どうも、つよぽんです!
今回は、Webフレームワークを使って開発をするときに重要な「MVC」の概念について解説します。
「【学習コンテンツ】JavaScriptのバックエンド編」では、Webフレームワークの学習コンテンツとしてExpress(JavaScriptのWebフレームワークの1つ)を使ったものを用意しております。
Expressを使ってWebサービスを作る際には、今回解説する「MVC」を意識した実装が出来ると、コードが大きくなっても管理しやすい状態を保てるので、「MVC」の概念を身につけておくと良いでしょう。
RubyのWebフレームワークである「Ruby on Rails」、PHPのWebフレームワークである「Cake PHP」「Laravel」など、他の言語のWebフレームワークでも、MVCの概念は利用されています。
今回の記事の内容は以下の解説記事でも使っているスライドの内容をさらに詳しく解説したものとなります。

今回の記事は次のような方に向けて書きました。
- これからWebフレームワークの学習をする方
- MVCとは何か知りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- MVCの概念が理解できるようになる
それでは以下の内容で話を進めていきます。
- MVCは機能ではなくデザインパターンの1つ
- MVCのそれぞれの役割を理解する
- MVCの流れを図で理解する
目次
MVCは機能ではなくデザインパターンの1つ

デザインパターンとは
以下は、Wikipediaで書かれている「デザインパターン」の最初の1文になります。
ソフトウェア開発におけるデザインパターン(型紙(かたがみ)または設計パターン、英: design pattern)とは、過去のソフトウェア設計者が発見し編み出した設計ノウハウを蓄積し、名前をつけ、再利用しやすいように特定の規約に従ってカタログ化したものである。
この文章だけだと、イメージをつけるのは難しいかと思うので、デザインパターンを噛み砕いて説明すると次のようなイメージとなります。
- 実装でよくあるパターンを定型化したもの
- 過去にプログラミングの達人が作った、コードをキレイにかくためのテンプレートのようなもの(将棋の定跡・囲碁の定石のようなもの)
- 実装コードが大きくなっても、パターン(テンプレート)に当てはめて実装することで、管理しやすくなる
そして、「MVCは数多くあるデザインパターンのうちの1つ」となります。
MVCは機能ではなく考え方
MVCは先ほども説明したように、特定の機能を表しているわけではなく、アプリケーション全体のコードをキレイに管理するための考え方となります。
つまり、アプリケーション設計レベルの概念となります。
具体的には次の章で説明しますが、「MVC」は「Model」「View」「Controller」の3つ頭文字をとったものです。
実装する機能によって「Model」「View」「Controller」の3つのカテゴリにわけて、実装コード(ファイル)をカテゴリ毎に管理します。
MVCのそれぞれの役割を理解する
前の章の終わりの方でも説明しましたが、「MVC」は「Model」「View」「Controller」の頭文字をとったものです。
この章では「Model」「View」「Controller」のそれぞれの意味について解説します。
Model(モデル)
Modelはデータ管理の役割の責任を持つモジュール(=パーツ)となります。
具体的には次のようなことを行います。
- データベース(DB)とやり取りを行う
- データの操作を行う(取得・作成・更新・削除)
- データの加工を行う(Modelが保持しているデータを組み合わせて、求めているデータ形式に整形する)
上記のようなデータ管理をModelに集中させることで、他の「Controller」「View」からデータ管理の実装を取り除くことが出来ます。
「データ管理をModelに集中させること」というのは、別の言い方をすると、「データ管理以外のコードはModelには含めない」ということになります。
「Controller」「View」からデータ管理のコードをなくすことで、データ管理周りの挙動がおかしい場合は、「Model」の実装に何か問題があることがすぐにわかります。
View(ビュー)
Viewは表示周りの責任を持つモジュールとなります。
具体的には次のようなことを行います。
- テンプレートファイルと呼ばれるHTMLを生成するコードを実装する
- テンプレートファイルでは外から受け取ったデータを埋め込むことが出来る
「テンプレートファイル」という言葉は、実際にexpressの学習に入るときに具体的に説明しますが、ここでは「HTMLファイルではないが、HTMLのコードを返すことができるファイル」と認識していただけたらと思います。
そして、次に説明する「Controller」が利用するテンプレートファイルを指定して、生成されたHTMLコードをクラインアントに返すことで、Webブラウザ上でHTMLコードを元にWebページが表示されるようになります。
このとき、Controllerがテンプレートファイル利用する際に、テンプレートファイルの決められた位置に外からデータをセットすることができます。
この「テンプレートファイル内にデータを埋め込むことが出来る」機能が、普通のHTMLと異なる部分で、Viewである「テンプレートファイル」の役割となります。
Controller(コントローラー)
Controllerは橋渡しの役割をもつモジュールとなります。
具体的には次のようなことを行います。
- クライアントからのリクエストに応じた処理を実行する
- 必要に応じてModelからデータの受け渡しを行う
- Viewを生成する際に、必要に応じてModelから受け取ったデータをViewに渡す
- クライアントにレスポンスとしてViewや、API通信であればJSON形式のデータを返す
上記のように、クライアント、Model、Viewなどの仲介役として働きます。
MVCの流れを図で理解する

