今回は、最低限用意しておくべき開発環境のお話をします。
- 開発環境について勉強したい
- どうして学び始めのときから開発環境を用意しなくてはいけないのかわからない
上記のようなことを考えている方に向けて書いていきます。
目次
この記事を書こうと思ったきっかけ
これからプログラミングを勉強しようと思っているのですが何を勉強すれば良いですか?
プログラミングの相談を受けてるとこのような質問をされます。
基本的には質問者のやりたいことや、将来的にエンジニアでバリバリ働きたいのか、技術の話も出来るディレクターになりたいのかで伝える内容は変わってくるのですが、
どちらの場合でも共通して言えるのが最低限の「開発環境」を整えましょうということです。
最低限の開発環境というのは「開発用のエディタ」を用意することです。
開発用のエディタを用意するメリットについては以前に書いた以下の記事にまとめているので、そちらも合わせて参考にしてもらえたらと思います。
参考になる資料も交えながら以下の内容で話を進めていきます。
- これから開発用エディタを用意するなら「Visual Studio Code」一択
- メモ帳とVS Codeの比較
これから開発用エディタを用意するなら「Visual Studio Code」一択

エンジニア志望の人も、最低限簡単なHTML・CSSは理解したい非エンジニアの方にも言えることは、
「コードを書く!」
これに尽きます。
パソコンに最初から入っているメモ帳的なソフトでもコードを書くことは出来ますが、これは圧倒的に非効率なのでやめておきましょう。
Visual Studio Codeとは
