どうも、つよぽんです!
今回は、expressで「静的ファイルを読み込む方法」を解説をします。
静的ファイルとは、クライアント側で使う「HTML, CSS, JavaScript, 画像ファイル」などを指します。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- expressで静的ファイルを読み込めるようにしたい
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- expressで静的ファイルを読み込む方法がわかる
それでは以下の内容で話を進めていきます。
- expressで静的ファイルを読み込むには「express.static」を使う
- テンプレートファイルから静的ファイルを読み込む
目次
expressで静的ファイルを読み込むには「express.static」を使う
expressで静的ファイルを読み込めるようにしたい場合は、「express.static」メソッドを使って、どのディレクトリを静的ファイルの保存先にするか設定する必要があります。
設定方法は以下の2段階となります。
- express.staticメソッドの第1引数に保存先ディレクトリ名をセットする
- express.staticメソッドで設定した内容をapp.useメソッドの第1引数にセットする
つまり、上記2点をまとめると以下の書き方となります。
app.use( express.static(‘保存先ディレクトリ名’) );
以下の画像の赤枠部分は、publicディレクトリを静的ファイルの保存先として設定した様子になります。(※画像をクリックすると別タブで画像が開きます)
これで、静的ファイルを読み込む準備ができました。
次の章では実際に静的ファイルが読み込めるか確認していきます。
また、express.staticで静的ファイルを設定しなかった場合に正しく読み込めないことも確かめていきます。
テンプレートファイルから静的ファイルを読み込む

express.staticを設定して静的ファイルが読み込める場合
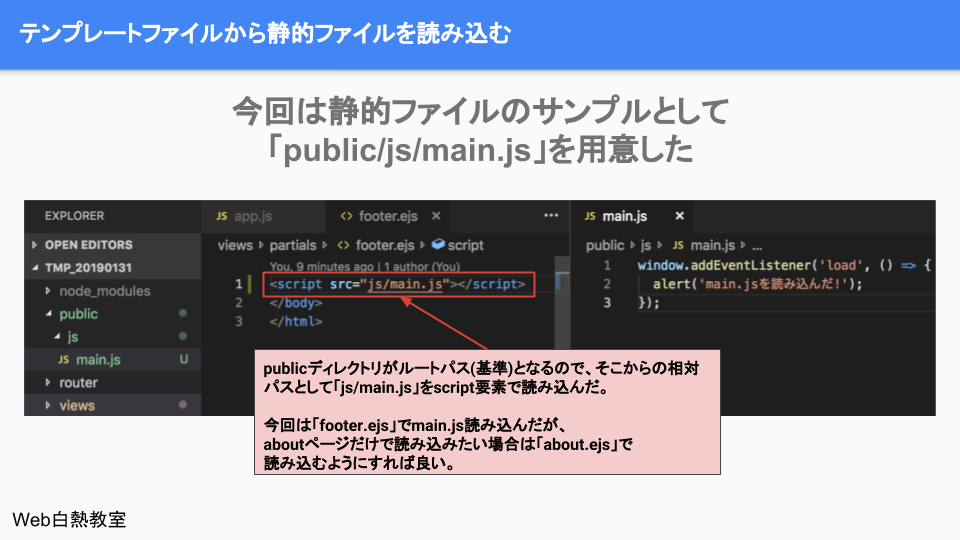
今回は例として、先ほど静的ファイルの保存先として設定した「public」ディレクトリ内に「js/main.js」というJavaScriptファイルを用意します。
