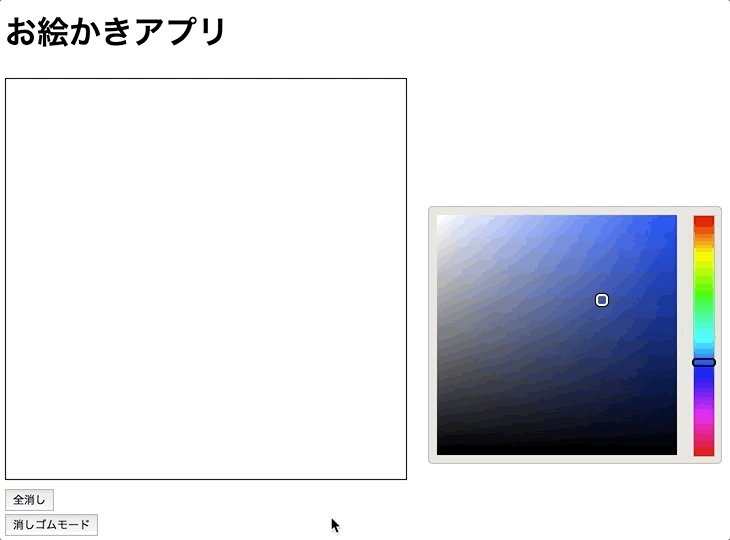
今回の記事で出来上がるものは次の画像のものになります。
また、今回作成するお絵かきアプリのソースコードと、実際の挙動確認は次のリンクから確認できます。
今回は、前回記事「【初心者】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【ベース作り編】」の内容がベースとなっているので、
お絵かきアプリやゲームを作るのに興味あるけど、そもそもまだcanvas要素を使ったことがない。
お絵かきアプリ以外でcanvas要素は何に使えるのか知りたい。
上記のようなことを思っている方は、冒頭でも述べた前回記事「【初心者】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【ベース作り編】」から読み始めることをオススメします。
また、前回記事を読んでいない方も、まずはそちらから読んでいただけるとより理解してこの記事を読み進めていけるかと思います。
それでは、今回の記事は次の内容で話を進めていきます。
- ライブラリを使ってカラーパレットを用意する
- 消しゴム機能の実装は超簡単
それでは1つ目から解説していきます。
目次
ライブラリを使ってカラーパレットを用意する

カラーパレットとは色を直感的に選択できる機能のことです。
冒頭でも使った画像をあらためて以下に貼ります。以下の画像でいうと画面右側の色選択が出来る部分が今回作るカラーパレットになります。
 今回のお絵かきアプリ(色選択・消しゴム機能追加)
今回のお絵かきアプリ(色選択・消しゴム機能追加)
今回カラーパレットの実装のために「colorjoe」ライブラリを利用することにしました。
「colorjoe」の使い方は複数あり、詳細は「ドキュメント」を参照していただけたらと思いますが、今回は色の選択だけ出来れば良いので次の機能を使うことにしました。
- カラーパレットの設置
- RGBで色を選べる機能
- 選択した色情報を取得する機能
それでは、上記機能を実装するために追加したコードを確認していきましょう。
カラーパレット機能を実装するために追加したコード
今回説明するHTML、JavaScriptファイルでは前回から追加したコードのみを説明します。
今回紹介しないコードについては、前回記事「【初心者】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【ベース作り編】」を参照していただけたらと思います。
HTMLの追加コード
それではHTMLのコードから見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 色変更に使うライブラリで用意されているCSSを導入 https://github.com/bebraw/colorjoe --> <link rel="stylesheet" href="css/colorjoe.css"> <title>お絵かきアプリ</title> </head> <body> <h1>お絵かきアプリ</h1> <div> <canvas id="draw-area" width="400px" height="400px" style="border: 1px solid #000000;"></canvas> <!-- 色を選択できるカラーパレットを用意する。 --> <span id="color-palette"></span> </div> <div> <button id="clear-button">全消し</button> </div> <div> <button id="eraser-button">消しゴムモード</button> </div> <!-- 色変更に使うライブラリを導入 https://github.com/bebraw/colorjoe --> <script src="./js/colorjoe.min.js"></script> <script src="./js/main.js"></script> </body> </html> |
カラーパレットを設置するために追加したコードは次の3点です。
①と③に関しては「colorjoe」が提供しているファイルの読み込みを行っているだけです。
②に関しては、今回はspan要素を使いましたが、タグの要素はなんでも良くて、カラーパレットの設置で利用するのはidの値となります。
今回でいうと「color-palette」がidの値となり、これをJavaScriptで指定することで、②で追加した箇所にカラーパレットが設置されます。
JavaScriptの追加コード
それでは次にJavaScriptのコードを確認していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
// https://github.com/tsuyopon-xyz/drawing_app_part1/blob/master/main.js // 上記のコードを元に以下の追加機能を追加します。 // - 線の色を変更する機能 // - 消しゴム機能 // // 元々書かれてた説明のコメントは削除しました。理由は次のとおりです。 // - 今回の変更差分の説明コメントのみにすることで、どの部分で変更があったかわかりやすくするため window.addEventListener('load', () => { const canvas = document.querySelector('#draw-area'); const context = canvas.getContext('2d'); const lastPosition = { x: null, y: null }; let isDrag = false; // 現在の線の色を保持する変数(デフォルトは黒(#000000)とする) let currentColor = '#000000'; function draw(x, y) { if(!isDrag) { return; } context.lineCap = 'round'; context.lineJoin = 'round'; context.lineWidth = 5; context.strokeStyle = currentColor; if (lastPosition.x === null || lastPosition.y === null) { context.moveTo(x, y); } else { context.moveTo(lastPosition.x, lastPosition.y); } context.lineTo(x, y); context.stroke(); lastPosition.x = x; lastPosition.y = y; } function clear() { context.clearRect(0, 0, canvas.width, canvas.height); } function dragStart(event) { context.beginPath(); isDrag = true; } function dragEnd(event) { context.closePath(); isDrag = false; lastPosition.x = null; lastPosition.y = null; } function initEventHandler() { const