Visual Studio Code(以降VS Code)はMicrosoftが提供している無料の開発用エディタです。
インストールは「こちら」のページから可能です。
Windows,・Mac・ Linuxとそれぞれの環境に合わせてインストールが可能なのでお使いのパソコン環境に合わせてインストールしましょう。
インストール方法や使い方に関しては以下のページで丁寧に画像つきで説明してくれているので参考になるかと思います。
機能がたくさんあるので最初はどのように使えば良いか迷うかもしれませんが、
基本的に「ファイル(ディレクトリ)を作成する」、「ファイルを編集する」、「ファイルを保存する」の3つだけ知っておけば問題ありません。
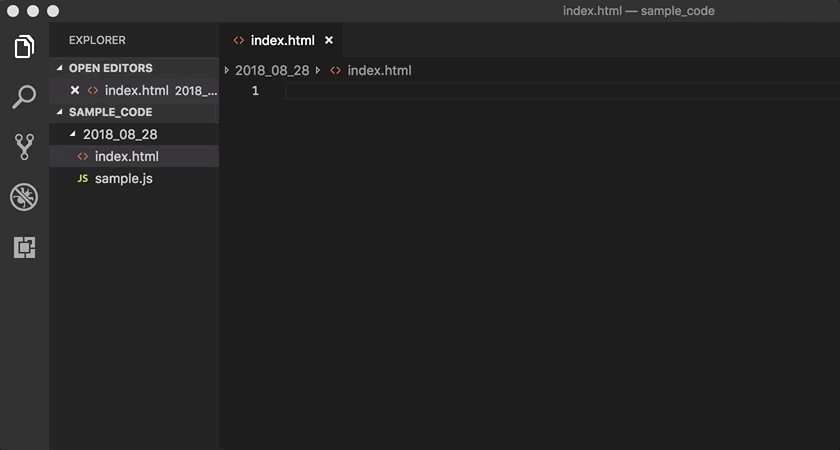
実際に次の章で同じサンプルコードを「VS Code」で書いた場合と「メモ帳」で書いたときの様子をスクリーンショットを交えながら紹介していきます。
メモ帳とVS Codeの比較
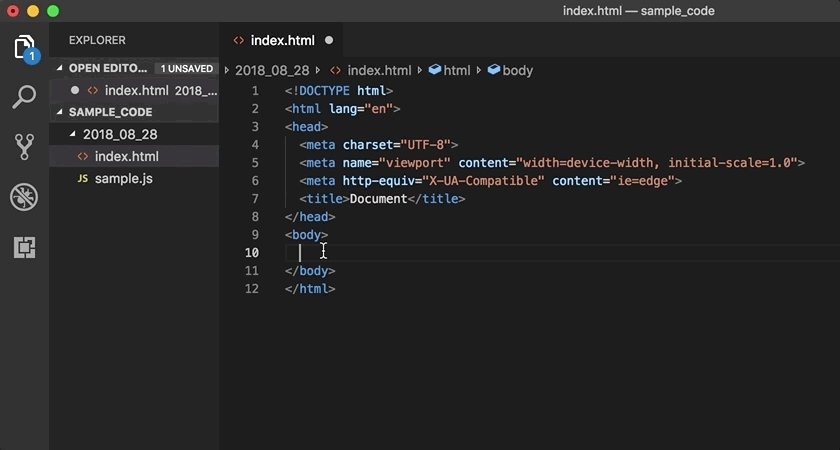
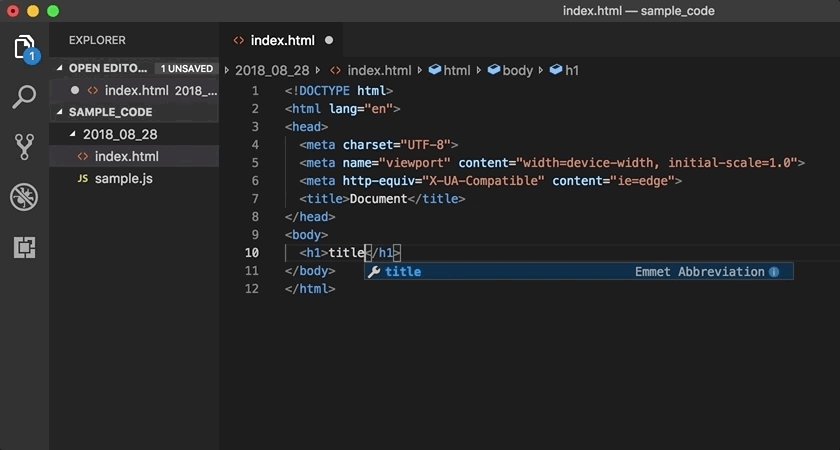
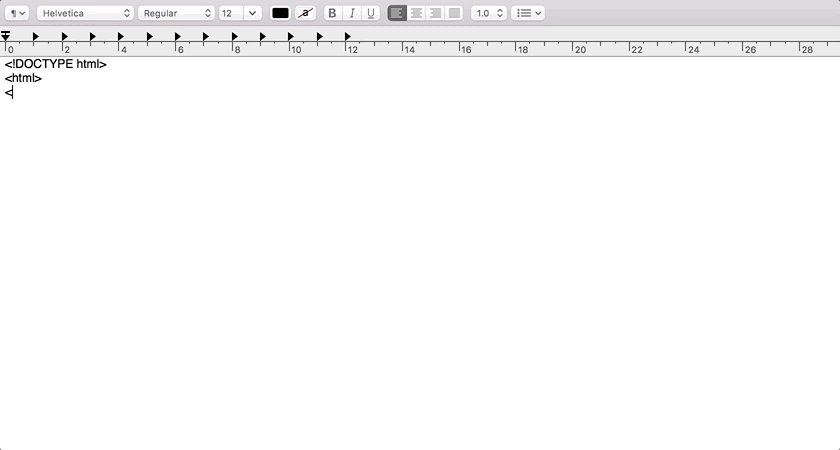
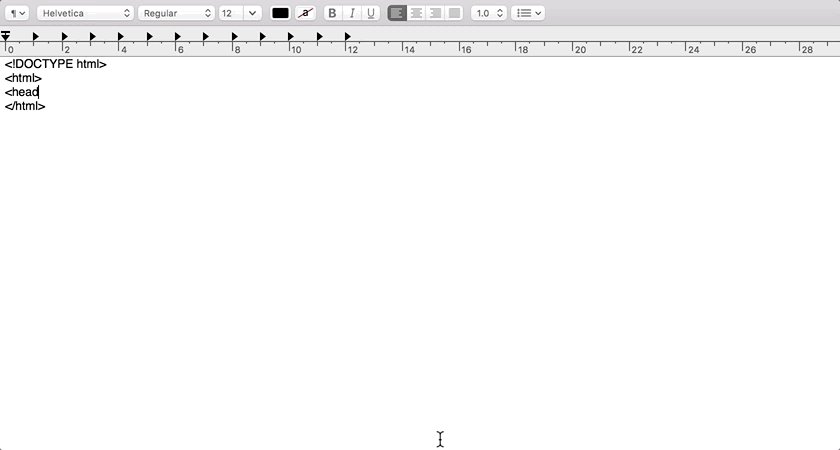
左側が、「VS Code」を使ってHTMLを書いたときの様子で、右側が「メモ帳」を使ってHTMLを書いたときの様子です。
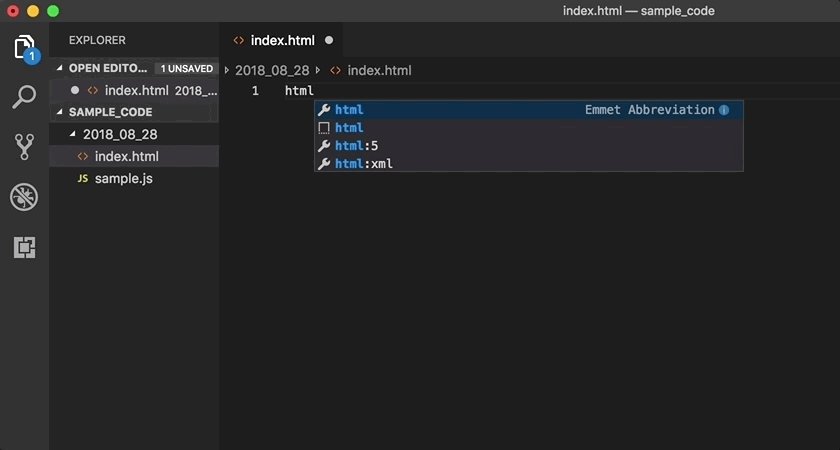
VS Codeを使った場合だと、文字を入力した段階で入力候補が一覧で表示されて全てを打ち込む必要はありません。
