どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第3回目の記事となります。
前回記事「【APIサーバー】データ一覧取得する機能の追加【Model実装】」をまだ読んでいなくて、APIサーバーの実装経験が無い方は前回記事を読んでおくことをおすすめします。
第3回目の今回は、前回Model(Todoモデル)に実装した「データ一覧を取得する機能」を利用して、ControllerとRouterを追加していきます。
Routerの使い方に関しては、以前書いた記事「【express】2ページ分のルーティング処理を実装する【express.Router】」でも解説しています。
Routerの使い方を詳しく知りたい方はそちらも参考にしていただけたらと思います。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- APIサーバーの実装の流れを理解したい方
- ルーティング設定と実処理を分離した書き方を知りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- ルーティング(Router)と実処理(Controller)を分離して、紐付ける実装方法がわかる
それでは以下の内容で話を進めていきます。
- 事前準備 : 必要なライブラリのインストール
- ルーティング用のファイルと実処理用のファイルを分けて、紐付ける
- サーバーを起動して、APIの動作を確認する
事前準備 : 必要なライブラリのインストール

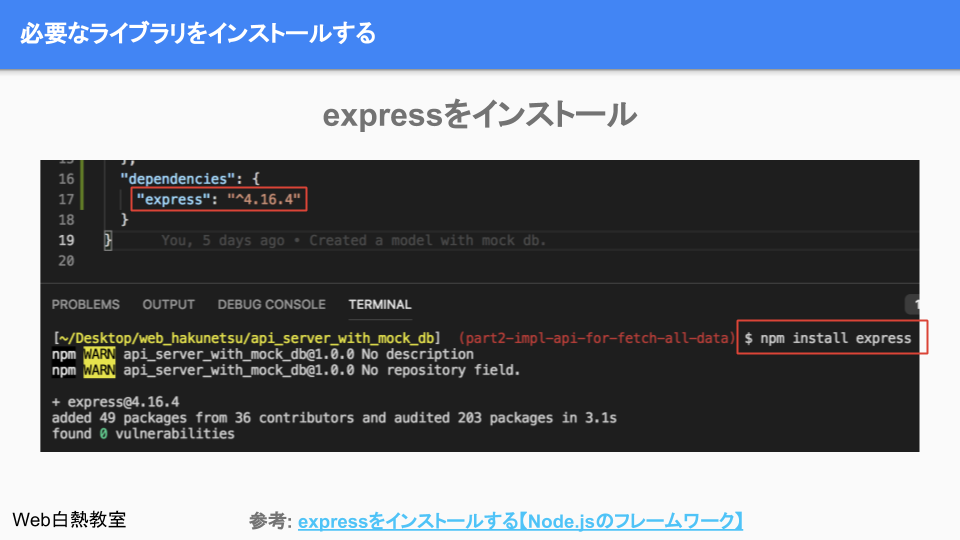
expressをインストール
以下の画像のように「npm install express」でexpressをインストールします。(※画像をクリックすると別タブで画像が開きます)
