- Reactコンポーネントのstate・setStateを使う
- Reactコンポーネントのライフサイクルメソッドの1つ「componentDidMount」を使う
- 条件に応じて、Reactコンポーネントの表示を切り替える
- Reactでリスト表示させる
- GitHubに用意した課題の内容を確認して、課題クリアがこの記事でのゴール
課題内容は以下の課題レポジトリに記述しています。
GitHub : js_exercise_for_react_5
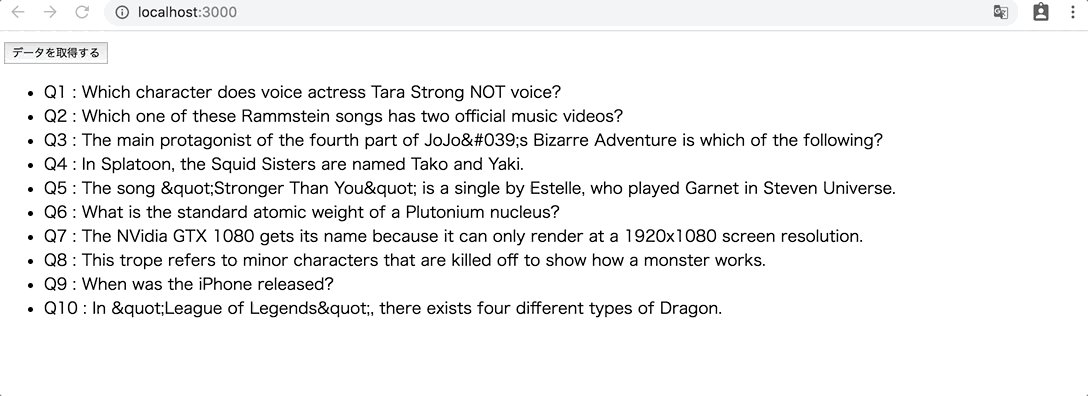
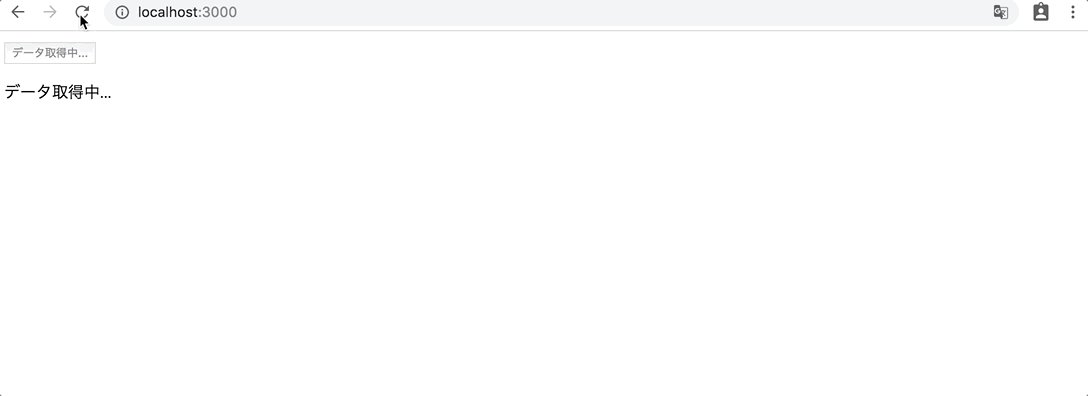
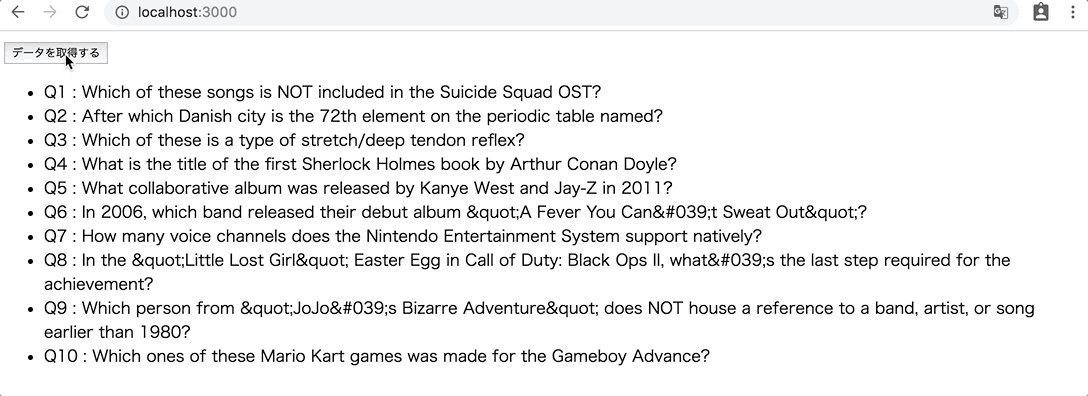
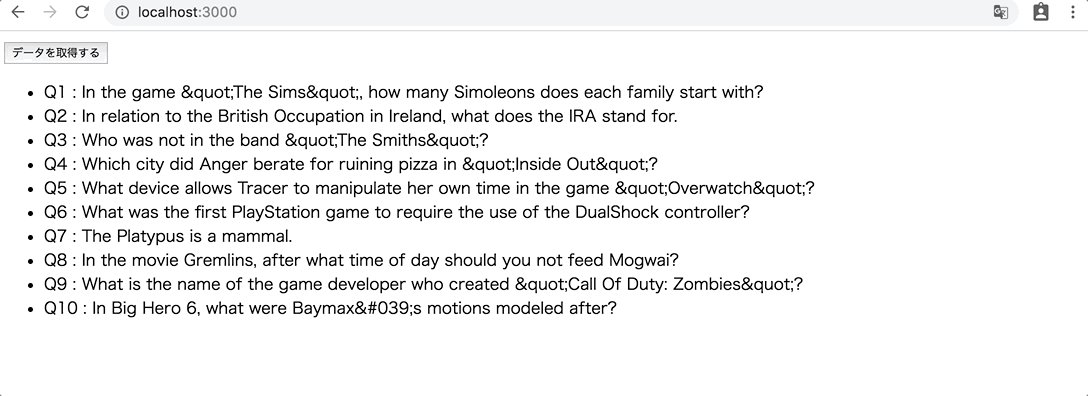
今回作成する課題の完成形のイメージは以下のとおりです。
目次
課題解決するために参考になる資料
【React】コンポーネントのstateの使い方を理解する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/understand-and-how-to-use-the-state/
Reactコンポーネントの「state」「setStateメソッド」の使い方は上記記事で解説しました。
【React】コンポーネントのライフサイクルを理解する【ライフサイクル図付き】
Reactコンポーネントはstateやpropsが更新されると、「render」メソッドを再度実行します。
どのような流れでrenderメソッドが再実行されるかわからない方は、上記記事で「コンポーネントのライフサイクル図」使って説明しているのでそちらを参考にしていただけたらと思います。
【React】コンポーネントにクリックイベントを実装する
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/how-to-handle-click-events/
