どうも、つよぽんです!
今回は、Webフレームワークを使って開発をするときに重要な「ルーティング」の概念について解説します。
ルーティングをひと言でいうと「クライアントのリクエスト内容と、サーバーの処理内容を紐付ける作業」をいいます。
今回はWebフレームワークのルーティングの役割を図も使って解説していきます。
前回記事「MVCの概念を理解する【Webフレームワークの基礎知識】」で解説した「MVC」についても、Webフレームワークを使った開発をする際には重要な概念となるので一緒に覚えたい内容となっております。
RubyのWebフレームワークである「Ruby on Rails」、PHPのWebフレームワークである「Cake PHP」「Laravel」など、他の言語のWebフレームワークでも、ルーティングの概念は利用されています。
今回の記事の内容は以下の記事で使っているスライドの内容をさらに詳しく解説したものとなります。

今回の記事は次のような方に向けて書きました。
- これからWebフレームワークの学習をする方
- ルーティングが何か知りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- ルーティングの概念が理解できるようになる
それでは以下の内容で話を進めていきます。
- ルーティングはクライアントのリクエストとサーバーの処理をひもづける作業
- ルーティング処理の流れを図で理解する
目次
ルーティングはクライアントのリクエストとサーバーの処理をひもづける作業

この記事の冒頭でも書いたとおり、ルーティングとは「クライアントのリクエスト内容と、サーバーの処理をひもづける作業」を指します。
それでは、ここでいう「クライアントのリクエスト内容」「サーバーの処理」とは具体的に何をあらわすのでしょうか?
クライアントのリクエスト内容とは
「クライアントのリクエスト内容」は次のものを指します。
- HTTPメソッド
- リクエストURL
- クライアントがサーバーに送信するデータ
①HTTPメソッド
「HTTPメソッド」とは「GET」「POST」「PUT」「DELETE」のことです。
HTTPメソッドに関しては以前書いた「Web開発でよく使う4つのHTTPメソッド【REST API】」で詳しく解説しているのでそちらを参考にしていただけたらと思います。