expressのインストール方法は、以前書いた記事「expressをインストールする【Node.jsのフレームワーク】」でも解説しているので、そちらも参考にしていただけたらと思います。
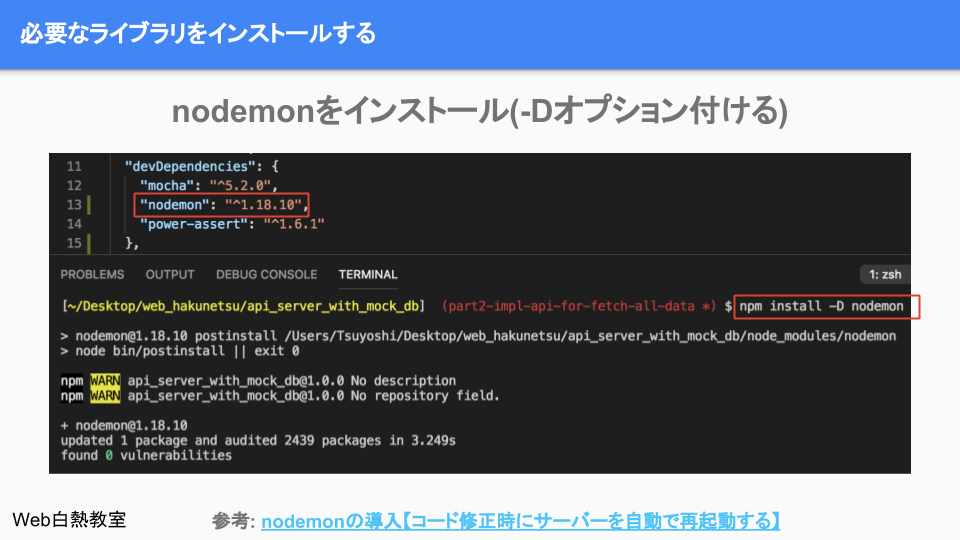
nodemonをインストール
以下の画像のように「npm install -D nodemon」でnodemonをインストールします。(※画像をクリックすると別タブで画像が開きます)
nodemonの導入の流れは、以前書いた記事「nodemonでサーバー開発を効率化する【修正後に自動再起動】」でも解説しているので、そちらも参考にしていただけたらと思います。
ルーティング用のファイルと実処理用のファイルを分けて、紐付ける

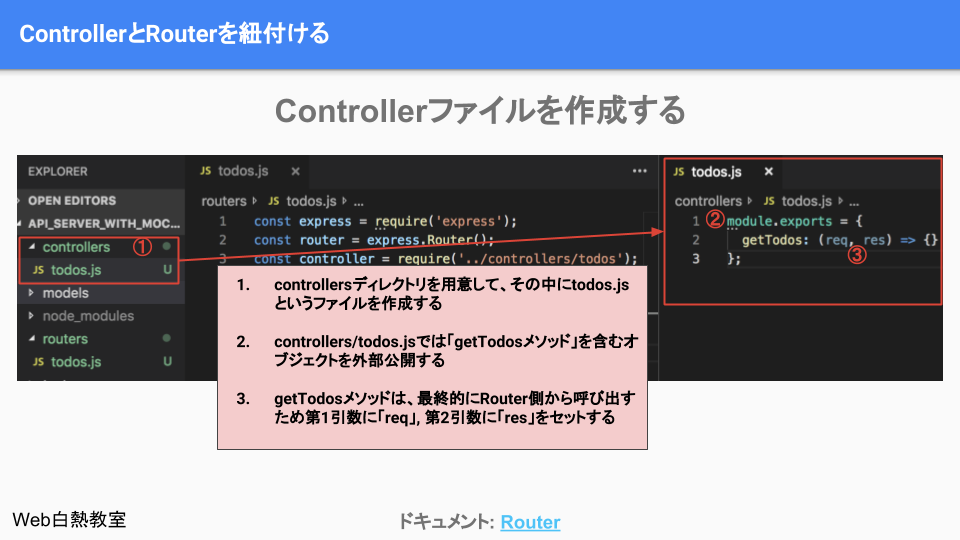
実処理の実装用ファイル : controllers/todos.jsを作成する
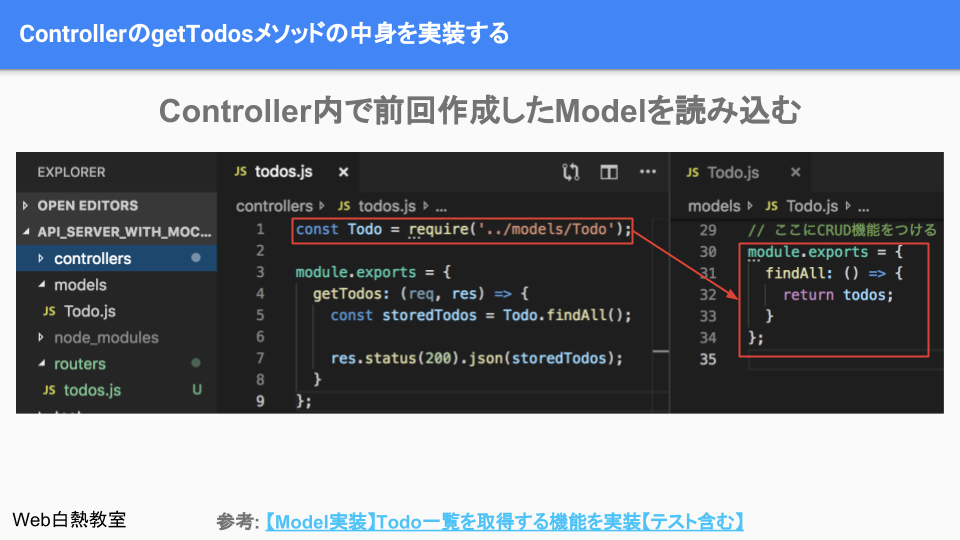
以下の画像のように、「controllers」ディレクトリを作成して、その中にtodos.jsを作成します。(※画像をクリックすると別タブで画像が開きます)
「controllers/todos.js」にはgetTodosメソッドを用意して、外部から実行できるように、module.exportsで公開しておきます。
上の画像の右の赤枠内にgetTodosメソッドを実装していますが、中身はまだ実装していません。
getTodosメソッドの中身は後ほど実装するので、今はこのままで問題ありません。
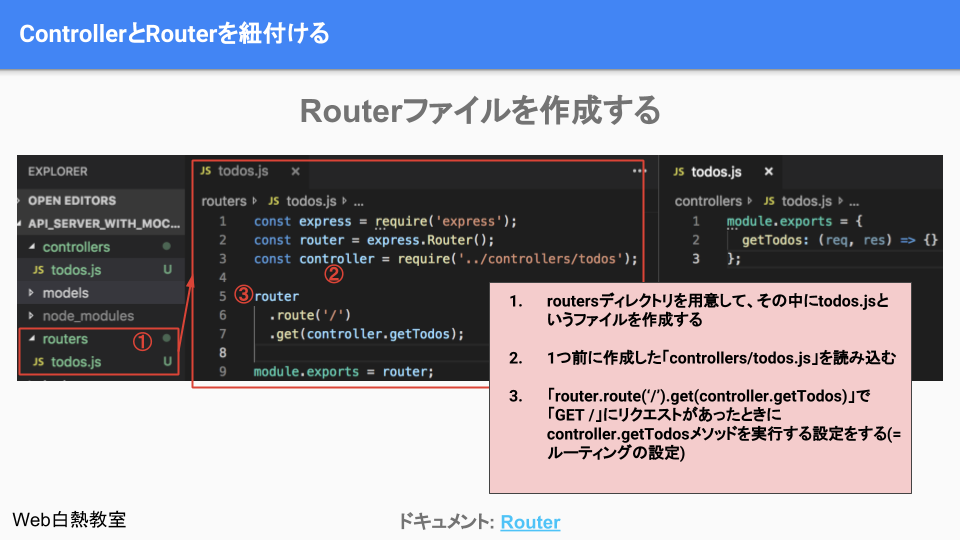
