どうも、つよぽん(@tsuyopon_xyz)です!
といった方向けに、「JavaScriptの関数の学習に特化したサイト」を作りました^^
「JavaScript関数ドリル」は、コンテンツがまだ少なかったときに先行募集をかけて、一部の方にだけ限定公開していました。
それから1ヶ月ほど経って、JavaScript関数ドリルのコンテンツが揃ってきたため、一般公開した流れとなります。
以下は先行募集時の記事になります。

JavaScript関数ドリルとは?
「JavaScript関数ドリル」は、その名前の通り「JavaScriptの関数を学習する」ということに特化したサイトです。
上の解説動画を観ると「JavaScript関数ドリル」のイメージが付きやすいかなと思うので、
詳細を知りたい方は一度、上の解説動画をご覧になっていただけたらと思います^^
JavaScript関数ドリルは、「JavaScriptの関数の学習に特化したサイト」
難易度別に、約50問の演習課題がある(随時追加予定)

JavaScript関数ドリルでは、「初級編」「中級編」「上級編」の3つの難易度に分けて、JavaScriptの関数を実装する演習課題を用意しております。
現時点(2020年8月)では、演習課題の数は約50問用意しており、今後も随時追加していく予定です。
- 「初級編」「中級編」「上級編」の3つの難易度に分かれている
- 演習課題の数は約50問用意している(2020年8月現在)
- 演習課題は今後も随時追加する予定でいる
33大特典の内容

JavaScript関数ドリルのメインコンテンツは「JavaScriptの関数の演習課題」ですが、
その他にも、JavaScript初学者の学習をサポートする「33大特典」を用意しております^^
33大特典の内容は、大きく以下の3つのカテゴリに分けられます。
- JS関数ドリルの特典ページの閲覧権の付与
- 「挫折率を下げる」「効率よくプログラミング学習する方法」の解説動画をプレゼント(学習ロードマップ付き)
- 「Front Hacks体験講座」&「回数無制限の質問権利」のプレゼント
JavaScriptの関数だけでなく、上記の中で気になる特典があった場合は、ぜひ特典だけでも受け取っていただき、学習のお役に立てていただけたらと思います^^
33大特典の詳細を確認したい場合は、以下のボタンより、「33大特典」の記事内容をご確認いただけたらと思います^^
- JavaScript初学者向けに、学習をサポートする「33大特典」を用意している
- 33大特典を大きくカテゴリ分けすると「特典ページの閲覧権」「学習方法の解説動画」「Front Hacksの体験講座&質問権利」の3つに分けられる
- 33大特典の詳細を確認したい場合は、上の「33大特典の詳細を確認する」ボタンをクリックする
利用者の声
以下に、先行募集でJavaScript関数ドリルを利用していただいた方たちのツイートを一部紹介したいと思います^^
動画、スライドでの解説が分かりやすかったです、ありがとうございます(*^^*)
しかし、老眼のせいもあり、TODOリストはまだ30分くらいまでしか進んでいなく、勉強不足でした(><)
明日からはまずarrayのほうからやってみたいと思います!#javascript
— Kumiemon3021 (@KM3021KM) July 3, 2020
「JavaScript関数ドリル」の課題の1つに取り組みました!https://t.co/0EBPrgjYbm@tsuyopon_xyz#JS関数ドリル
3問目。これはすんなり入ってきた。
1,2問で慣れてきたかな。
思い通りの挙動がみれてとても嬉しい(苦手克服できそう)— Kumiemon3021 (@KM3021KM) July 5, 2020
「JavaScript関数ドリル」の課題の1つに取り組みました!
詰将棋感覚で手軽に実装の練習。
なによりまとまった時間がなくてもできるのがありがたい。https://t.co/11DY64e7NO@tsuyopon_xyz#JS関数ドリル— しか @現役銀行員/プログラミング勉強中 (@bankman5111) July 6, 2020
「JavaScript関数ドリル」の課題の1つに取り組みました!https://t.co/vGTsIpfhi0
少し遅れたが苦手なJS関数ドリルやっていくぞー!@tsuyopon_xyz#JS関数ドリル #駆け出しエンジニアと繋がりたい— 翔鶴P@休職中 (@satorena2010) July 8, 2020
「JavaScript関数ドリル」の課題の1つに取り組みました!https://t.co/0EBPrgjYbm@tsuyopon_xyz#JS関数ドリル
今回Node.jsもインストールして学習しました。
画面が扱いやすくなりました。ドリル楽しい^^
— Kumiemon3021 (@KM3021KM) July 10, 2020
#FrontHacks 講師である
つよぽんさん(@tsuyopon_xyz ) の#JS関数ドリル に参加してます😏初級編完了!僕の回答↓https://t.co/LEfsLF8wlV
JSエンジニアなんで「答え見ない!」
とやりましたが一部答え見ましたwどうもスプリット構文が理解不足💦
それが気づけただけでも価値あるサービスです!— 無職でせどらーでフリーエンジニア (@sedori_prog) July 13, 2020
「JavaScript関数ドリル」の
【初級】without関数の実装に取り組みました!
