どうも、つよぽんです!
今回は、expressで2ページ分のルーティング処理を実装する方法を解説します。
expressでルーティングの設定を行う方法はいろいろありますが、今回は「express.Router」を使った方法を解説します。
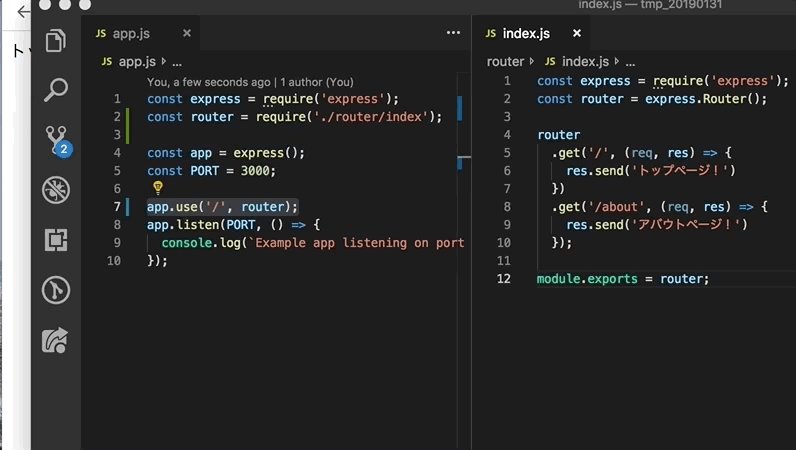
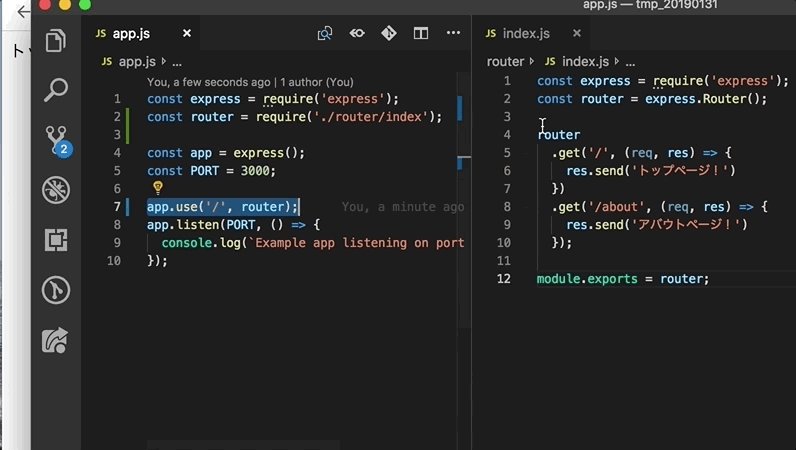
今回解説する内容の完成形は以下の画像になります。(※画像をクリックすると別タブで画像が開きます)
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- expressで複数ページのルーティング処理を実装する方法を知りたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- express.Routerを使って、複数ページのルーティングを管理できるようになる
それでは以下の内容で話を進めていきます。
- express.Routerを使って2ページ分のルーティング処理を実装する
- app.useでルーティング処理を実装したrouterをセットする
目次
express.Routerを使って2ページ分のルーティング処理を実装する

前回までのルーティング実装
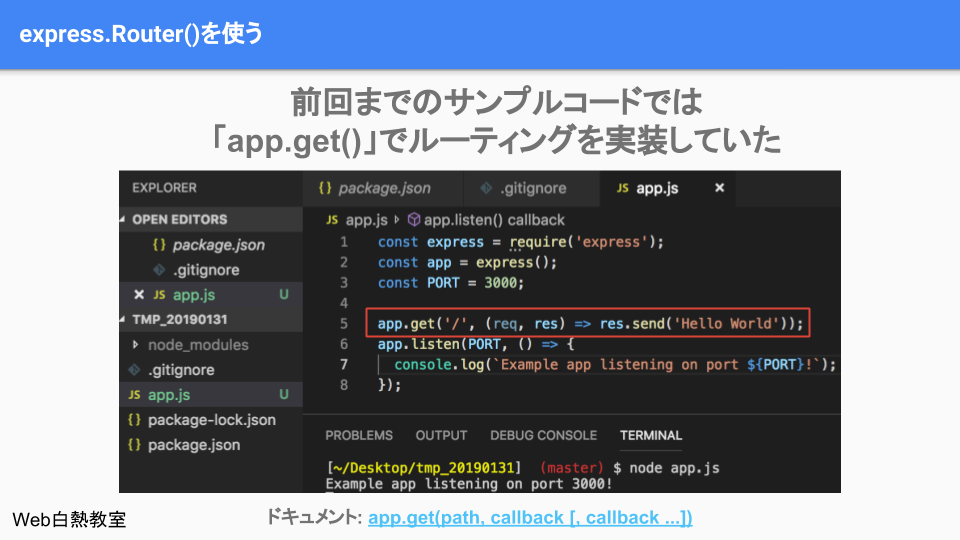
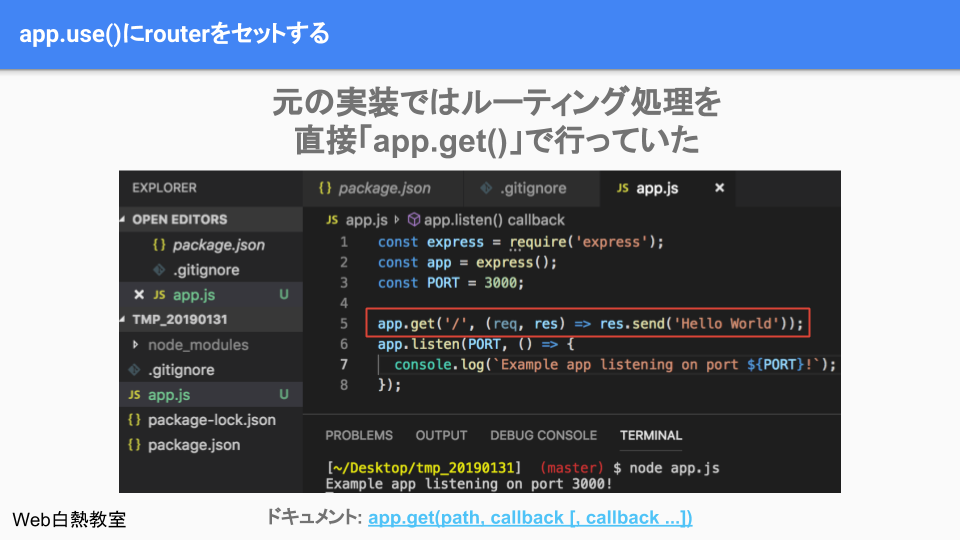
以前書いた記事「expressでサーバーを起動する方法【ホスト・ポート番号とは?】」で実装した最低限サーバー側のコードは以下のようなものでした。(※画像をクリックすると別タブで画像が開きます)
上の画像内の説明にも書いていますが、「app.get()」を使ってルーティング処理をしています。
これと同じ方法を採用して、例えば10個のルーティングを設定したいとなったときに、10個の「app.get()」をこのファイルに追加していくことになります。
しかし、ページ数が増えるたびに「app.get()」をつかう方法でルーティング処理を実装していくと、意味のある単位でまとめられないので管理が大変になっていきます。
そこで利用するのが今回紹介する「express.Router」です。
express.Routerを使う