ルーティング設定用ファイル : routers/todos.jsを作成する
以下の画像のように、「routers」ディレクトリを作成して、その中にtodos.jsを作成します。(※画像をクリックすると別タブで画像が開きます)
「express.Router」でrouterオブジェクトを作成したら、以下のコードを実装します。(上の画像の③の部分)
router.route(/).get(controller.getTodos)
このコードが意味することは次のとおりです。
- router.route(/) : 「/」、つまりルートにリクエストが来た時の処理を紐付ける
- get(controller.getTodos) : HTTPメソッドのGETでリクエストが来たら、「controller.getTodos」メソッドを実行する
つまり、「GET /」でリクエストが来たときに「controller.getTodos」メソッドを実行するということになります。
controller.getTodosメソッドは、先ほど作成した「controller/todos.js」内に実装したgetTodosメソッドを指します。
ここまででルーティングの設定(=Router)と実処理(=Controller)の紐付けが完了しました。
あとは、Controllerに実装したgetTodosメソッドの中身を実装して、サーバー起動周りのコードを実装すれば完成です。
Controllerの実処理を実装する
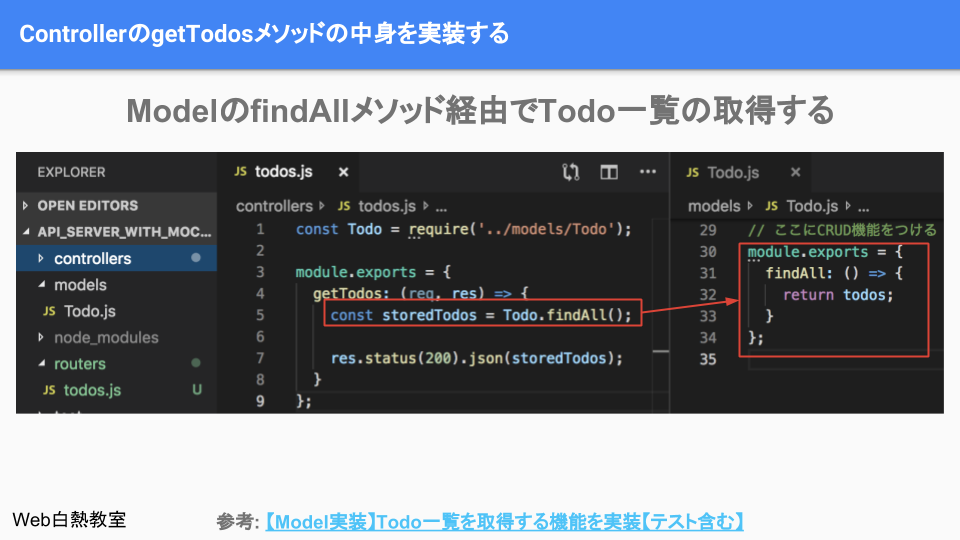
「controllers/todos.js」のgetTodosメソッドの実装内容は以下の画像の左側のコードになります。(※画像をクリックすると別タブで画像が開きます)