以下の画像の右側のコードが「js/main.js」の実装になりますが、内容としては「ページを読み込んだらalert表示する」といったものです。
そして、「js/main.js」をテンプレートファイルから読み込むようにしています。(※画像をクリックすると別タブで画像が開きます)
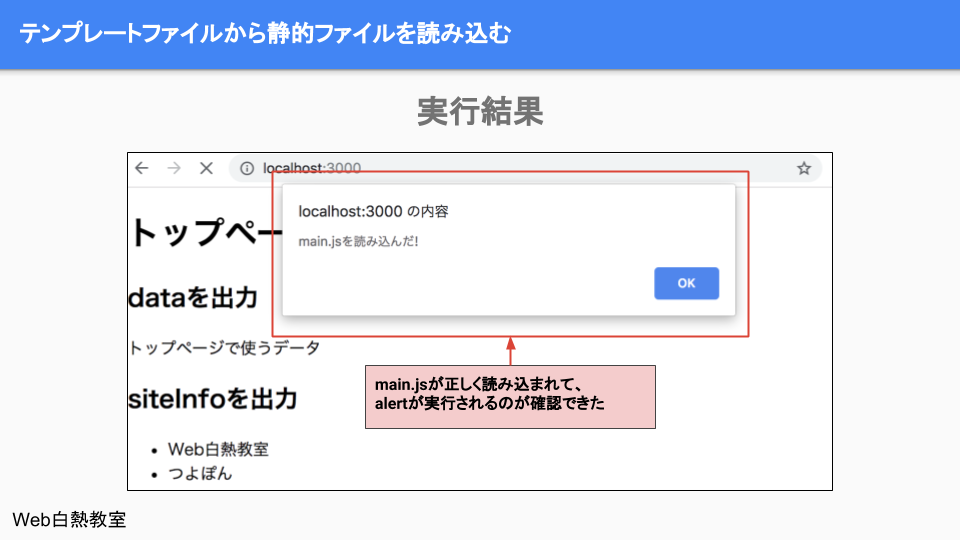
以下の画像は、上の画像の実装内容をブラウザで確認したときの様子になります。(※画像をクリックすると別タブで画像が開きます)
alert表示されたのが確認できたことから、テンプレートファイルから静的ファイルを正しく読み込めたことがわかります。
express.staticを設定しないで静的ファイルが読み込めない場合
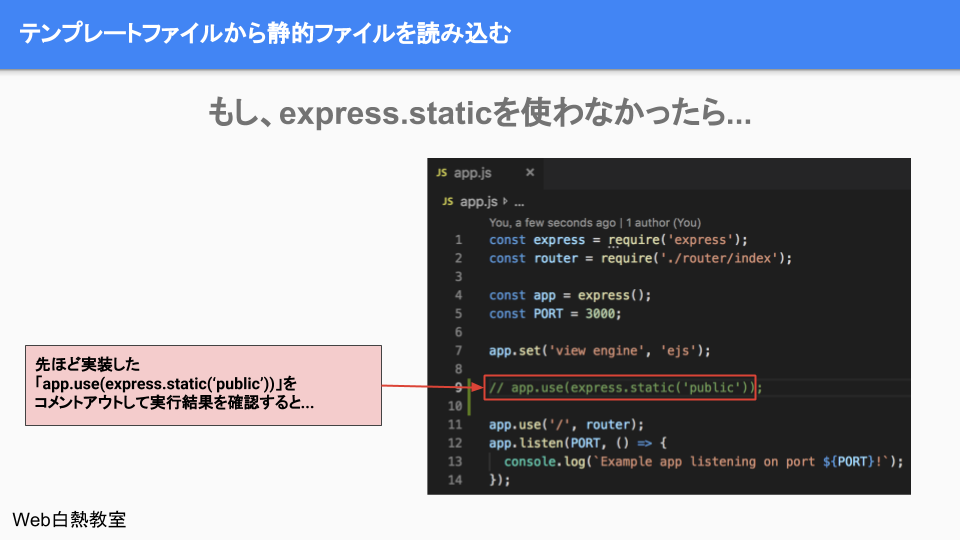
今度は「express.static」を設定しなかったときの挙動を見ていきましょう。
以下の画像は「express.static」部分をコメントアウトして、静的ファイルの設定を外した様子をあらわしたものです。(※画像をクリックすると別タブで画像が開きます)
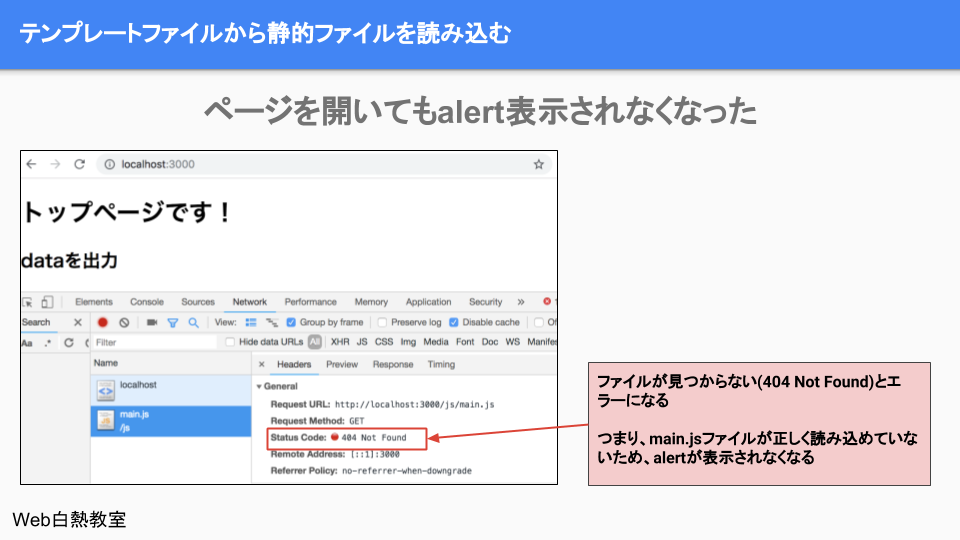
静的ファイルの設定を外した状態で、先ほど正しく静的ファイルを読み込めたページを再び読み込むと、以下の画像を見て分かる通り「js/main.js」が404エラー、つまり「ファイルが見つからない」状態となりました。(※画像をクリックすると別タブで画像が開きます)
このように、expressで静的ファイルを読み込めるようにするためには、「express.static」で静的ファイルの保存場所を設定する必要があります。
まとめ
今回の話をまとめると次のとおりです。
- expressで静的ファイルを読み込めるようにしたい場合は、次の2段階で設定する
- express.staticメソッドの第1引数で静的ファイルの保存先ディレクトリを設定する
- express.staticメソッドで設定した内容を、app.useメソッドの第1引数にセットする
今回の内容は以下の記事内のスライドの補足資料として作成しました。スライドの全部を確認したい方は以下の記事も参照して頂けたらと思います。

- Web白熱教室
- Express