しかし、expressにはルーティング設定を行うのに便利な機能とし「express.Router」というものがあります。
「express.Router」を使うことで、意味のある単位でルーティング処理を別ファイルに分けることが出来ます。
今回は、「express.Router」の使い方を覚えることを目的として、シンプルに2ページ分のルーティング設定を「express.Router」を使って実装します。
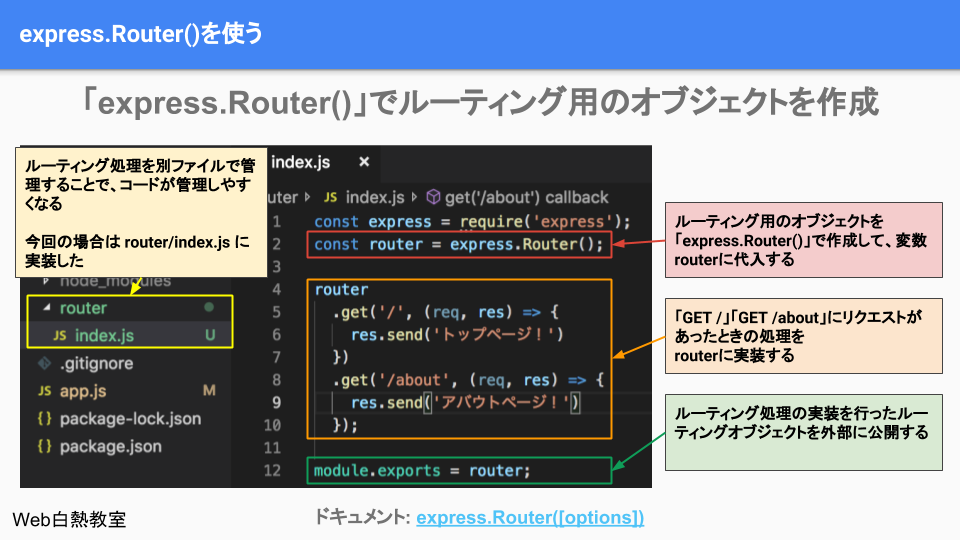
以下の画像は、ルーティング処理のみに特化したファイルを別ファイルで用意した様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
今回はプロジェクトのルートディレクトリ直下に「routerディレクトリ」を作成して、その中にルーティング処理をまとめるためのファイル「index.js」を新たに作成しました。
そして、その中で上の画像内のコードを実装しました。
各コードが行っている内容は画像内の説明を見ていただくとわかるかと思いますが、簡単にまとめると次のことを行っています。
- 「express.Router()」でルーティング処理用のオブジェクトを生成して、変数「router」にセットする
- ルーティング処理用のオブジェクトに「GET /」と「GET /about」にリクエストがあったときの処理を実装する
- router.get(‘/’, …) : 「GET /」用のルーティング処理
- router.get(‘/about’, …) : 「GET /about」用のルーティング処理
- ルーティング処理を実装したオブジェクト「router」をmodule.exportsで外部公開する
上の説明にある通り、このファイルで2つのルーティング処理を設定したオブジェクトを用意したので、あとは、このルーティング処理用のオブジェクトを利用すれば完成です。
ルーティング処理用のオブジェクトを利用するには「app.use()」を使えば良いです。
app.useとルーティング処理用オブジェクトをひもづける方法は次の章で解説します。
app.useでルーティング処理を実装したrouterをセットする

前回までのルーティング実装
以下の画像のように前回までは「app.get()」を使ってルーティングを設定していました。(※画像をクリックすると別タブで画像が開きます)