getTodosメソッド内でやっている内容を順番に説明すると、前回記事「【APIサーバー】データ一覧取得する機能の追加【Model実装】」で作成したModelのfindAllメソッドを使って次の2つを行っているだけです。
- ModelのfindAllメソッドでデータ一覧を取得する
- 取得したデータ一覧を「res.json」メソッドを使ってクライアントに返す
詳しくは以下の画像内に書かれている説明も読んでいただけたらと思います。(※画像をクリックすると別タブで画像が開きます)
サーバー起動周りのコードを実装して、Routerをapp.useする
RouterとControllerの実装は終わったので、後はサーバー起動周りのコードを実装して、Routerをapp.useで紐付けるだけです。
Routerをapp.useで紐付ける方法は「【express】2ページ分のルーティング処理を実装する【express.Router】」で解説しているので、そちらを参考にしていただけたらと思います。
ここでは、プロジェクトのルートディレクトリ直下に「index.js」を作成して、index.jsの中にサーバー起動周りのコードを実装します。
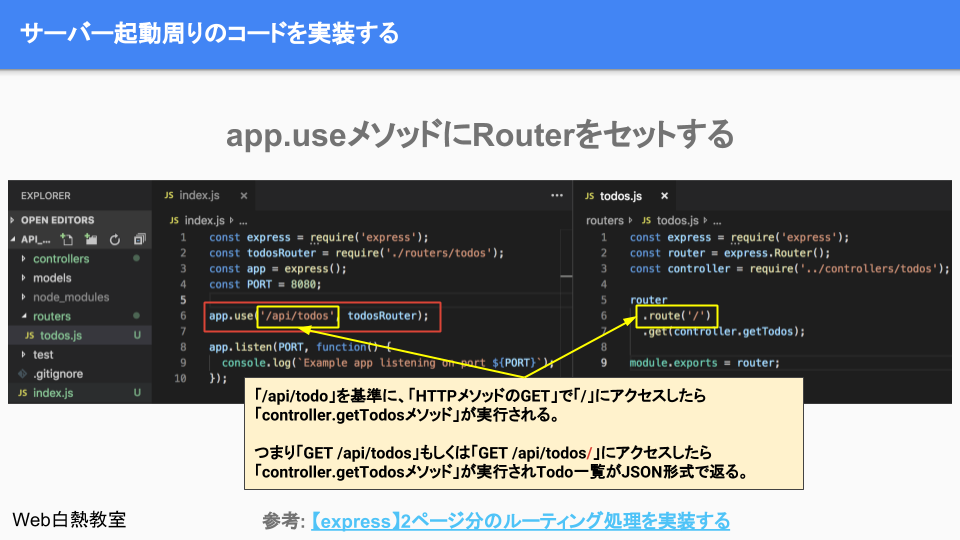
index.jsの中身のコードと、説明は以下の画像を参考にして頂けたらと思います。(※画像をクリックすると別タブで画像が開きます)
index.jsの用意
Routerを読み込む
Routerをapp.useでセットして、基準パスを「/api/todos」に設定
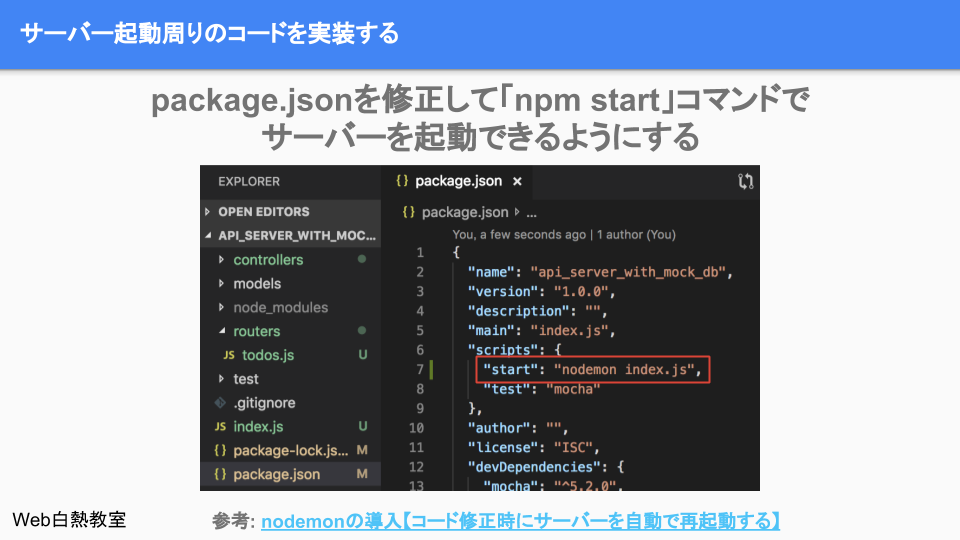
「npm start」でサーバー起動するようにpackage.jsonを修正
サーバーを起動して、APIの動作を確認する
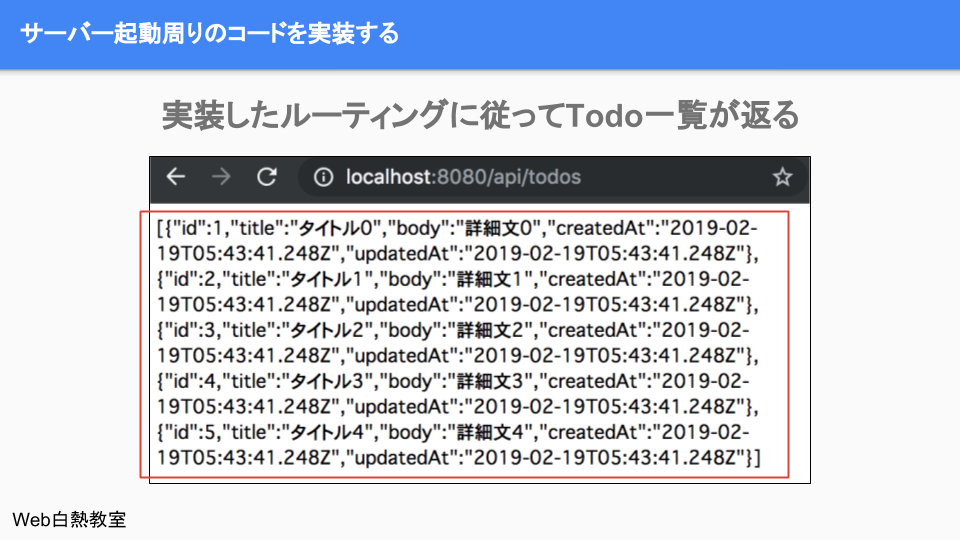