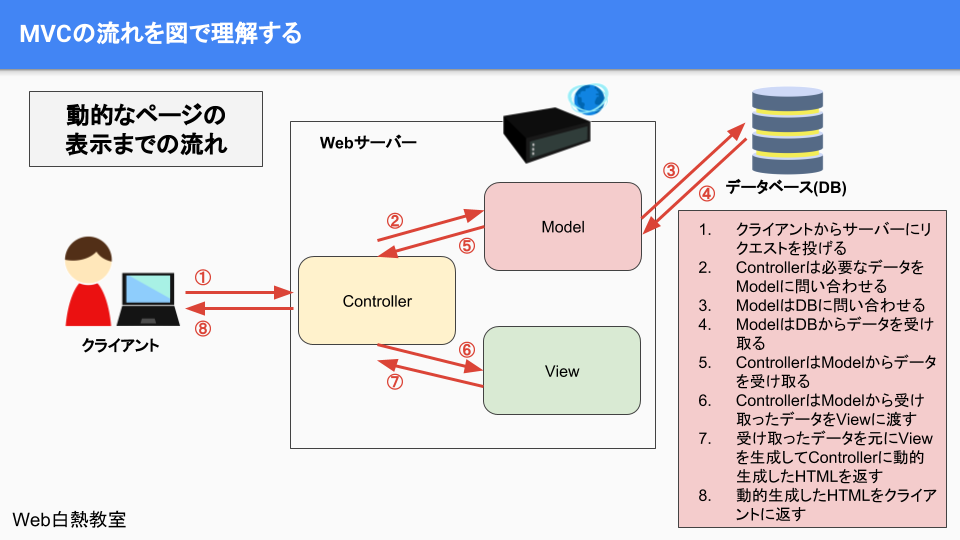
以下の画像は実際に、クライアントがWebサーバーにアクセスして、レスポンスが返ってくるまでの流れを表したものとなります。
画像内の各矢印で行っている内容は画像右に「1~8」で説明しています。
上記8つの処理をざっくり説明すると、以下の3つのフローとなります。
- サーバーはクライアントからリクエストを受け取る
- リクエストに応じて「MVC」の各モジュールが連携してレスポンス値を生成する
- サーバーは生成したレスポンス値をクライアントに返す
上の画像を元に、Webフレームワーク内でのMVCの立ち位置のイメージが付いたら幸いです。
まとめ
今回の話をまとめると次のとおりです。
- MVCはデザインパターンの1つで、機能ではなく、コードをキレイに管理するための考え方である
- MVCは「Model」「View」「Controller」の頭文字をとったもので、実装する機能に応じてファイルを「Model」「View」「Controller」に分ける
- Modelはデータ管理の責務を持つモジュール
- Viewは表示周りの責務を持つモジュール
- Controllerは他のモジュール(Model, View)やクライアントとの橋渡しの責務を持つモジュール
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- スライド : 【Webフレームワークの基本概念】MVCの概要を理解する
- その他