どうも、つよぽんです!
今回は演習課題の紹介記事となります。
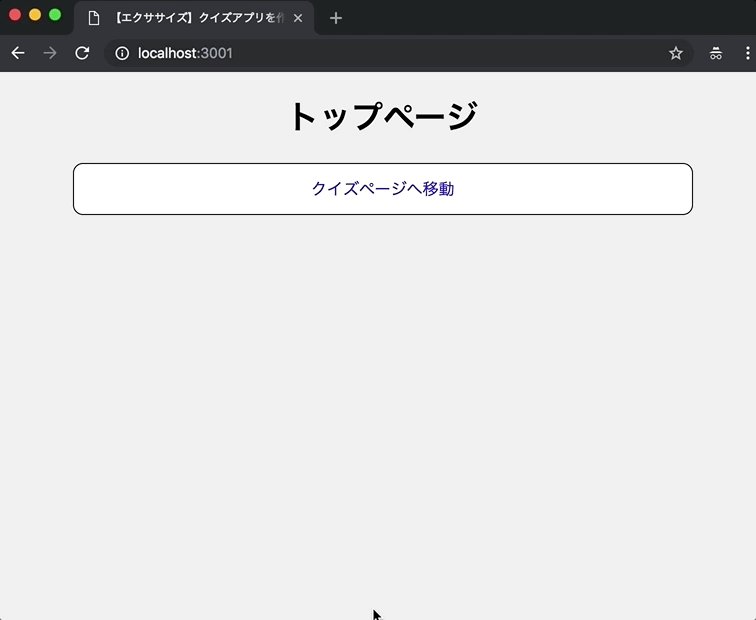
今回の課題では、Node.jsのWebフレームワーク「express」を使って、クイズアプリを作っていただきます。
また、この課題で確認する知識は以下のとおりです。
- expressでテンプレートファイルを使ってWebページを生成する
- Webページの共通部分をパーシャルファイルとして作成する
- フロントエンドで使うCSSやJavaScriptなどの静的ファイルを読み込む方法
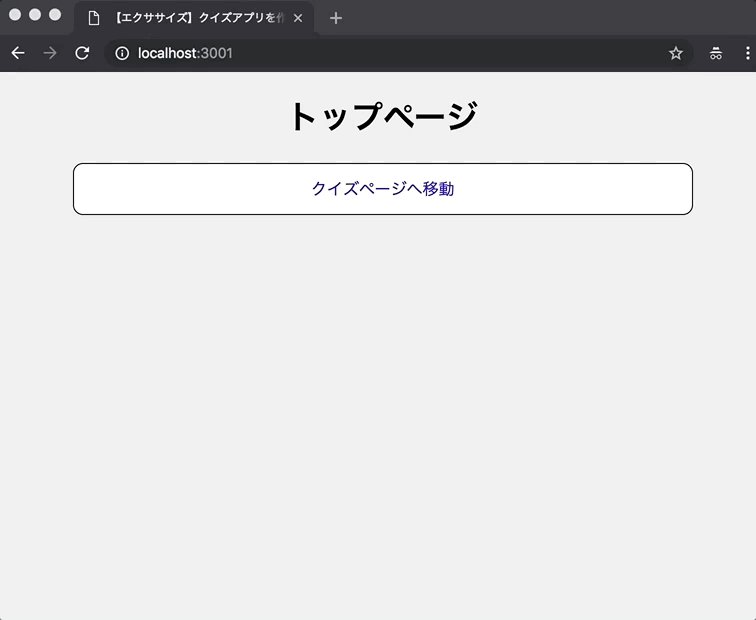
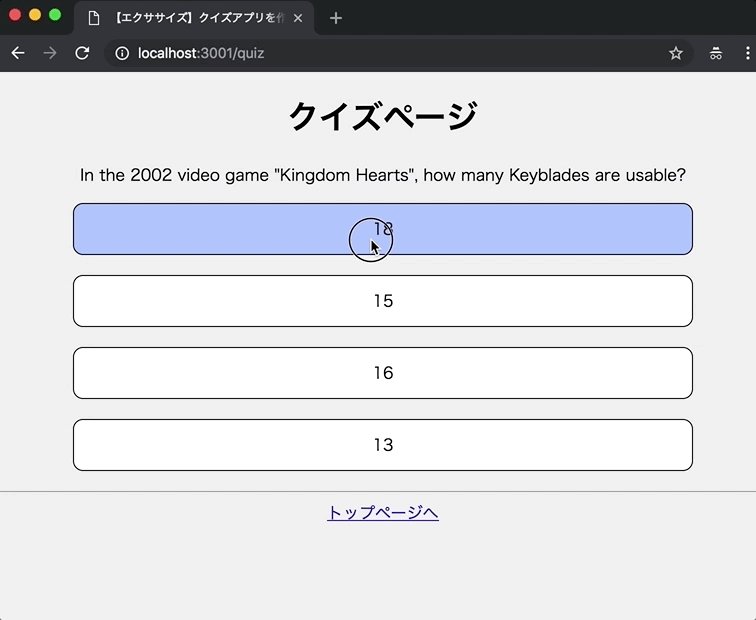
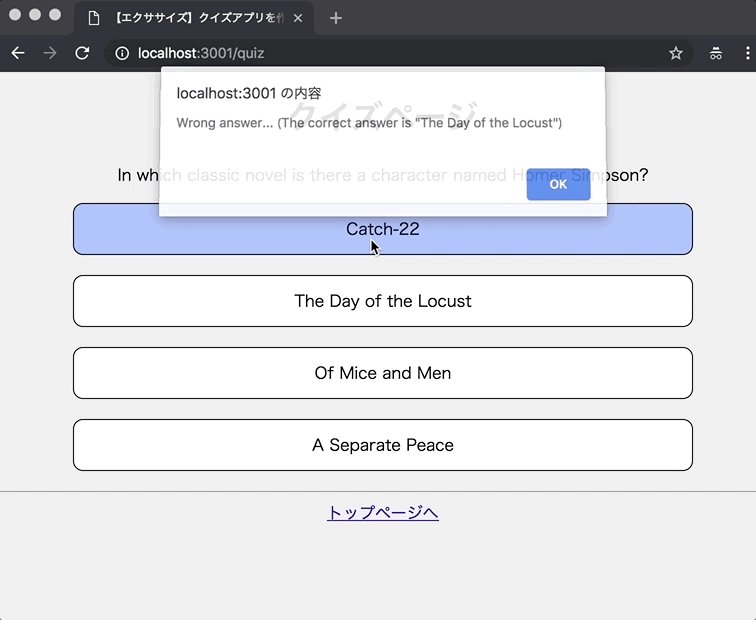
今回の課題の完成形は以下の画像の通りです。(画像をクリックすると別タブで開きます。)
今すぐ課題に取り組みたい方は以下の記事から課題ページにアクセスして、早速取り組んでいただけたらと思います。