しかし、今回は「express.Router」を使って別ファイルでルーティング処理の実装をしたので、「app.get()」は使いません。
「express.Router」で作ったルーティング処理用のオブジェクトを利用するときは、「app.get()」ではなく「app.use()」を使います。
app.useを使う
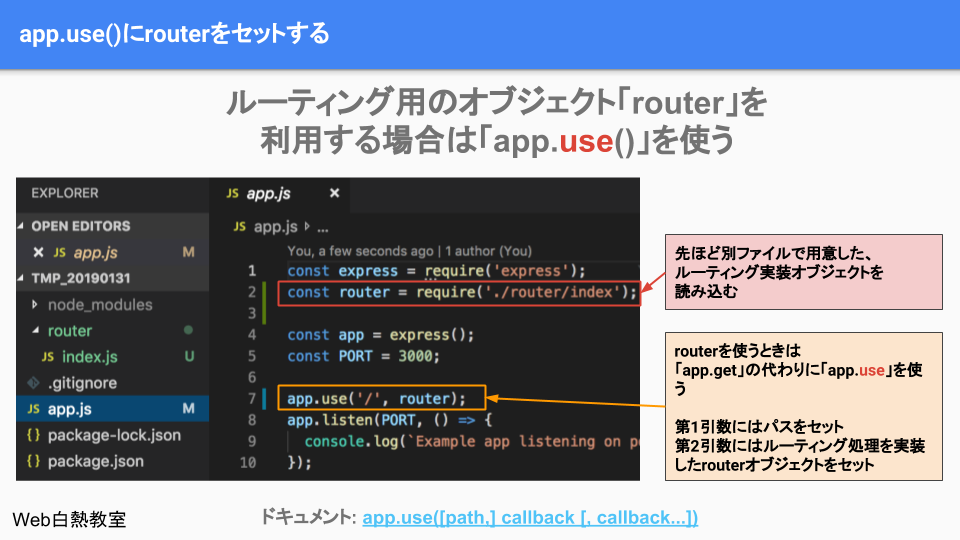
結論から言うと、app.useとルーティング処理用のオブジェクトを紐付ける方法は以下の画像の通りです。(※画像をクリックすると別タブで画像が開きます)
つまり「app.use(‘/’, ルーティング処理用オブジェクト)」の形式となります。
このとき第1引数には「基準となるパス」をセットします。
「基準となるパス」という言葉だけだと意味が伝わりづらいかと思いますので、以下に2つの異なる「基準となるパス」をセットしたときの対応リクエストURLを挙げます。
- 基準となるパス : 「/」のとき
- router.get(‘/’, …) : 「GET /」用のルーティング処理にひもづく
- router.get(‘/about’, …) : 「GET /about」用のルーティング処理にひもづく
- 基準となるパス : 「/api」のとき
- router.get(‘/’, …) : 「GET /api」用のルーティング処理にひもづく
- router.get(‘/about’, …) : 「GET /api/about」用のルーティング処理にひもづく
つまり「基準となるパス」が先頭に追加されるといった感じとなります。
今回の内容の完成形
これまで説明した内容を実装すると以下のように2ページ分、つまり「GET /」と「GET /about」に対してアクセスできるようになります。
以下の画像は、今回説明した内容を反映させた結果を動かしたものになります。(※画像をクリックすると別タブで画像が開きます)
まとめ
今回の話をまとめると次のとおりです。
- express.Routerを使って、2ページ分のルーティング処理を実装した
- 実装したルーティング処理をapp.useを使ってセットした
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。