どうも、つよぽんです!
今回は「APIサーバーを実装するシリーズ」の第7回目の記事となります。
以前書いた以下の2つの記事をまだ読んでいない方は、以下の記事も読むことをオススメします。
第7回目の今回は、前回実装した「データ1件を新規作成するAPI」のテストコードを実装していきます。
今回の記事内容は、以下のリンク先で使っているスライドの一部を補足した記事になります。
実際に手を動かしながら覚えたい方は、以下のスライドも参考にすると良いでしょう。

今回の記事は次のような方に向けて書きました。
- APIサーバーの実装の流れを理解したい方
- APIのテストを実装する方法を知りたい方
この記事を読み終えた後のあなたは次のことがわかるようになっています。
- APIのテストが実装できるようになる
それでは以下の内容で話を進めていきます。
- requestHelperの作成(supertestの共通処理を1つにまとめる)
- APIのテストコードの実装
目次
requestHelperの作成(supertestの共通処理を1つにまとめる)

supertestを使った共通処理をまとめる理由
「supertest」は、以前書いた記事「【APIサーバー】データ一覧取得するAPIのテストを作成する」でインストールしたAPIテストをするために使うライブラリとなります。
今回はsupertestを直接使わずに「requestHelper」というファイルを作成して、requestHelperに実装するメソッド経由で間接的にsupertestを使うようにします。
自作メソッドを1つ挟んで間接的にsupertestを使う理由は、複数のAPIのテストで共通する部分を1箇所にまとめたいからです。
文章だけだとイメージがつきづらいと思うので、実際に今回作成するrequestHelperのコードを見ていきましょう。
requestHelperの中身
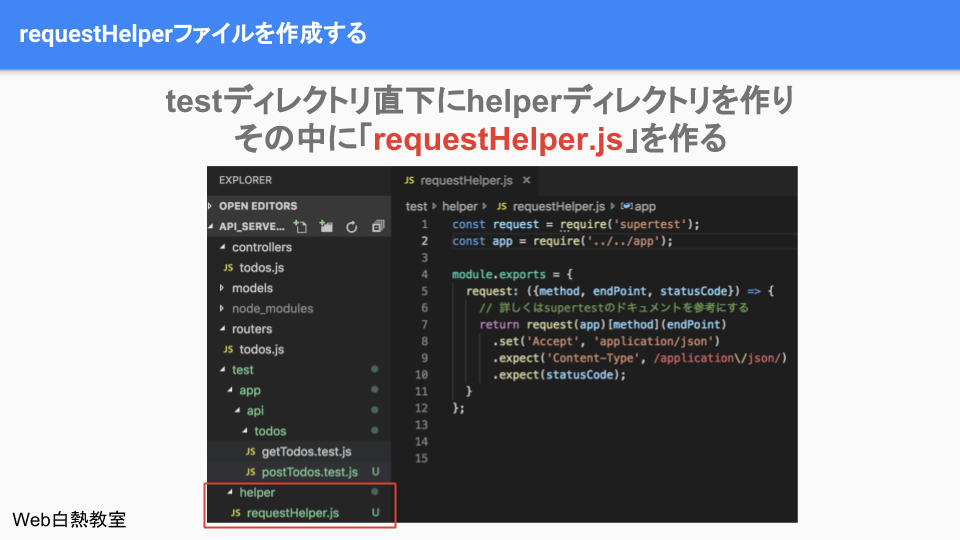
ファイルの置き場所
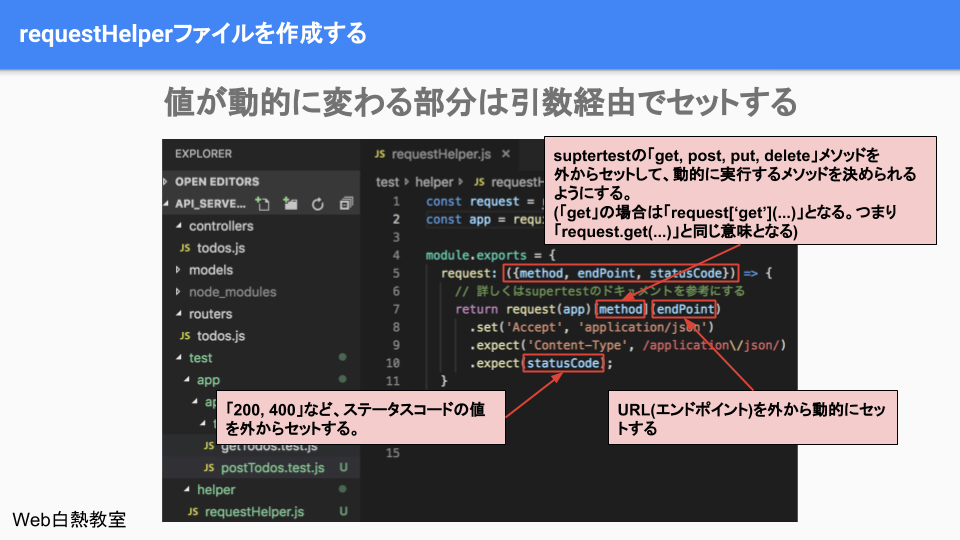
今回作成する「requestHelper」は、以下の画像の赤枠部分のように「test/helper/rerquestHelper.js」に作成します。(※画像をクリックすると別タブで画像が開きます)
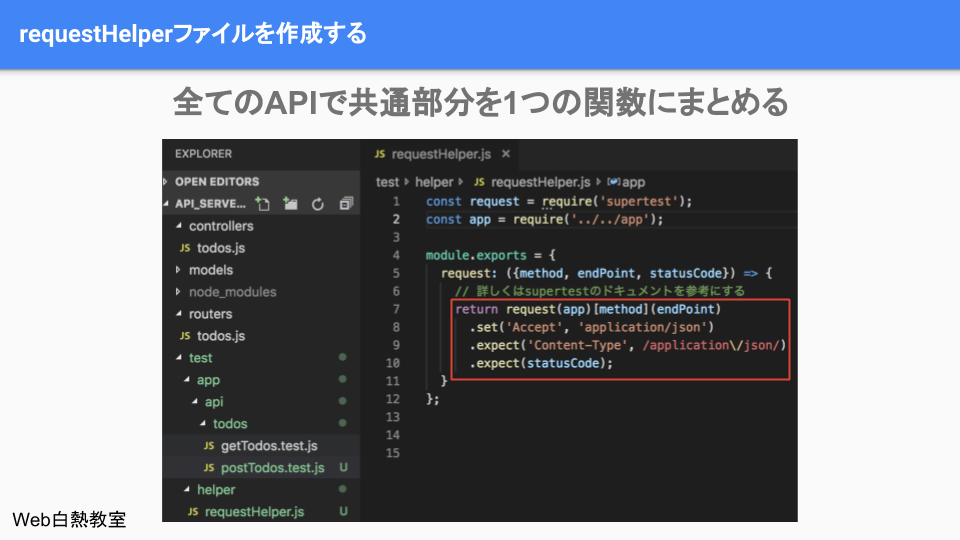
共通部分をまとめる
以下の画像の赤枠部分は、supertestの共通部分を1箇所にまとめた様子になります。(※画像をクリックすると別タブで画像が開きます)
上の画像でまとめている共通部分は以下の3つになります。
- set(‘Accept’, ‘application/json’)
- expect(‘Content-Type’, /application\/json/)
- expect(statusCode)