clearButton = document.querySelector('#clear-button'); clearButton.addEventListener('click', clear); // 消しゴムモードを選択したときの挙動 const eraserButton = document.querySelector('#eraser-button'); eraserButton.addEventListener('click', () => { // 消しゴムと同等の機能を実装したい場合は現在選択している線の色を // 白(#FFFFFF)に変更するだけでよい currentColor = '#FFFFFF'; }); canvas.addEventListener('mousedown', dragStart); canvas.addEventListener('mouseup', dragEnd); canvas.addEventListener('mouseout', dragEnd); canvas.addEventListener('mousemove', (event) => { draw(event.layerX, event.layerY); }); } // カラーパレットの設置を行う function initColorPalette() { const joe = colorjoe.rgb('color-palette', currentColor); // 'done'イベントは、カラーパレットから色を選択した時に呼ばれるイベント // ドキュメント: https://github.com/bebraw/colorjoe#event-handling joe.on('done', color => { // コールバック関数の引数からcolorオブジェクトを受け取り、 // このcolorオブジェクト経由で選択した色情報を取得する // color.hex()を実行すると '#FF0000' のような形式で色情報を16進数の形式で受け取れる // draw関数の手前で定義されている、線の色を保持する変数に代入して色情報を変更する currentColor = color.hex(); }); } initEventHandler(); // カラーパレット情報を初期化する initColorPalette(); }); |
1~7行目のコメントにも書きましたが、前回記事で使っていたコード内のコメントは削除して、先程述べたように今回追加したコードの説明コメントのみを書いています。
今回説明するコード以外の内容を詳しく知りたい方は、以下の前回記事を参照していただけたらと思います。
カラーパレットの機能を実装するためにJavaScriptに追加したコードは以下の3点です。
- 15行目の「currentColor」変数に現在選択している色情報を保持する
- 75行目の「initColorPalette」関数でカラーパレットの設置と、色変更時に①で用意した「currentColor」変数の内容を更新する
- 93行目で②で用意した「initColorPalette」関数を実行して、カラーパレットの設定を有効化する
①のcurrentColor変数の内容は、線を引く時に実行されるdraw関数内の24行目の「context.strokeStyle = currentColor;」で利用されます。
②の関数内の最初(76行目)では、さきほどHTMLで用意したid値が「color-palette」のspan要素にカラーパレットの設置を行っています。
80行目では「colorjoe」が提供している色選択時のイベントである「joe.on(‘done’, コールバック関数);」を使っています。
これによって、色が選択されたらコールバック関数が実行され、86行目で①で用意したcurrentColor変数に保持している色情報を更新しています。
コールバック関数がわからないかたは、次の記事でコールバック関数について紹介しているのでそちらを参考にしていただけたらと思います。
消しゴム機能の実装は超簡単

消しゴム機能の実装はとても簡単です。
結論から言うと現在選択している色をcanvasの背景と同じ色である「白」にすれば良いだけです。
さきほどのHTMLとJavaScriptで該当する部分だけ抜粋して説明します。
|
1 2 3 |
<div> <button id="eraser-button">消しゴムモード</button> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
function initEventHandler() { const clearButton = document.querySelector('#clear-button'); clearButton.addEventListener('click', clear); // 消しゴムモードを選択したときの挙動 const eraserButton = document.querySelector('#eraser-button'); eraserButton.addEventListener('click', () => { // 消しゴムと同等の機能を実装したい場合は現在選択している線の色を // 白(#FFFFFF)に変更するだけでよい currentColor = '#FFFFFF'; }); canvas.addEventListener('mousedown', dragStart); canvas.addEventListener('mouseup', dragEnd); canvas.addEventListener('mouseout', dragEnd); canvas.addEventListener('mousemove', (event) => { draw(event.layerX, event.layerY); }); } |
まずHTMLから説明しますと、消しゴム機能用のボタンを追加しました。今回は「eraser-button」をidの値として、こちらのid値を使ってJavaScriptで操作を行います。
次に、JavaScriptでは、initEventHandler関数に「eraserButton」と「eraserButtonのクリック処理」を追加しました。(6~11行目)
このeraserButtonのクリック処理の中を確認すると、10行目で「currentColor = ‘#FFFFFF’;」とcurrentColor変数の保持している色情報をを「白(=#FFFFFF)」に更新しています。
これだけで、消しゴム機能の完成です。
まとめ
今回は前回記事「【初心者】HTMLのcanvasとJavaScriptでお絵かきアプリ作る【ベース作り編】」で作成したものをベースに追加した機能をまとめると以下のとおりです。
- 「colorjoe」というライブラリを使うことでカラーパレットをページに表示して、色選択を出来るようにした
- 「消しゴムモード」ボタンを追加して、クリックしたら現在の色をcanvasの背景色と同じ「白」に変更するようにした
次回は、今回実装したものにさらに以下の機能をしたものを解説します。
- 線の太さを変更する機能
- 現在選択している線の太さが直感的に分かる機能(canvasの2枚重ね)
今回作成したものはインターネットに公開済みです。ソースコードも含め、実際に内容を確認したい方は次のリンク先にアクセスしていただけたらと思います。