どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第4回目の記事となります。
前回記事「【APIサーバー】データ一覧取得するAPIを追加【Controller実装】」をまだ読んでいなくて、APIサーバーの実装経験が無い方は前回記事を読んでおくことをおすすめします。
第4回目の今回は、前回実装した「データ一覧を取得するAPI」のテストコードを実装していきます。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- APIサーバーの実装の流れを理解したい方
- APIのテストを実装する方法を知りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- APIのテストが実装できるようになる
それでは以下の内容で話を進めていきます。
- 事前準備 : 必要なライブラリのインストール
- index.jsの修正
- APIのテストコードの実装
目次
事前準備 : 必要なライブラリのインストール

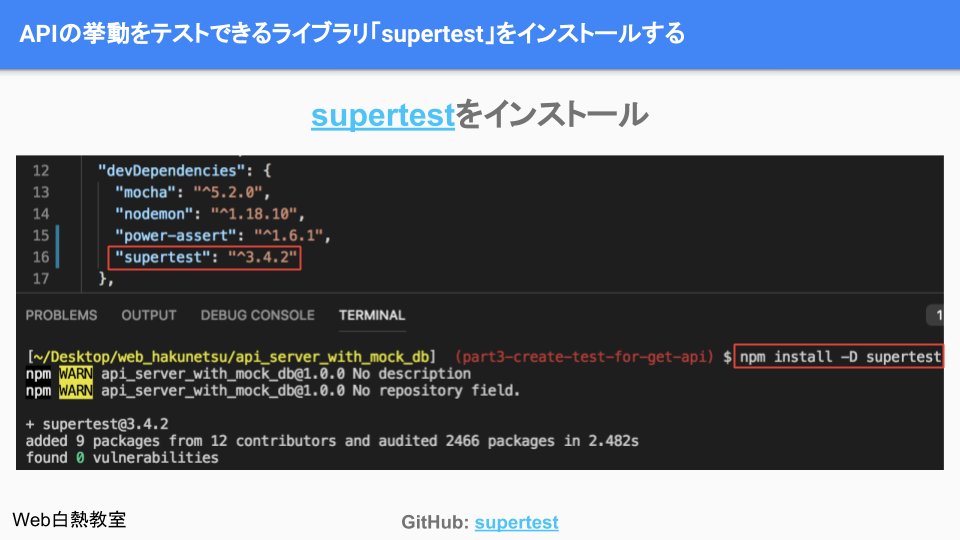
supertestをインストール
今回はAPIの動作をテストするのに便利なライブラリ「supertest」を使います。
「supertest」もmocha・power-assertと同様にテストツールの1つになるので、「devDependencies」の方に追加します。
以下の画像のように「npm install -D supertest」でsupertestをインストールします。(※画像をクリックすると別タブで画像が開きます)
index.jsの修正

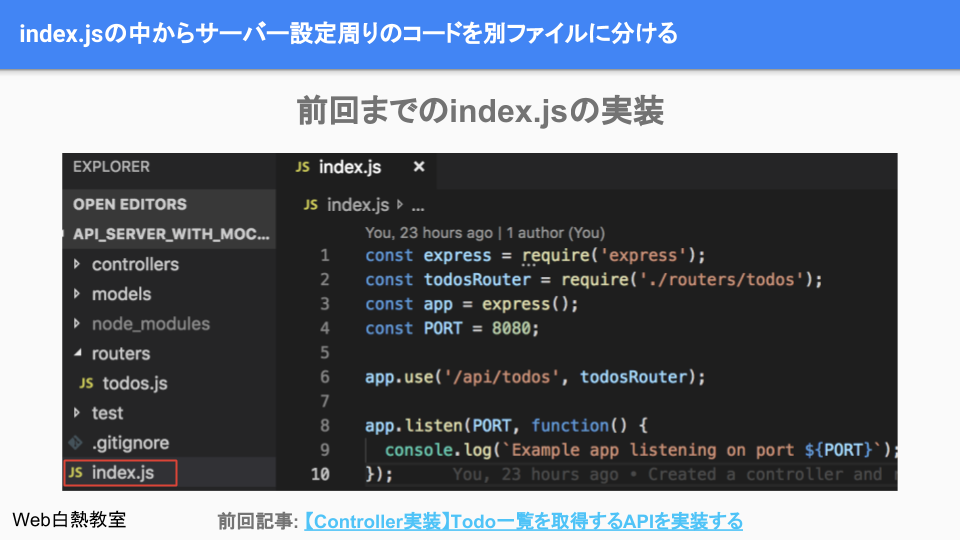
前回までのコード
以下の画像のコードは、前回記事「【APIサーバー】データ一覧取得するAPIを追加【Controller実装】」で作成したindex.jsの内容になります。(※画像をクリックすると別タブで画像が開きます)
今回は「supertest」を使ってAPIのテストを実装します。
そして、supertestでは「const app = express();」で作成したappオブジェクトを利用します。
つまり、上の画像内のコードから「appオブジェクト」を「module.exports」で公開して、別ファイルからでも「appオブジェクト」を利用できるようにします。
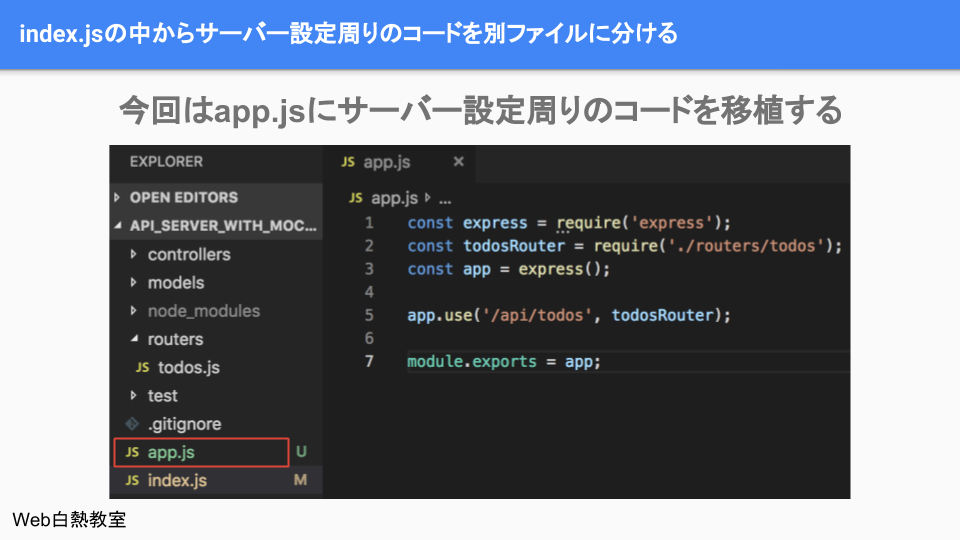