Reactコンポーネントのクリックイベントの実装方法は上記記事で解説しました。
Reactコンポーネントでイベントを実装する際には「this」の扱いに注意が必要です。
この「this」問題の解決方法についても上記記事で説明しているので、「this」でつまづいた場合は、そちらを参考にしていただけたらと思います。
【React】条件に応じてコンポーネントの表示を切り替える方法
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/conditional-rendering/
今回の課題ではAPIを使って外部からデータを取得する機能を実装します。
その際に、「APIを実行しているか、実行していないか」「データの取得を取得したか、していないか」に応じて表示を切り替える必要があります。
「条件に応じた表示の切り替え方法」は上記記事で解説しているので、もし切り替え方法がわからない場合はこちらの記事を参考にしていただけたらと思います。
【React】配列のmapメソッドを活用してリストを作成する方法
https://tsuyopon.xyz/learning-contents/web-dev/javascript/react/lists-and-keys/
今回の課題の内容は、前回の課題である「【エクササイズ】API経由のデータ取得前後で表示を切り替える」とほとんど同じですが、
前回実装した「クイズデータ1件の表示する」ではなく、「取得したクイズデータの問題文を全てリスト表示する」実装が必要になります。
Reactでリスト表示させる方法は上記記事で解説しているので、わからない場合はこちらの記事を参考にしていただけたらと思います。
質問・答え合わせ受け付けてます
課題に関して質問や答えの確認をしたい方はお気軽にご連絡をいただけたらと思います。
お問い合わせ・TwitterのDM・LINE@で受けつけています。TwitterのDM、LINE@のほうが早く気づけるので早めに返信できるかと思います。