どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第8回目の記事となります。
以前書いた以下の2つの記事をまだ読んでいない方は、以下の記事も読むことをオススメします。
第8回目の今回は、前回実装したテストコード用のヘルパー機能「requestHelper」を、第4回目の記事「【APIサーバー】データ一覧取得するAPIのテストを作成する」で実装したテストコードに組み込んでいきます。
つまり、「第8回目で実装した機能」を使って「第4回目に実装したテストコードをリファクタリングする」ということなります。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- リファクタリングの流れを理解したい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- リファクタリング出来るようになる
それでは以下の内容で話を進めていきます。
- 第4回目に実装した「GET /api/todos」のテストコード
- 第8回目で実装した「requestHelper」を「GET /api/todos」のテストコードに、組み込む
目次
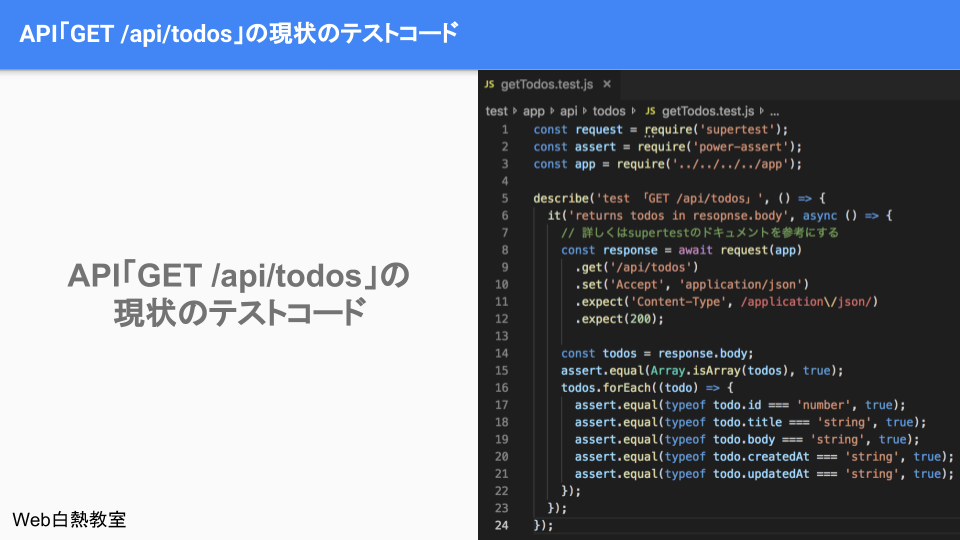
第4回目に実装した「GET /api/todos」のテストコード
現状までの「GET /api/todos」のテストコード
以下の画像は、APIサーバーを実装するシリーズの第4回目の記事「【APIサーバー】データ一覧取得するAPIのテストを作成する」で実装したテストコードになります。(※画像をクリックすると別タブで画像が開きます)
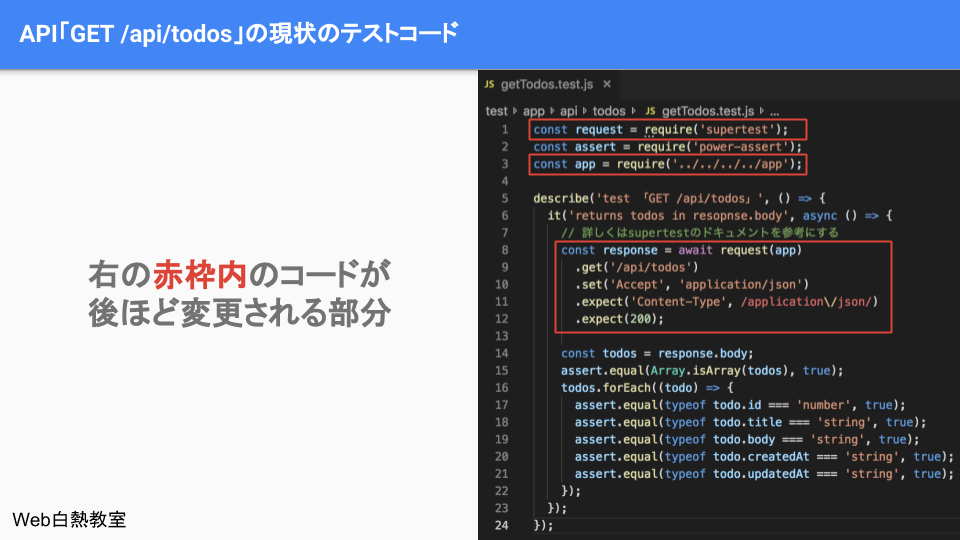