app.jsを作成する
以下の画像は、index.jsからサーバー設定周りのコードだけを抜き出した部分になります。(※画像をクリックすると別タブで画像が開きます)
ここで1つ注意点として、「app.listen」、つまりサーバー起動をapp.jsで行なっていない点があります。
supertestにappオブジェクトを渡すと、明示的に「app.listen」をしなくても、supertestの内部で色々と良きに図らって、リクエスト・レスポンスを受け取れるようになります。(おそらくsupertestの内部で、app.listenを実行していると思われる。)
そのことから、supertestでは「app.listen」されていない状態の「appオブジェクト」を渡したいため、app.jsでは「app.listen」でサーバーを起動しないようにします。
index.jsでapp.jsを読み込んで「app.listen」する
index.jsからサーバー設定周りのコードを「app.js」に移植して、app.jsでは「app.listen」しないことを説明しました。
それでは、「npm start」でサーバーを起動するとき、どのようにして「app.listen」を実行してサーバーを起動させるのでしょうか?
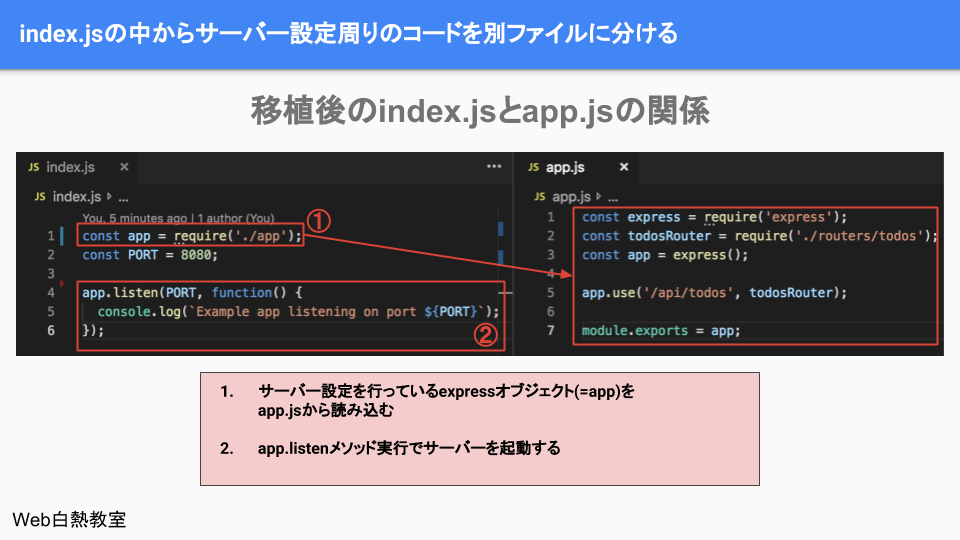
答えは、以下の画像の通りです。(※画像をクリックすると別タブで画像が開きます)
上の画像でやっていることをまとめると次の通りです。
- index.jsからapp.jsを読み込む(appオブジェクトを取得する)
- 読み込んだappオブジェクトを使って「app.listen」を実行してサーバーを起動する
これで、今までどおり「npm start」でサーバーを起動することが出来るようになりました。
APIのテストコードの実装
APIのテストコードに関しては、1つ1つ画像を切り出して説明すると長くなってしまうので、以下のスライドの10ページ目以降を参考にしていただけたらと思います。(※スライドが見づらい場合は全画面モードで見ていただけたらと思います)
まとめ
今回の話をまとめると次のとおりです。
- APIのテストを実装するために「supertest」をインストールした
- 「index.js」からサーバー設定周りのコードを抜き出して「app.js」に移植した
- スライドの10ページ以降からsupertestを使ったAPIのテストコードの実装内容を解説した
今回の内容は以下の記事内のスライドでも学習できます。