②リクエストURL
「リクエストURL」とは、Webページを取得するときなどに指定するURLのことです。
例えば、この記事をWebブラウザで表示する際は、以下のURLに対してリクエストを投げているということができます。
https://tsuyopon.xyz/2019/02/22/what-is-the-routing/
つまり、これがリクエストURLになります。
さらに細かいことを言うと、Webブラウザでページを取得する際には、先ほどの「①HTTPメソッド」のうち、「GETメソッド」をつかうことになります。
つまり、現在読んでいるこの記事を取得する際には、サーバーに対して「GETメソッド」で「https://tsuyopon.xyz/2019/02/22/what-is-the-routing/」に対してリクエストを投げているということになります。
③クライアントがサーバーに送信するデータ
「クライアントがサーバーに送信するデータ」に関しては必要に応じて使います。
ここでいう「送信するデータ」の一例として次のようなものがあります。
- Webサービスで新たにアカウントを作成する際のユーザーデータ
- Webサービスにログインする際のログイン情報
- 通販サイトなどで買い物する際につかうクレジットカード情報
さきほど「必要に応じて」と強調した理由は、必ずしもデータは送信する必要がないからです。
例えば、今読んでいるこの記事を取得する際に、ユーザー情報やクレジットカードカードなどの情報は送りましたか?(送っていないはずです。)
つまり、単純なデータ取得であれば特にデータを送信する必要がありません。
なので「必要に応じて」クライアントからサーバーにデータを送るということになります。
サーバーの処理とは
サーバーの処理とは、Twitterを例にすると次のようなものがあります。
- タイムラインの取得
- ツイートをする
- ツイートを削除する
- アカウントを新規作成する
- ログインする
上記内容の内、タイムラインの取得を例にすると具体的にはサーバー内で次の処理が行われています。
- クライアントから「タイムラインを取得したい」とリクエストがサーバーに投げられる
- リクエスト内容にひもづいたControllerの処理を実行する
- ControllerはModelに対してタイムライン情報を取得するように依頼する
- Modelはデータベースからタイムラインに表示するためのデータを取得する
- Modelはデータベースから取得したデータをControllerに返す
- ControllerはModelから受け取ったタイムラインデータをViewに渡す
- ViewはControllerから受け取ったデータを元にタイムラインページ(HTML)を生成する
- Controllerは生成されたタイムラインページをクライアントにレスポンス値として返す
上記の②~⑧がサーバーが行う処理となります。
そして、上記の内「②リクエスト内容にひもづいたControllerの処理を実行する」がルーティングで紐付けられたサーバーの処理となります。
「Controller」「Model」「View」という言葉がわからない方は、前回記事「MVCの概念を理解する【Webフレームワークの基礎知識】」で解説しているのでそちらを参考にしていただけたらと思います。
ルーティングの設定方法に関しては、「express」の学習するときに解説します。
ルーティング処理の流れを図で理解する
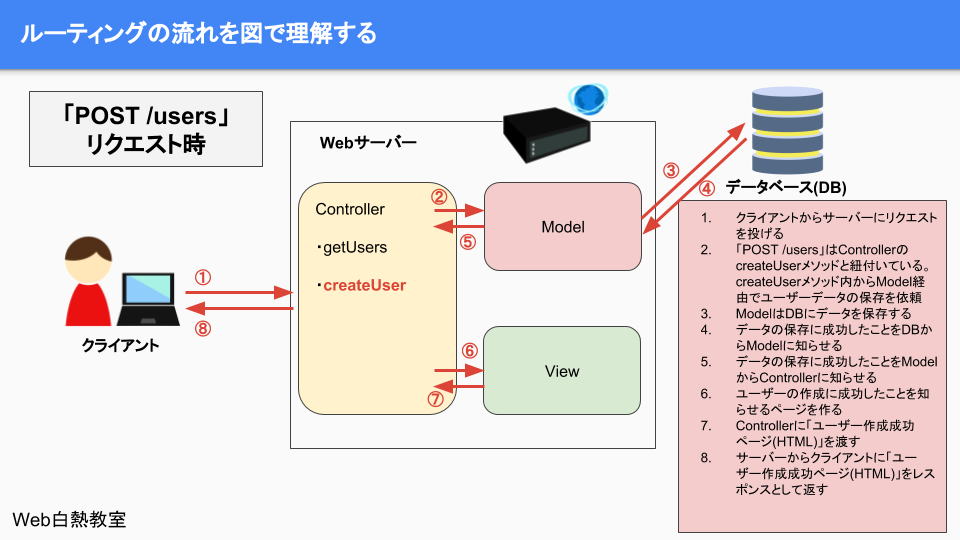
この章では、「クライアント→サーバー→クライアント」の処理の流れのイメージをつけてもらうために2つの図解を用意しました。
図解の中でのシナリオは次の2つとなります。
- 「GET /users」 : ユーザー一覧を取得するためのリクエストが投げられたときの処理の流れ
- 「POST /users」 : ユーザーを新規作成するためのリクエストが投げられたときの処理の流れ
それぞれの具体的な処理の流れは、各画像の右側にある赤背景部分で説明しているのでそちらを読んでいただけたらと思います。
2つの図解を見ていただくと、どちらも処理の流れが似ていることが分かるかと思います。
これは「MVC」を使って、うまく役割を分担して実装できているかとなります。
このことから、Webフレームワークをつかった開発では「MVC」の理解が重要となります。
「GET /users」のルーティング処理の流れ(図解)
「POST /users」のルーティング処理の流れ(図解)
まとめ
今回の話をまとめると次のとおりです。
- ルーティングとは「クライアントのリクエスト内容と、サーバーの処理をひもづける作業」のこと
- リクエスト内容とは「HTTPメソッド」「リクエストURL」「クライアントがサーバーに送信するデータ」のこと
- サーバーの処理とは「Webページの動的生成」「アカウントの新規作成」などのこと
- サーバーの処理の流れが似ているのは「MVC」で役割ごとにモジュールを分けて、それらを利用するから
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- Express