現状のテストコードの中で、後ほど変更する部分
以下の画像の赤枠部分は、APIのテストを実装するために使っているライブラリである「supertest」を直接使っている部分になります。(※画像をクリックすると別タブで画像が開きます)
この赤枠部分を、後ほど、前回記事で作成した「requestHelper」に置き換える箇所となります。
第8回目で実装した「requestHelper」を「GET /api/todos」のテストコードに、組み込む

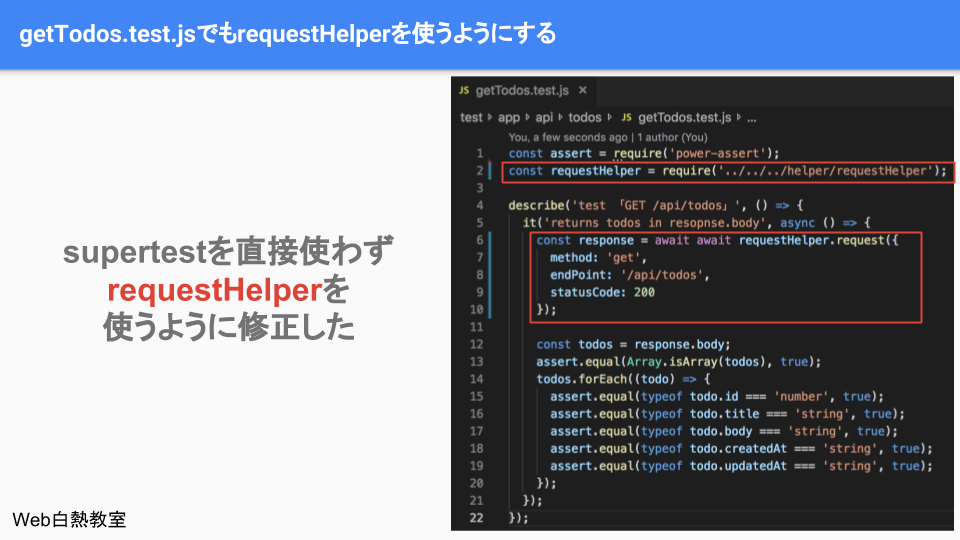
requestHelperを使った形式に修正する(リファクタリング)
以下の画像の赤枠部分が、先ほどまで「supertest」を直接使っていた箇所を「requestHelper」を使う形式に置き換えたところです。(※画像をクリックすると別タブで画像が開きます)
この修正で今回のリファクタリング作業は終わりとなります。
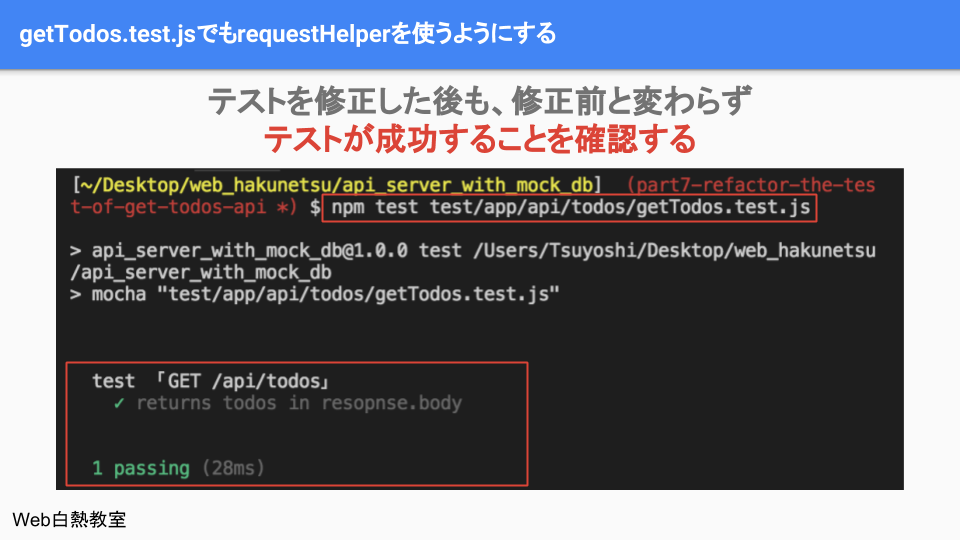
リファクタリング後は動作に変更がないことを確認する
リファクタリングする前と、リファクタリングした後では、動作に違いがあってはいけません。
そのため、リファクタリング後は動作に違いがないかテストを実行して確かめましょう。
テストが以前と同じように成功していれば、動作が変わっていないことを確認できます。
以下の画像は、リファクタリング後にテストを実行して、動作が変わっていないことが確認出来た様子になります。
まとめ
今回の話をまとめると次のとおりです。
- 「GET /api/todos」のテストコードをリファクタリングした
- リファクタリング後に動作が変わっていないことを確認するために、テストを実行して確かめた
今回の内容は以下の記事内のスライドでも学習できます。