includeメゾッド、初めて知った。。
『こんなメゾッドあるのかな?』っていう時のググり力あげたい…!https://t.co/YMnA2AOSAN@tsuyopon_xyz#JS関数ドリル— sat (@jpgj_sat) July 14, 2020
つよぽんさん(@tsuyopon_xyz ) の#JS関数ドリル に参加してます😁
中級編完了!僕の回答↓https://t.co/rFYBL3Uuyz
コールバック関数が出てきました!
まだまだ理解できてないところがあり
気づきが獲れて勉強になります!次は上級編にチャレンジします😏
— 無職でせどらーでフリーエンジニア (@sedori_prog) July 19, 2020
つよぽんさん(@tsuyopon_xyz ) の#JS関数ドリル に上級編完了!
上級編の僕の回答↓https://t.co/rFYBL3Uuyz
これにてJS関数ドリルは完了!
JS初心者から現役エンジニアまで
学習も理解度チェックもできる良いコンテンツでした!おかげで今の現場でも役立てそうです😏
ありがとうございました!
— 無職でせどらーでフリーエンジニア (@sedori_prog) August 1, 2020
「JavaScript関数ドリル」のtail課題に取り組みました!
filterで実装したけど、for文の方がシンプルでいいなと思った。自分の応用力が低いなぁhttps://t.co/YMnA2B6tsl@tsuyopon_xyz#JS関数ドリル— sat (@jpgj_sat) August 2, 2020
「JavaScript関数ドリル」のnth課題に取り組みました!
自力で考えたコードがすごく長くなってしまった。回答はものすごくシンプル単純明快で、こんな記述の発想がなかったので目からウロコ・・・https://t.co/YMnA2B6tsl@tsuyopon_xyz#JS関数ドリル— sat (@jpgj_sat) August 2, 2020
「JavaScript関数ドリル」のjoin課題に取り組みました!
関数作ると今まで学習してきたjs基礎でこんな事ができるんだってわかる。何周かしたいなぁhttps://t.co/YMnA2AOSAN@tsuyopon_xyz#JS関数ドリル
— sat (@jpgj_sat) August 4, 2020