また、VS Codeのアニメーション画像を確認してもらえたらわかると思いますが、「html:5」というのを選択したらHTMLのひな形が一気に作られました。
これだけではなく他にも「h1」を選択しただけで「<h1></h1>」のようにタグの組み合わせを自動で追加してくれるのも地味にとても便利です。
このような機能がない場合は「<, h, 1, >, <, /, h, 1, >」と9回タイピングする必要がありませうが、
この機能を使うことで「h,1,エンターキー」の3回で済みタイピング数が3分の1に減らせるのです。
タイピング数の比較
| VS Codeのタイピング数 | メモ帳のタイピング数 |
| 33回 | 100回 |
| 333回 | 1000回 |
| 3333回 | 10000回 |
上記はあくまでも参考値になりますが、これを見るとメモ帳でコードを書くのがいかに大変化が分かっていただけるかと思います。
ちなみに「メモ帳」のアニメーション画像では1文字1文字タイピングするのが苦痛になり途中で「<head…」で入力をやめましたw
まとめ
先程のVS Codeとメモ帳の比較をしたアニメーション画像を観ていただいて、メモ帳を使ってコーディングするのがイヤだなと感じた人も多いのではないでしょうか?
出来るだけコーディングの学習する際はタイピングを頑張るのではなく、コードの学習そのものを頑張りたいですよね。
これからHTML、CSS、プログラミングを勉強しようとしていて開発用エディタをまだ使っていなければさっそく「Visual Studio Code」をして効率よく学んでいきましょう^^