この記事の想定読者は次のとおりです。
- テンプレートファイル・テンプレートエンジンを学習済みの方
- Webページの共通部分を別のテンプレートファイル化して、利用する方法を学習済みの方
- expressで静的ファイルを読み込めるようにする方法を学習済みの方
現時点で上記の知識が身についていないとしても、今回の記事で上記内容を学習できる記事を紹介していくので問題ありません。
今回の課題をクリアするために参考になる記事は次のとおりです。忘れてしまっているものがあれば記事を読み返しふり返ってみましょう。
【express】テンプレートファイルを使ってViewを作成する

expressはNode.jsで利用できる「Webフレームワークの1つ」です。
そしてWebフレームワークでは、一般的に「MVC」という概念が使われます。
「MVC」については、以前書いた記事「MVCの概念を理解する【Webフレームワークの基礎知識】」でも紹介しているので、MVCを知らない方はそちらを参考にしていただけたらと思います。
そして、この章で説明するのは「MVC」の中の「V」つまり「View」についてです。
expressでView部分を作成するときは、「テンプレートファイル」と呼ばれるものを使います。
テンプレートファイルは、「HTMLにプログラムコードを埋め込めるもの」と思って頂ければと思います。
つまり、今回はバックエンドのプログラミング言語としてJavaScriptを使っているので「HTMLにJavaScriptコードを埋め込めるもの」となります。
そして、テンプレートファイルは「テンプレートエンジン」というものを使って、「HTMLとJavaScriptが混ざったコードをHTMLに変換」します。
テンプレートファイル・テンプレートエンジンについては、以下の記事でも詳しく解説しているので、これらがわからない方は以下の記事をご確認頂けたらと思います。

【express】Viewの共通パーツの別ファイル化と読み込み方

複数ページを持つWebサイトは、全ページ何かしら表示は異なりますが、共通な部分も存在します。
例えば「ヘッダー部分(head要素内、メニューなど)」「フッター部分(body要素の閉じタグ付近)」などがそれにあたります。
この共通部分をテンプレートファイルとして1つのファイルにまとめて、全てのページでその共通部分のテンプレートファイルを読み込むようにすると修正コストが下がり便利です。
例えば、10ページあるWebサイトを思い浮かべてください。
全てのページでヘッダー部分に「メニュー」があって、メニューのタイトルを修正したいとします。
共通部分を別のテンプレートファイル化しないで、10ファイルに同じメニューコードを埋め込んでいた場合、修正箇所は10箇所になります。
しかし、メニュー部分を別のテンプレートファイルとして分けて、そのテンプレートファイルを読み込むようにしていた場合は、修正箇所は1箇所だけになります。(メニュー部分のテンプレートファイルの修正だけすれば良い。)
つまり、今回の例だと修正コストが10分の1に減ったということになります。
このことからも、共通で使われるViewは別ファイルに分離したほうが良いことがわかります。
共通部分の別テンプレートファイル化の方法と、別テンプレートファイルに分けたファイルを、他のテンプレートファイルから読み込む方法は以下の記事で解説しています。

【express】静的ファイルの読み込み方

expressで静的ファイルを読み込みたい場合は「express.static」メソッドを使って、静的ファイルの保存ディレクトリを設定しておく必要があります。
「静的ファイルの説明」「express.staticの使い方」は以下の記事でも解説しているので、詳しく知りたい方はそちらをご確認頂けたらと思います。

まとめ
あらためて、今回の課題をクリアするために必要な知識を解説した記事を以下にまとめておきます。
上にまとめた記事内容をふりかえり、今回の演習課題で取り組む知識の定着のためにも、ぜひチャレンジしましょう!^^
- expressでテンプレートファイルを使ってWebページを生成する
- Webページの共通部分をパーシャルファイルとして作成する
- フロントエンドで使うCSSやJavaScriptなどの静的ファイルを読み込む方法
頭では理解してても実際に手を動かしてみて手が進まないところがあれば、それは理解が不十分だということを意味します。
練習問題をやっててわからないところ、質問したいところがあればお気軽に以下からご連絡いただけたらと思います^^

それでは、課題頑張ってください!