「①Accept」「②Content-Type」に関してはMDNのドキュメントを参考にしていただけたらと思います。
MDN
また、「set」や「expect」に関しては「supertest」の提供している機能になりますので、「supertest」のドキュメントを参考にしていただけたらと思います。
GitHub上のドキュメント : supertest
動的な部分は引数経由で値を受け取る
以下の画像の赤枠部分は、動的に変わる部分を引数経由で値を渡してセットした様子になります。(※画像をクリックすると別タブで画像が開きます)
例えば、「statusCode」を例にすると、クライアントがサーバーに対して投げたリクエストが成功すれはHTTPステータスコードは200が、失敗すれば400系、500系を返ってきます。
(HTTPステータスコードに関しては以下の記事でも解説しています。)
なので、リクエストが成功するテストを実装したい場合は200をセットすることになります。
逆に、リクエストが失敗するテストを実装したい場合はクライアントエラーを期待しているのであれば400系、サーバーエラーを期待しているのであれば500系をセットすることになります。
つまり、リクエストが最終的に成功するか失敗するかに応じて、ここの「statusCode」は動的に変わるということです。
このように動的に変わる部分は固定値でセットできないので、引数経由で動的に変えられるようにする必要があります。
今回作成したrequestHelperは「GET」「POST」「PUT」「DELETE」処理も動的に切り替えられる
今回実装するテストは「POST」メソッドを使ったリクエスト処理になりますが、別記事で作成する「更新API」で使う「PUT」メソッド、「削除API」で使う「DELETE」メソッドでも使えます。
HTTPメソッドを切り替えて使いたい場合は、先ほど作成したrequestHelperの「request」メソッドの引数の「method」部分に対して「get」「post」「put」「delete」のいずれかの文字列をセットするだけで、それに対応するHTTPメソッドを利用できるようになっています。
どのような仕組みで切り替えているかはコードを見て頂ければと思いますが、わからない場合は、以下の記事先にある連絡先で「教えて欲しい」といった旨のメッセージを頂けたらと思います^^

APIのテストコードの実装
APIのテストコードに関しては、1つ1つ画像を切り出して説明すると長くなってしまうので、以下のスライドの9ページ目以降を参考にしていただけたらと思います。(※スライドが見づらい場合は全画面モードで見ていただけたらと思います)
まとめ
今回の話をまとめると次のとおりです。
- requestHelperの解説
- requestHelperを使った、新規作成APIのテストコードの実装
今回の内容は以下の記事内のスライドでも学習できます。