上記、利用者の声を一部抜粋すると、以下のようなことが書かれていて、JavaScript関数ドリルを作って良かったなと個人的に思っています^^
- 動画、スライドでの解説が分かりやすかった
- 1, 2問で関数の実装に慣れてきた
- まとまった時間がなくてもできる
- JS初心者から現役エンジニアまで、学習も理解度チェックもできる良いコンテンツ
- 自力で考えたコードがすごく長くなってしまった。回答はものすごくシンプル単純明快で、こんな記述の発想がなかったので目からウロコ・・・
- 関数作ると今まで学習してきたjs基礎でこんな事ができるんだってわかる。何周かしたい
- 課題を通して初めて知るメソッドと出会えた
さいごに
「JavaScript関数ドリル」の作成者として、
この関数ドリルが、多くのJavaScript初学者の学習のお役に立てたらすごく嬉しいなと思います^^
「JavaScriptの関数に苦手意識がある」「JavaScriptに限らず、プログラミングの学習に躓いている」「Front Hacksの体験講座を受けてみたい」といった方は、
ぜひ、下のボタンをよりJavaScript関数ドリルをご確認いただけたらと思います^^
追伸
「JavaScript関数ドリル」という名前ですが、関数の概念はどのプログラミング言語でも共通しているため、他のプログラミング言語学習者でも「JavaScript関数ドリル」の演習課題をご活用いただけます。
具体的にいうと、JavaScript関数ドリルの演習課題として用意している関数を「PHP」「Ruby」など、JavaScript以外のプログラミング言語で実装するということです。
イメージとしては「JavaScript→別のプログラミング言語」に翻訳するようなイメージです。
関数の演習課題が解けなくても、JavaScriptで回答例のコードを用意しているので、
回答コードを観ながら、「PHPで同じ動作をするならどう実装すれば良いかな?」「Rubyで実装するならこのように実装すれば良いかな」というふうに使えば、
JavaScript以外の学習にも利用できるという感じです^^
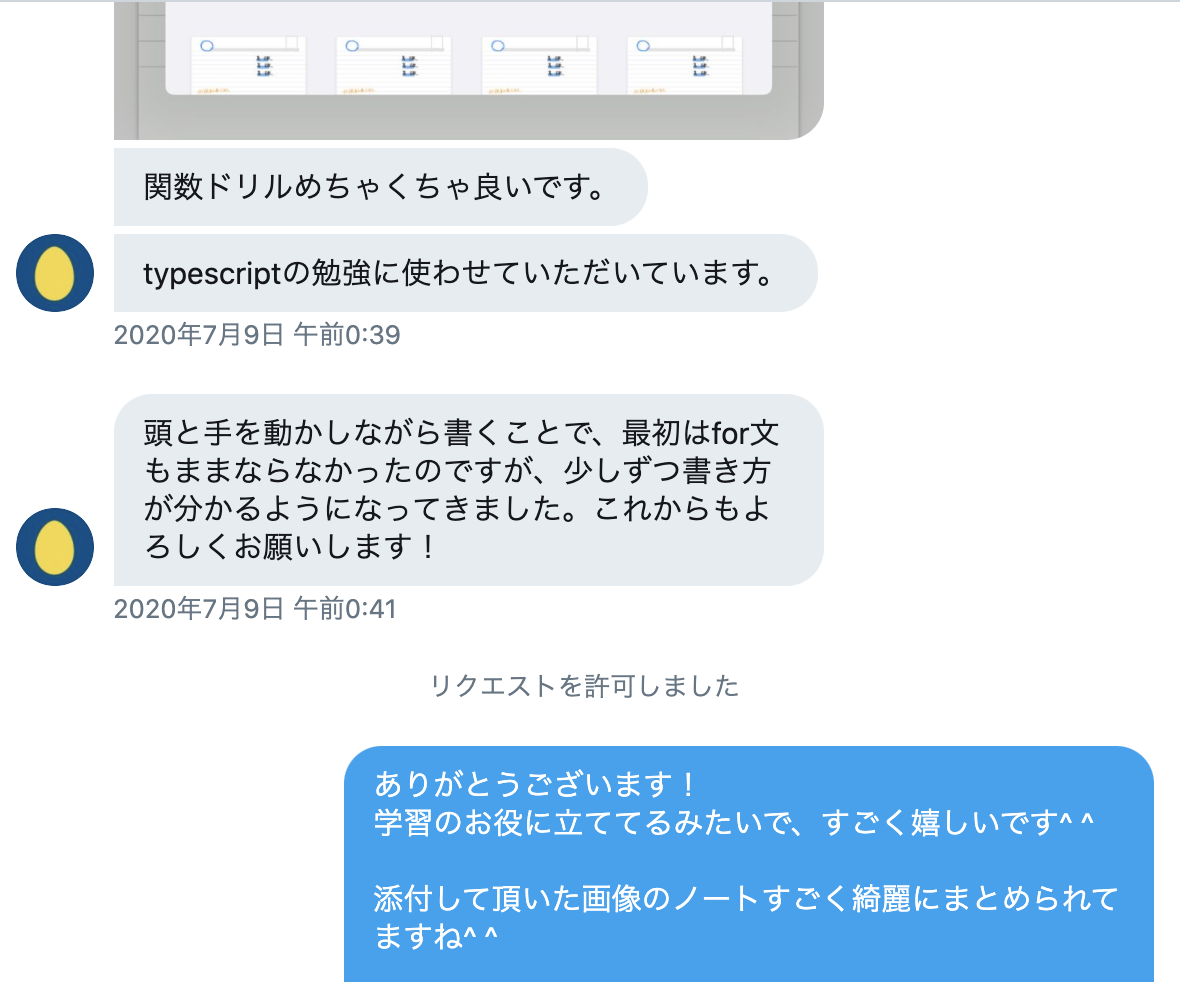
参考までに、以下の画像はTypeScriptを使って、関数の演習課題を解いた方の声になります^^