ブラウザでAPIの実行結果を確認する
ここまででデータ一覧を取得するAPIの実装が完了したので、実際にサーバーを起動してブラウザのURL入力欄に「localhost:8080/api/todos」と打ち込んで実行してみましょう。
正しく実装ができていれば、以下の画像のように、データ一覧がJSON形式で表示されるようになります。(※画像をクリックすると別タブで画像が開きます)
JSON形式でデータが返っているのは、ControllerのgetTodosメソッドで「res.json」を使ってデータをクライアントに返しているからです。
Chrome拡張「JSONView」でブラウザのJSON表示を見やすくする
こちらはインストールする必要はありませんが、JSONデータをブラウザで見やすくしたい場合は、「JSONView」というChrome拡張をインストールするとデータ内容が見やすくなるのでオススメです。
以下の画像は、先ほどのブラウザのデータ出力と同じもので、違いはChrome拡張である「JSONView」をインストールしているか、していないかの違いだけです。(※画像をクリックすると別タブで画像が開きます)
まとめ
今回の話をまとめると次のとおりです。
- APIサーバーの開発に必要なライブラリをインストールした
- RouterとControllerを実装して、ルーティングと実処理を紐付けた
- サーバー起動周りのコードを実装して、Routerをapp.useでセットして、基準のパスを「/api/todos」とした
- サーバーを起動して、ブラウザで「localhost:8080/api/todos」にアクセスしたJSON形式でデータ一覧が返ってくるのを確認した
- Chrome拡張「JSONView」の紹介をした
今回の内容は以下の記事内のスライドでも学習できます。